Mod DB
Official
If it's information about Mod DB and ramblings about mods in general that you are after - then you have come to the right place. Welcome to the official Mod DB BLOG, watch this profile to keep updated, join to show your support.
Mod Appreciation Week for 2023 has come around! Now in its 8th year running (after taking a break last year to celebrate the 20th Anniversary of ModDB), it's time once again to share your favourite mods with your peers and show their creators how much you loved playing them!
Given how much volunteer time goes into every mod's creation, we know these hard-working modders would love nothing more than to hear how much you appreciated their work.
All you need to do is make the effort to shout out your favorite mods, whether they're hosted on ModDB or otherwise. Tweet them, blog about them or share them on Facebook, with the hashtag: #modlove2023 and a link to the mods profile!
Get involved
All mod profiles will now show the Mod Appreciation Week banner. Just click any of the links provided, and tweet, post, or share the link to the mod's profile to show your appreciation for it. You can also follow these steps:
- It doesn't matter where your favorite mod is hosted be it on Run Shoot Think Live, GameBanana, Curse, Steam Workshop, Nexus or ModDB.
- Copy its URL then write a post explaining why you like that mod (you could write this post on your blog, in a forum, a tweet or Facebook post); the more we share, the better!
- Tell us about your post by linking to it in the comments here. We want to share in your appreciation.
- At the end of the week we shall be picking a few lucky members who left a comment following these rules at random, and give them a key to one of the games listed below as thanks for helping us celebrate mods!
Game giveaway
We have partnered up with some friends of ModDB (want in?) - developers whose games have always been mod-friendly and deserve our love for supporting the mod scene, and will be giving them away to participants. We've got a handful of keys for the games listed below - just follow the steps above to be eligible to win!
Game developers, do you share our passion for mods and want to giveback? Get in touch and we will add your game to our #modlove collection. We promise to promote your game whenever we run an event like this, by giving away a handful of keys each time to the participants.
Win games
After you have linked to a mod in a tweet, blog, forum or Facebook post, let us know by leaving a comment with a link to your post. At the end of the week we shall be picking a few members at random who followed these rules, and will send them a key from one of the above games.
We're celebrating the 20th Anniversary of ModDB, by taking a look at our history, as well as twenty years of industry-defining user-generated content. Now's your chance to look back at the best-in-category across one hundred legendary mods and five defining categories of the medium!
In 2002, ModDB was founded as a way to revolutionise access to mods and user generated content, at a time when mods often stole the spotlight from the games they were made for. Hosting some of the legends of the past like Counter-Strike, Natural Selection, and Team Fortress, the site has since provided a home for tens of thousands of mods across tens of thousands of games.
In 2022, ModDB continues to flourish, with new mods added every day. As the industry experiences something of a "modding renaissance", ModDB remains at the forefront of the UGC community to do what it has always done - celebrate the work of passionate creators, big and small. Now's the time to look back on our legacy and commemorate some of the titans whose shoulders we stand on.
20 years of incredible mods
From now, over the next 20 days, you'll get steadily introduced to our curated selection of one hundred mods of the past Mod of the Year winners sorted into five categories (click each link to be taken to the category voting page!):
These are mods that placed in Mod of the Year within the first ten years of ModDB's operation (2002 - 2011). hese were selected from the Top 2 of the Player's Choice award for each year. Any overlap was resolved by moving into the Top 3. These are mods that are remembered for their impact even decades later, and many of their developers have become industry professionals in their own right. Read on.
Stargate - EAW: Pegasus Chronicles - 2007, A Clash Of Kings - 2013, Medieval Kingdoms Total War - 2013
These mods change the game more than any other - transforming their parent titles across story and even genre boundaries into entirely new experiences. It's one thing to build on a foundation, but these mods built their own foundation from the ground up. They're one of the best demonstrations of the raw power of modding! Read on.
In the absence of new games in a franchise - or perhaps in response - modders will take matters into their own hands and tell the stories they want to know. Become the bad guy; explore the story of a fan-favourite character from a new perspective; or detail an unknown corner of the world. Alternatively, play your favourite title in a revitalised way, overhauled into a new experience for repeat players. These are the mods for the hardcore series fanatics. Read on.
Some of the most influential mods in modding history crossed the boundary of singleplayer and brought groups of friends together in all out conflict. Whether in co-operative or competitive settings, whether in the past, modern day, or future, and whether realistic or not, these multiplayer mods shaped friendships across decades of play. Read on.
These are mods that placed in Mod of the Year within the last ten years (2012-2021). These were selected from the Top 2 of the Player's Choice award for each year. Any overlap was resolved by moving into the Top 3. These mods, despite their recent placement, have made a serious impact on modding culture and will one day be the legends themselves. Read on.
Revealing the player voted favorites
As the event progresses, for 20 days between July 20th to August 8th, you'll be able to check out the categories as they're unveiled:
- July 20th - Classics
- July 22nd - Total Conversions
- July 24th - In-Universe Stories
- July 26th - Multiplayers
- July 28th - Moderns
Then, after user polls on each of these categories (concluding 20 days after the event starts, on August 8th), we will start to unveil the user picks for the best mods of all time in these categories:
- Top 5 Best Classic Mods (10th August)
- Top 5 Best Total Conversion Mods (11th August)
- Top 5 Best In-Universe Mods (12th August)
- Top 5 Best Multiplayer Mods (13th August)
- Top 5 Best Modern Mods (14th August)
Whether you are a modder, community contributor or just a lurker, thanks for helping to shape ModDB and hundreds of games over the last 20 years. We wouldn't exist without your involvement in our journey - and we look forward to starting the next 20 years and seeing what amazing content gets created for our favorite games.
Last month, we did our second analysis post regarding a set of four polls asked during September. We’re continuing this tradition with another article this month analysing the community opinion during October!
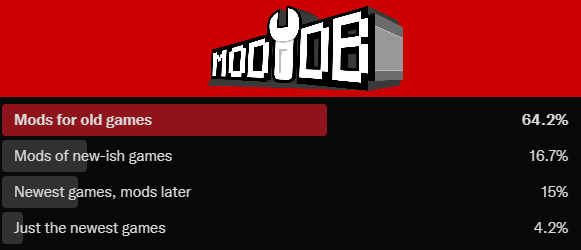
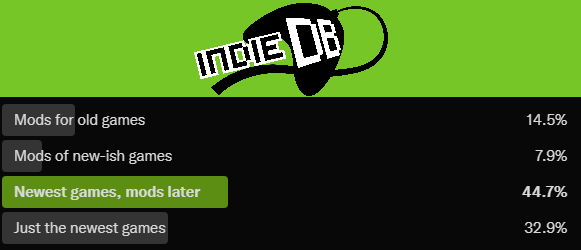
Week 1: What do you prefer - a fresh game, or a great mod for an old one?
Analysis
There's a pretty significant difference in the voting schema here, which combined with the differences seen in previous polls, builds a pretty solid picture of the demographics of both sites. Older games are generally more moddable, in part due to different attitudes regarding game modifications in previous decades but also because community tools and projects that make a game moddable have more time to flourish and grow. Thus, ModDB is generally a host for the mods of classic games. However, in this scenario, indie developers again appear to be more about staying on the cutting-edge of the industry. We've discussed before how where modders would bring out their creativity through modifications, indie developers take it a step further in building their own games from scratch. Thus, the latter group stands to benefit more from observing their peers and the commercial goal of most indie games means being aware of the newest trends is important for long-term success. Generally without money and with little to no stakes involved, modders instead look to gems of the past to keep them entertained and see what they can change for themselves.
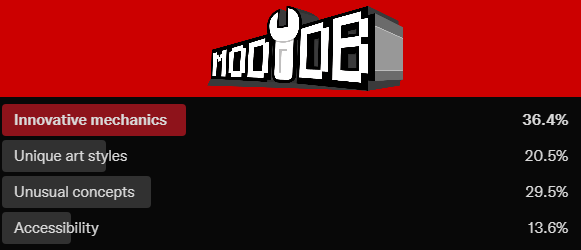
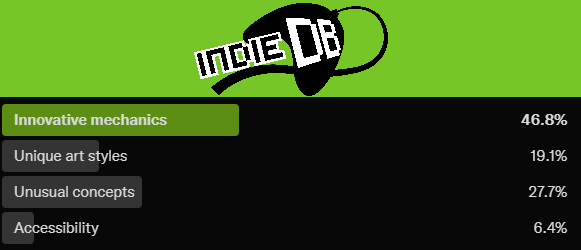
Week 2: What do you like most about indie games/high-concept mods? In regards to option 4, we mean how indie games are generally more affordable than the latest AAA release, and how mods are (naturally) generally free.
Analysis
On this front we don't see anywhere near as stark a difference as in the prior poll. Mods and indie games both are generally on the cutting-edge of gaming content creation. Whilst some elements in mods may be unchangeable from the base game and certain trends may be necessary for commercial success for indies, researching the innovations possible within these respective limitations (or being willing to go all-out in breaking those limitations) is something these two communities are uniquely talented at. Mods bring new concepts to games and new ways to experience a classic title all the time, and indies push ahead in popularising some trends before they even hit the AAA scene. Retro shooters as a whole now being a major genre, for example, can largely be attributed to the work of mod developers keeping these older games relevant and indie developers taking the lessons of the past and modernising them for the current day.
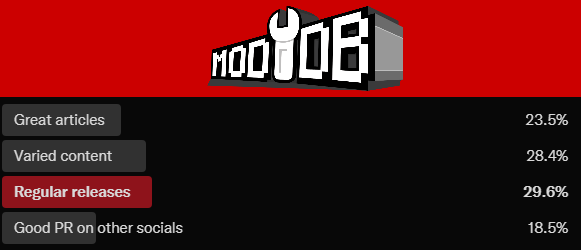
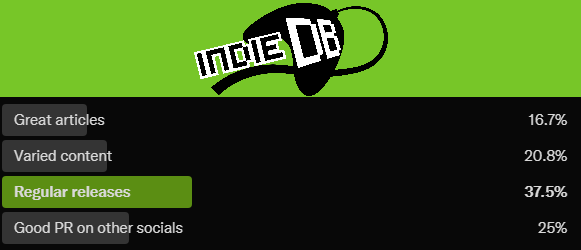
Week 3: What do you think is most important for a successful game/mod page?
Analysis
There's a little more difference here regarding the selections - generally, as we've seen in prior polls, mod developers don't have as much time to work on their projects as indie developers. As a result, the time between substantial releases of a mod project can be much greater, and incremental demo versions aren't commonly pursued for mod projects. In this situation, whilst regular releases can still be a big factor in determining success, mod pages often have to resort to other means of engagement to keep their audience involved in the space between releases. Indie developers, having more time to work on their game and being more used to a demo release format, can make regular releases for their fans to try out incrementally, and so it may seem more viable to simply make a demo release every two weeks than make an update article every week or so. Both place a reasonable amount of stock in PR and social engagement, but indie developers, who naturally are not only looking for exposure but also seeking commercial dividends, would consider social outreach more vital in the long-run.
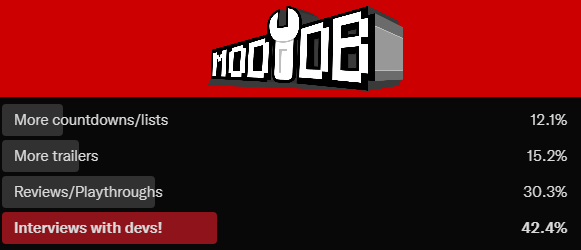
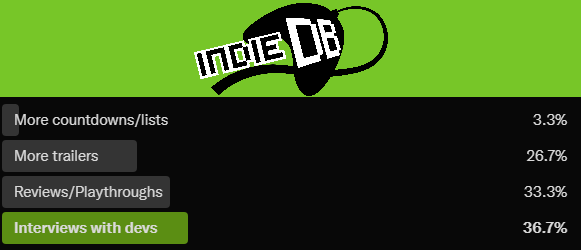
Week 4: What would you like to see from the DBolical YouTube? If you have another idea not listed, comment down below!
Analysis
For this question, I wanted to engage the community on the YouTube specifically. Its revival has been a slow but relative success thus far, with engagement at a good point and uploads at a decent regularity. The countdowns were the obvious jumping-off point and trailers, too, were an easy way to add more content to the page. However, in the past, the editorial team also ran playthroughs and interviews, which are more high-effort, lower-reward content. Before engaging with this I wanted to build the baseline, which I now think is there, and it's not surprising both communities would like to hear more from their peers (or potentially be asked to talk about their work!) Interviews in the past didn't garner huge engagement but did get active discussion from those who did. Ultimately, I have wanted to pursue a long-term solution that allowed for interviews without taking too much time away from other content, and seeing the community wants this type of content, I will continue to explore those plans for the future.
Conclusion
Another month means another set of actively engaged polls, and useful thoughts on what their entail! Before we wrap up, we are now gearing up to Mod of the Year and Indie of the Year, and this being my first time running this event, I'm taking special effort to make it an awesome one with videos on the YouTube in particular. However, to give me the time needed to make this happen, we will be pausing the polls and lists until after the awards, likely starting up again in 2022. We appreciate everyone who has taken part so far and keep an eye out for when they return!
If you have any suggestions for future polls, or thoughts on the analysis here, feel free to leave them in the comments down below!
Last month, we did our first analysis post regarding a set of four polls asked during August. We’re continuing this tradition with another article this month analysing the community opinion during September!
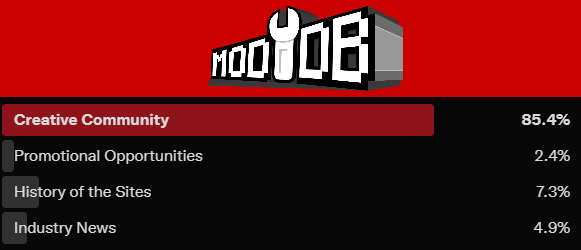
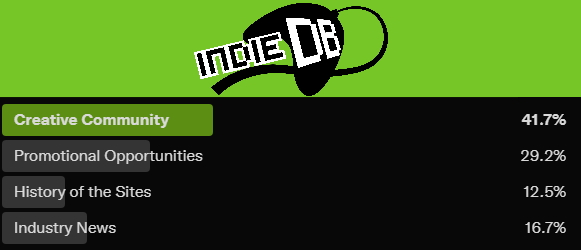
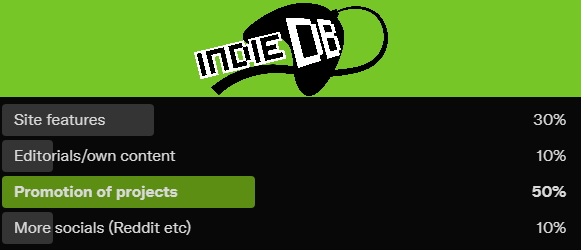
Week 1: What do you like most about IndieDB/ModDB?
Analysis
So, first of all, whilst we’ve got the same winning answer in both polls, it’s the percentage by which it won that is interesting to analyse here. Both communities enjoy the creativity around them, which is great - creative environments breed passion and good content, so this is the answer I really wanted to see and that’s good. Modders seem to be most happy with the creativity abound in their peers, and that makes a lot of sense - modding is hard work, done in a hobbyist capacity and usually without any kind of monetary compensation or support. Passion really is the only way to see major mod projects through. However, that doesn’t mean indie developers have it easy, and we see the spread of answers here reflecting their different priorities. Ultimately, indie developers are generally shooting towards a commercial release, and so promotional efforts are going to be vastly more important for them. Mod developers will often have promotional work done for them by the communities around the game being modded, but indie developers don’t have that luxury when building a new IP from the ground-up. It makes sense, given the additional factors indie developers need to consider, that wider site benefits - important industry news, the site’s prestige, and promotional opportunities - are appreciated more by this side of the community.
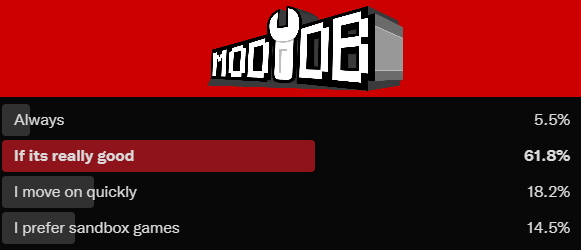
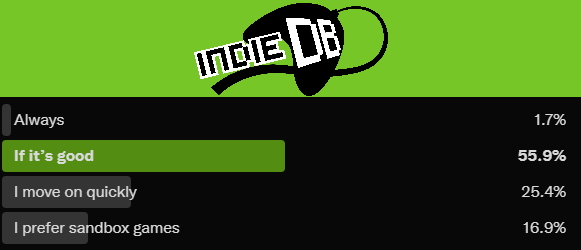
Week 2: Do you finish the newest games in your library before playing another?
Analysis
This was a slightly less formal question but it still helps both mod developers and indie developers understand the importance of sticking to a good initial release. Whilst mod developers seem to be slightly more patient and resilient with games (perhaps owing to the older and jankier games that tend to also carry more comprehensive modding support and communities), both groups don’t have infinite patience with clunky games. Execution is important, and making a good first impression will be the difference between a player following through with your game and moving on to greener pastures. A few extra weeks of QA testing - even if it’s just some friends helping to isolate a few simple but very necessary changes - can make all the difference. Of course, sandbox games - that have no predefined ending and so simply need to sustain players for long periods of time - have a whole different set of priorities. Deciding between breadth and depth for this audience is important, and finding that middle ground is just as important as making a good first impression.
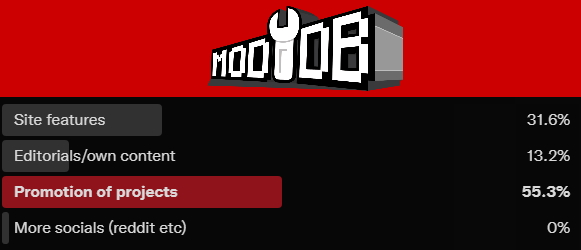
Week 3: What would you like to see more of from DBolical’s staff?
Analysis
This was an opportunity for me to sound out how users are feeling about the sites and the staff activity after a few months in the role and my efforts so far to get activity on the up. I might well write up a poll next month prompting people to deliver feedback on the workflow so far, but it appears, as ever, promotion is the issue at the front of people’s minds. Working hard on a release only for it to barely make ripples can be demoralising, and good promotional efforts by the sites are intended to help prevent that kind of thing from happening. We try to prioritise new mods/indies for headlines, and the recent editorials for ModDB have been a great opportunity to dig up a number of mods from around the community. We will continue to double-up on promotion, with videos, trailer submissions, socials, and editorials all providing opportunities for developers, and we’re still sounding out how we can get the editorial front on IndieDB to approach matching that of ModDB. In the meantime, it appears both groups would also appreciate additional site features, and rest assured, I’ve been keeping track of what people would like to see and exploring the possibility of getting these implemented. Auto article authorisation was a big step in the right direction, but we’re always open to feedback about how to serve the community going forwards.
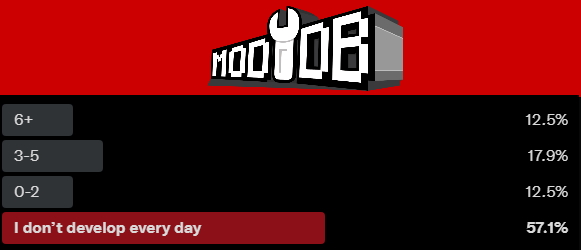
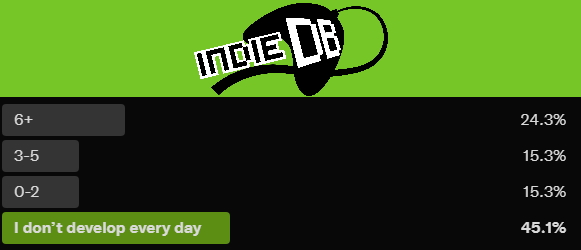
Week 4: How many hours a day do you develop game/mod projects?
Analysis
This was a relatively clear-cut answer, but every deviation tells us a lot. Mod developers - who naturally aren’t paid or at least don’t expect financial compensation at the end of the process - are often not working on their projects full-time. They may have jobs that they fit mod work around. Surprisingly, it appears the majority of indie developers are in the same boat, though we do see a reasonably higher proportion of indie devs are full-time on their projects. The important thing to note, for both other creators and users of the sites, is that creating content at either a modding or indie level is often a thankless and difficult task until eventual completion. Large projects with big ambitions can take a long time to wrap-up, and meanwhile, the level of polish possible from a team working part-time may not be able to meet the sometimes unreasonable expectations of today’s gaming audience. Always be open to the truth - that developing a gameplay experience is a labour of love, and the individuals working on this content will thrive if given the support and patience of a passionate community. They say when you do what you love you won’t work a day in your life - but I love mod development, and I have certainly worked some days!
Conclusion
Once again we had a good set of responses this month. The questions were generally a little more casual, but variety in the poll subject matter is what’ll make them valuable data in the long term, and we’re still exploring the breadth of topics we can poll on. We may get more casual sometimes - asking about favourite game franchises, that sort of thing - and get more formal other times - asking about site feedback, development habits, and so on.
If you have any suggestions for future polls, or thoughts on the analysis here, feel free to leave them in the comments down below!
Recently, the editor/community manager for DBolical, Kralich/David, was featured in Season 3 of VideoGameTourism’s Modderview interview series. Read on to see the other interviews from the season as well as learn how you can take part!
The Word of Mod
Whilst interviews with game developers in advance of major releases aren’t uncommon, it’s significantly rarer to see community creators given the platform to discuss their own methods, workflow, and attitudes to development. Modders are some of the most adventurous and creative people out there, thanks to the lack of constraint on their imagination and the passion needed to see a mod project through to completion. Thanks to Stefan Köhler, more than a few modders have received a chance at the spotlight.
Stefan is a guest author for Video Game Tourism and previously also wrote for WASD magazine. Though the publication is German, it also runs occasional English articles (and it’s worth noting Google Translate does a decent job at translating all the articles anyway in-browser). He began Modderview with the simple goal of getting a glimpse at what goes into mod development, and the motto, “Don’t like the question? MOD IT!” is all about allowing interviewees to have a permanent effect on the next round of interview questions. With the final interview with myself, Season 3 of his Modderview series is concluded, and we’re going to briefly touch on all three interviews.
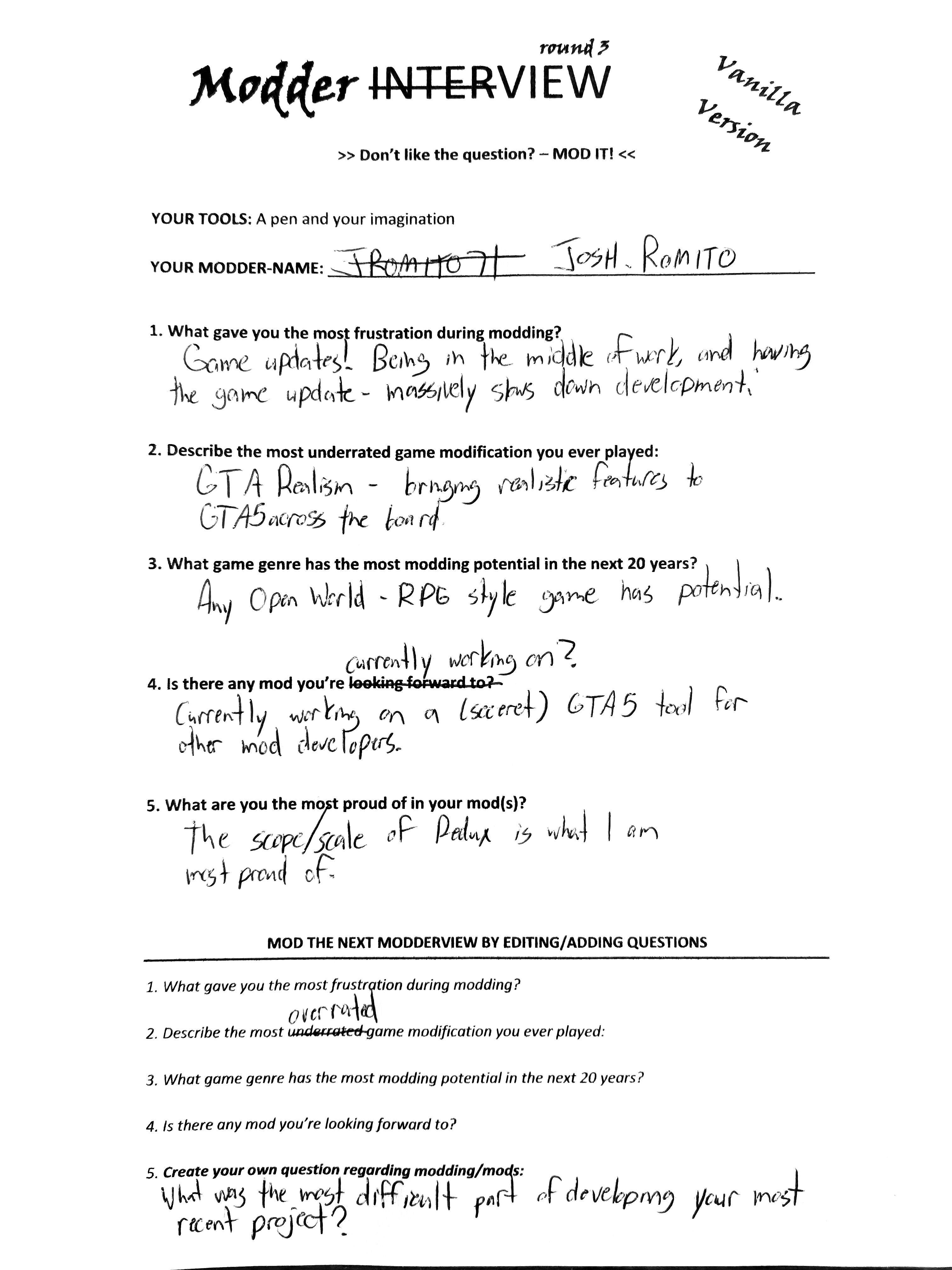
Episode 1: Josh Romito - GTA V: Redux
Josh Romito’s GTA V: Redux gives an already beautiful game a great graphical uplift, with new weather mechanics, textures, and more. His interview can be read here and below:
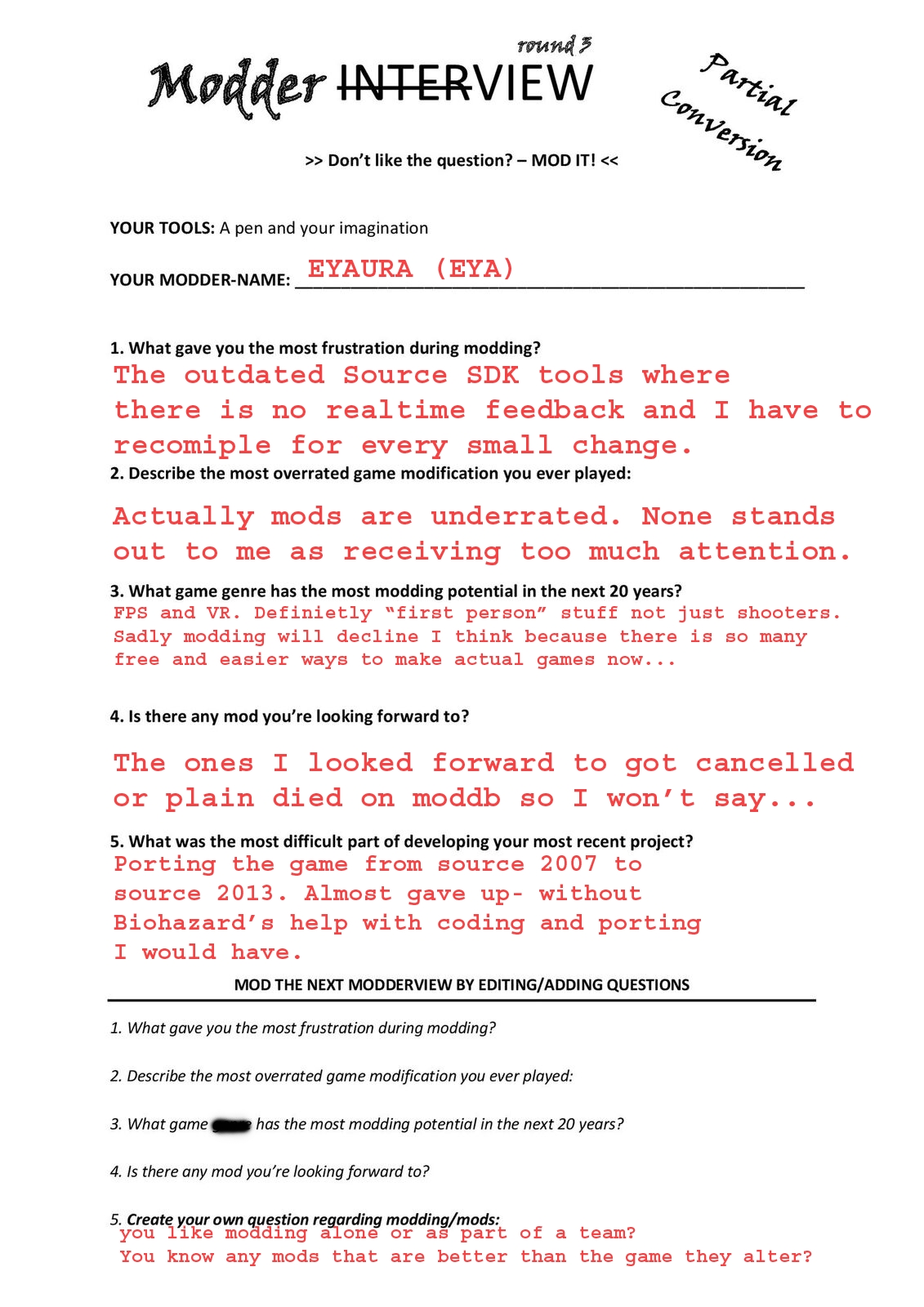
Episode 2: Eyaura - G-String
Starting out as a total conversion mod project, Eyaura’s dark cyberpunk story filled with body horror and unpleasant sexual undertones graduated into a standalone game on Steam. Her interview can be read here and below:
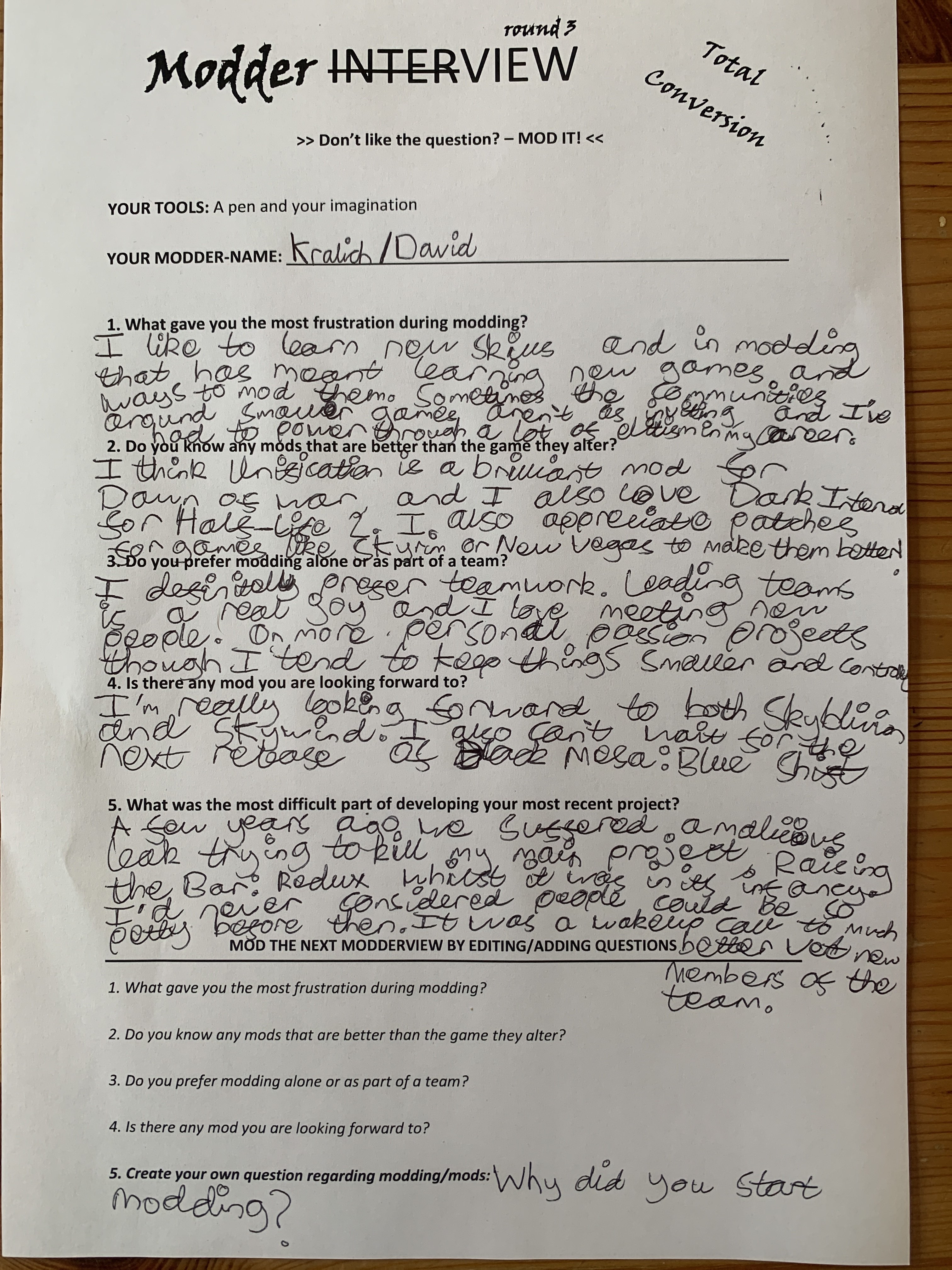
Episode 3: Kralich/David - Raising the Bar: Redux
Raising the Bar: Redux is a Half-Life 2 alternate story mod set in the cut content storyline of the game. The interview can be read here and below:
(I added additional details during transcription too, though the other two interviews don't feature transcriptions:)
-
What gave you the most frustration during modding? I like to learn new skills and in modding that has meant learning new games and ways to mod them. Sometimes the communities around smaller games aren't as inviting and I've had to power through a lot of elitism in my career. (Would like to add that I've also had the pleasure of working in friendly communities of helpful people)
-
Do you know any mods that are better than the game they alter? I think Unification is a brilliant mod for Dawn of War, and I also love Dark Interval for Half-Life 2. I also appreciate patches for games like Skyrim or New Vegas to make them more playable!
-
Do you prefer modding alone or as part of a team? I definitely prefer teamwork. Leading teams is a real joy and I love meeting new people. On more personal passion projects though I tend to keep things smaller and more controlled.
-
Is there any mod you are looking forward to? I'm really looking forward to both Skyblivion and Skywind. I also can't wait for the next release of Black Mesa: Blue Shift.
-
What was the most difficult part of developing your most recent project? A few years ago we suffered a malicious leak trying to kill my main project, Raising the Bar: Redux, whilst it was in its infancy. I'd never considered people could be so petty before then. It was a wakeup call to much better vet new members of the team. (Would like to add, some of my closest friends are people I met on this team. Teamwork is worth it even for times like this when one person tries to ruin it for everyone else)
Get Involved!
Stefan is always looking for suggestions for talented modders to take part. If you’re an experienced mod developer or know someone who is, check out his ModDB profile, drop him a PM, or comment down below on this post (as he’ll be checking the comments here too!)
Special thanks to Stefan for the opportunity to be a part of Modderview! Don’t forget to check out Video Game Tourism’s other Modderviews of the past to see more glimpses into the modding community and what it brings to the table.
No articles were found matching the criteria specified. We suggest you try the article list with no filter applied, to browse all available. Join now to share your own content, we welcome creators and consumers alike and look forward to your comments.
Established
Privacy
PublicSubscription
Open to all membersContact
Send MessageHomepage
Moddb.comMembership
Join groupGroup watch
Follow