You'll need basic knowlege of the ClientScheme.RES file. There are other tutorials on how to change the color scheme and locations of your HUD displays, so we'll skip that here. This tuotrial is about a simple - but also limited - way to customize your HUD appearence beyond the colors and font. You'll also need to know how to make and get your own custom textures in Source - again, we'll skip that since theres plenty of other tutorials for that.
Next, you may need GCFScape; I did, to extract some files.
Step 1:
Begin by opening GCFScape and browsing to C:/Program Files/Steam/Steamapps/sourcematerials/hl2/materials/VGUI/HUD. Extract the 800corner1, 800corner2, 800corner3 and 800corner4 VMT files. You dont need to extract the VTFs but you can if you want.
Explanation
These files are what makes the corners rounded in your Menus and HUD panels in-game. Anything you do to these will be applied in both the menus AND in-game HUD panels, so bear that in mind.
Step 2:
Place the four VMT files in your C:\Program Files\Steam\SteamApps\SourceMods\yourmod\materials\HUD folder. Copy the following text and paste in in place of whats already there, in all 4 files.
"UnlitGeneric"
{
"$basetexture" "hud/800corner1"
"$translucent" "1"
"$translucency" "1"
"$vertexcolor" "0"
"$vertexalpha" "0"
"$ignorez" "1"
"$additive" 0
"$no_fullbright" 0
}
For each file you will have to edit the 3rd line to say hud/800corner2, hud/800corner3 and hud800corner4 to point each corner to the right VTF file. If you dont have the folder, make one.
Step 3:
If you extracted the VTFs too, you'll see that they are tiny little 8x8 images. Thats probably too small to do anything with, but that doesnt matter. You'll make new ones to replace them with Photoshop, GIMP, Paint.Net or whatever photo/gfx editing software you use. I used GIMP; its free, it works fine, and I've used it to create everything in my Mod so far.
The size of the image you will want to make largely depends on how you want your HUD to look. I used 128x16, which was enough to get me something close to what I envisioned - before I learned you have to code in new panels.
256x16 will overlap the corners at the center of the panel, but for some it may be a desired effect as the opacity is higher where they overlap. Something around 160x16 should meet in the middle and span the width of your HUD panel. 160x48 should completely replace your Panel with the corner textures, but I didnt go that far. Some trial and error will be neccesary.
So, create your new HUD 'corners'. You'll have to tweak the opacity in your editing software as you can control it in the ClientScheme.RES file, but the corners will always be a little less opague than the panel itself - you cant change that. (as far as I know) You CAN make them solid by changing the VMT files to read like this instead of what I pasted in:
{
"$basetexture" "hud/800corner1"
"$translucent" "0"
"$vertexcolor" "0"
"$vertexalpha" "0"
"$ignorez" "1"
"$additive" 0
"$no_fullbright" 0
}
Thats just a simple change of the "$translucent" keyvalue to 0 and removing the "$translucency" keyvalue, which really doesnt seem to do anything but I stuck it in there anyway. If you want to make them solid, it may be best to make your PanelBGColor solid too. (in the ClientScheme.res file - set alpha value to 255)
Final Step:
Use VTFEdit to convert the TGA files into VTF files. Uncheck the 'create VMT files' box before you do, or you'll have to repaste the VMTs you copied earlier in! Its best to direct VTFEdit to the C:\Program Files\Steam\SteamApps\SourceMods\yourmod\materials\HUD folder but should you desire you can just copy paste them there from wherever you keep your custom files. Once you get then in there, fire up your Mod and see what it looks like.
* Remember, what you do to your in-game HUD will also be applied to your menu Panels, and what looks great on the HUD may not look so good on the Menu Panels. Again, trial and error is the name of the game.
* Also note that the 800corner1.vtf file's resolution seems to control the size of the other 3 800corner.VTF files, so you want them all the same, or the others will be smashed into place and may not look right - unless thats part of your HUD design. A very simple ateration is to simple extract the VTfs, then change the resolution in it to 128x8 pixels instead of 8x8. Instead of rounded corners, you'll have tapered edges. Experiment with it and see what you can come up with!
Additional Notes
* The text in the upper left corner of the Menu can be a bother. the 128x16 resolution barely cuts into the top of it, but the text is still fully displayed since it is the FG color, not the BG color.
* Some layouts may interfere with the loading panel as well - trial and error again.
* Lastly, as I said before, what is done to the HUD is done to the in-game menu panels as well. You'll see right away, when you go to load a map, if its hideous or not. This was the part that consumed the most time for me - creating something that looked good on BOTH panels. Also, the corners are much smaller on the menu panels than the in-game HUD panels.
Final Thought:
Customizing your HUD panels this was is pretty much hackey. It works, but its limited since its applied to ALL panels - even the weapon selection menu. If you can code and compile, its by all means best to do it the right way. If you're scared of coding, then this may be for you!
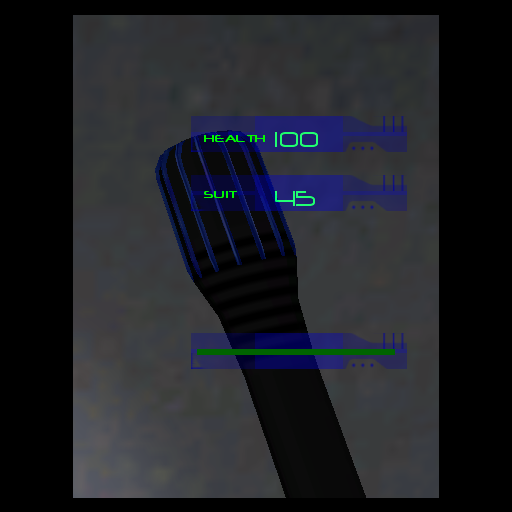
Heres what I ended up with so far; its still a WIP:




LMAO |:O
Its something, and it actually looks god in my Mod :) Its the only way unless you want to learn to code.
is there any way to do a smilar thing in HL1 modding?
Honestly I dont know, I never did GoldSrc. I would explore the materials folders (assuming the file system is similar) and see if there are some textures you can modify in the VGUI or similar folders. I wouldnt know where to begin guessing as to what they would be named; it took me forever to find the corners in Source.
HL1 and HL2 are really a like, there is the exactly the same ClientScheme.RES file in HL1 just a little diff. but not by to much so yes you can.
I like VMTs for the way they simplify stuff like this.
Thanks this is good tutorial !