Normally when you are designing a public webpage, you have to be really careful to make sure that it works in a number of browsers. Namely, FireFox, Safari, Chrome, Opera, IE 8, IE 7, and IE 6. The various versions of Internet Explorer are the worst because they are the most popular, yet also the most varied and broken. This forces you to use a very limiting subset of CSS and build up an encyclopedic knowledge of quirks in each browser.
However, there are a few times in a web developer's life when he or she is able to cast off these chains and focus on a specific browser. In our case, we are using WebKit to render all of Overgrowth's UI, thanks to the Awesomium library, built by the amazing AJS (accept no imitations).
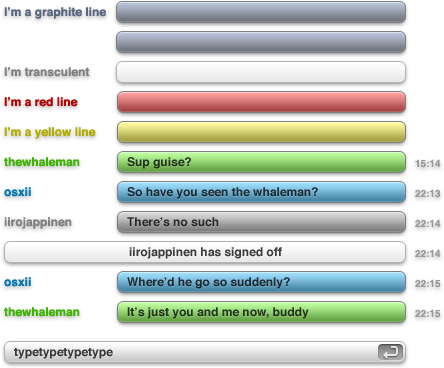
WebKit is an amazing rendering engine, and what I'd like to accomplish in this article is give you a run down of various awesome features the WebKit rendering gives you with the use of an example: our chat UI.

This is actually relatively easy to make in WebKit, including the fancy animation effects (scroll down to see an animated gif).
First of all, all of the bubbles start out as a transparent border-image, like so:
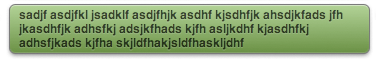
Border image seems kind of unusual at first, but it is one of the most useful things in CSS 3. I will leave all of the specifics of how it works for another post, but basically it enables you to specify an image and a set of coordinates as seen above, and WebKit will deduce the four corners and four borders for your image. You can choose to either repeat or stretch the borders which means that your element can resize however you want and the borders will not be mangled. Pretty good for a single CSS definition.

Notice how the bubble can seamlessly grow both horizontally and vertically
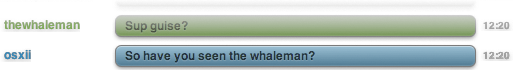
Next, I need to give each bubble a color. This is easy, thanks to WebKit's ability to specify gradients as background colors. To convert the transparent border-image shown above into the green colored bubble, it takes a single line of CSS.

background: -webkit-gradient(linear, 0% 0%, 0% 100%, to(rgba(43, 128, 0, 0.75)), from(rgba(169, 255, 127, 0.75)));
The text has a small white shadow to help legibility, with text-shadow:0 1px 0 rgba(255,255,255,0.2); and its fill opacity is reduced to 75% with -webkit-text-fill-color:rgba(0,0,0,0.75);
Long usernames are truncated seamlessly with an ellipsis with text-overflow: ellipsis;
If the text gets piled up too high before it has a chance to disappear, it gracefully fades out. To get this effect, I use the CSS mask property. This lets me specify a mask to finely control an elements transparency like so:

-webkit-mask: url(mask2.png) content, url(mask.png);
Finally, the coolest part of the chat system is the animations.

These are created with WebKit's CSS transitions. I will leave that for another post though.(permalink)

Track us on ModDB (visit our page)









Very interesting and useful!
PS Among my all friends or people I talk with, only 1, only 1! uses Micro$oft IE. One person. Only one. And not original IE, but Avant addon!
Others mainly FireFox or Opera. Really. So IDK if IE is most popular... probably FF rocks most. ;-)
Whale man :O!
I look forward to the day when all browsers use the same webkit library... the differences between them all (even the good browsers, firefox, safari etc) when it comes to rendering forms and effects is a daily nightmare
If all would respect the W3C standards then there would be no need for webkits fixing browser drama. But this will most probably stay forever a dream. For the mean time though it's a workable solutions.
I assume that's a client side webkit then, right?
Yup :) It will be a long, long time before you can use this stuff publicly on the web. In Overgrowth, we have embedded WebKit with Awesomium, so we can go crazy with it. ;)
What?
FF, Safari, and other webkit browsers a nightmare?
They are definitely not.
The one and only thing that will give me nightmares is IE, especially IE6.
The rest are smaller problems, if at all.
Of course, when using CSS3 style, you'll have to fiddle with more than necessary, as they have different names for the same things.
But that's not a problem either.
looks sweet!!
Ooh, pretty.
Any idea how much resources is used when your chatting with a lot of people?