Customize your Moddb game page to mimic your game themes and brandings.
You can Customize your Game Page Description area and posts with some HTML and CSS knowledge. If you want to include background graphics along with buttons and thumnbnails, you will need a hosting server to upload your image files to and reference them in your HTML & CSS.
note - white space between tags can create a lot of mis-alignment, make sure to delete the white space after copying into Moddb HTML editor.
HTML
Tags:
- Some tags will be stripped away when saving your profile description.
- Try to stay away from paragraph, script, style, head, body, etc.
- The main tags we will be using are: div, span, img, a, h
- Using tags and CSS Styles will allow you to over-ride Moddb.com standard settings & styles.
DIV Tags:
- start with a DIV as your container for content (images, text, links, etc.)
- use CSS Styles to decorate DIV's with backgrounds and borders
- all DIV's need to be on one line to elminiate the gap between background images.
DIV Background Image:
- add your custom images to any DIV with CSS styles
- Description area: 940 pixels wide
- All other areas:620 pixels wide
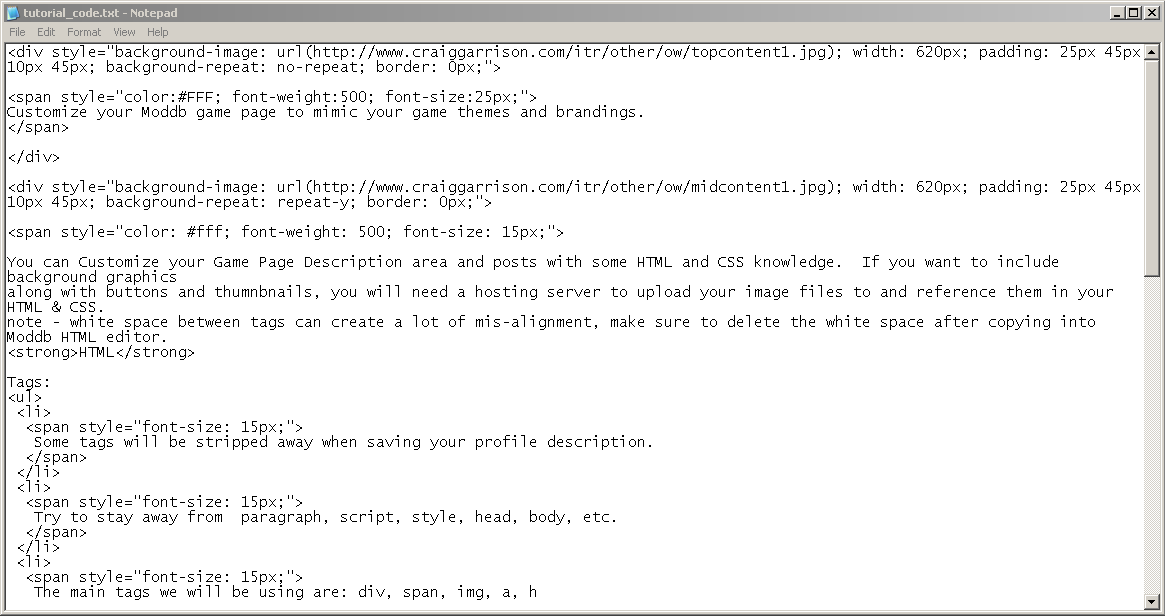
<div style="background-image: url(http://www.yourwebsite.com/dir/dir/image.jpg); width: 525px; padding: 5px; background-repeat: repeat-y; border: 0px;">text here</div>SPAN Tags:
- span ignores CSS styles and allows you to customize your text
<span style="CSS HERE">text here</span>HEADERS:
- default headers by Moddb.com
- customize the headers with style tag
h1, h2, h3, h4, etc.
<h1 style="CSS here">text here</h1>IMAGES:
- use images for links or thumbnails
- decorate with CSS background and border, width, height, margin, padding
<img pro=527083995https" src="https://www.yourwebsite.com/dir/image.jpg" alt="" width="209" height="184" />
INLINE CSS STYLES:
- Style=""
- is the area where all the CSS can go for any object
- will over-ride the default HTML and CSS settings
CSS
Huge source of CSS information:
W3Schools.com
Some Helpful CSS styles
Div Size
height:0px;
width:0px;
Div Alignment
float:left;
float:right;
clear:both;
Div background image
background: url(http://www.yourwebsite.com/dir/image.jpg);
background-repeat:repeat-x;
background-repeat:repeat-y;
background-repeat:no-repeat;
CSS Font Styles
font-family: Arial,sans-serif;
font-size:12px;
font-weight:bolder;
text-align:left;
color:#000;
line-height:150%;
Font Alignment
text-align:left;
text-align:center;
text-align:right;
Spacing
margin:0px;
margin-top:0px;
margin-bottom:0px;
padding:0px;
padding-top:0px;
padding-bottom:0px;
Decoration
border:1px solid #FFF;
border-top:1px solid #FFF;
border-bottom:1px solid #FFF;
Quick Tutorial:
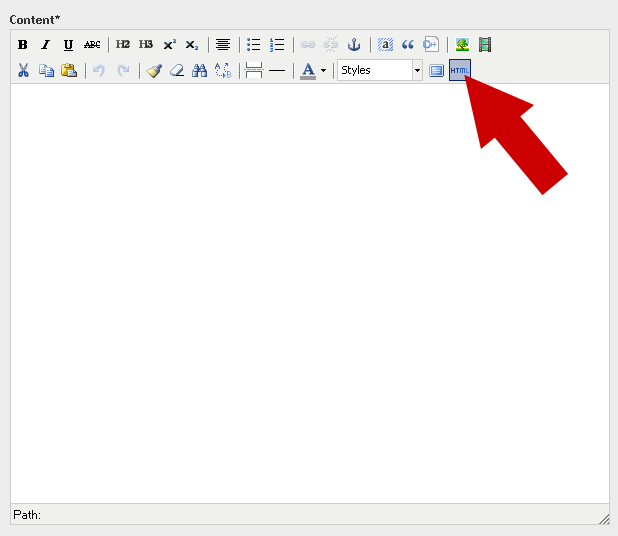
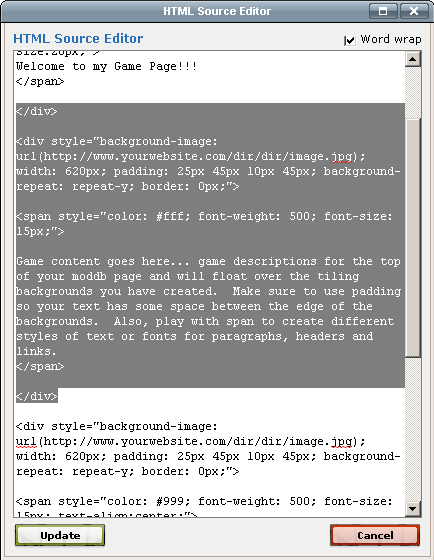
begin with clicking the html button at the end of the description tools

This is your HTML source editor. Its basic, but gets the job done.

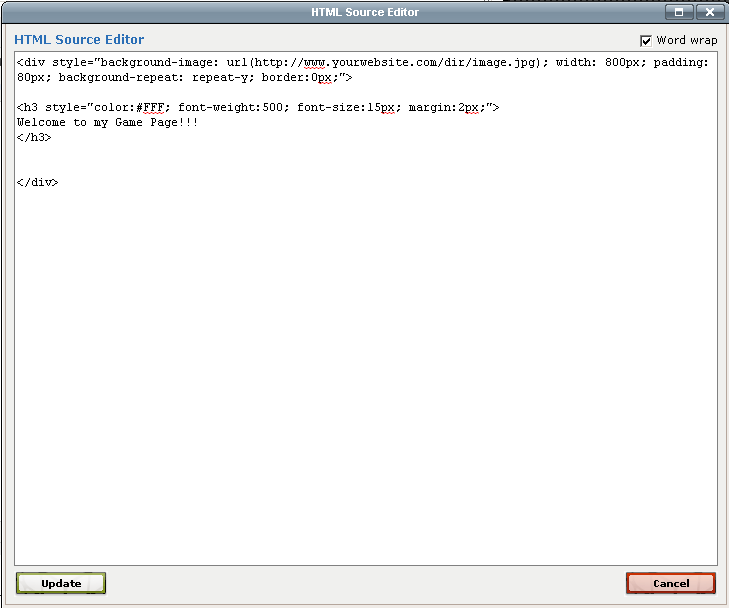
enter your div code and style. Include the span code before you close the div

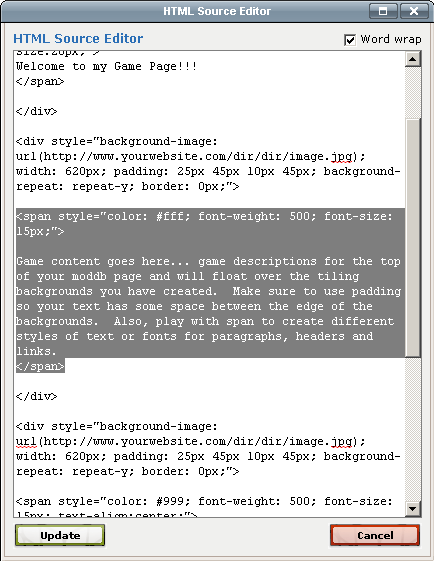
Here is the span code, notice the /div code that closes the container?

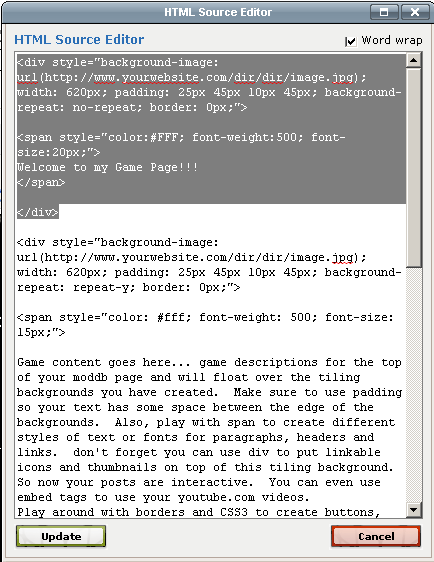
Then create your next div that will stack below the first one
you can copy and paste the same code for the background CSS,
but this tilable image needs to have repeat-y to tile properly

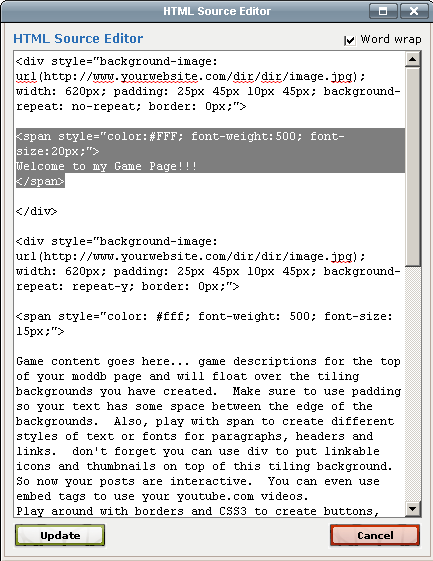
this is the span code for your main content text

I used Notepad or Word pad to formate my code so it is easier to read.
don't forget the Moddb HTML source editor will strip out code and white
space will act like returns.

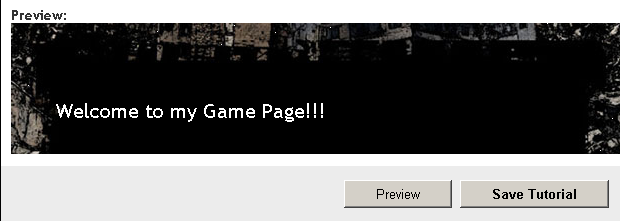
When you are ready, click the Preview button to see your results.
The editor will not display all the formatting correctly. The Preview will
show you the final formatting.

Most of your alignment and formatting will probably look screwed up, so make sure to check your image widths and div widths, also check for white-space. I would copy all the code from the HTML Source Editor on a regular basis and copy it to notepad or Word pad because the page won't save a "rough draft" copy, there is only a final SAVE.

I still havn't figured out how to make the code text a different color. But if you want to see the code, just highlight it.
Hey boo, this looks nice man!
For the more advanced users, I'd recommend you to my download here: Moddb.com
Nice one man, cheers!
Absolutely! That Guide is GREAT and very informative... specially for modifying the entire game profile!
Thanks for linking to your Guide
I did download your tutorial, but I am having a really hard time finding the correct steps and instructions to be honest. That's why I continue searching for something I can understand more easily.
In order to color the code text you just need to add the 'color' attribute to the code div's class: "html geshi"
Nice tutorial, will work that through later! Well done!
Yes. A very informative article booman. Thank you.
thanks guys, let me know if you find any bugs in my tutorial and I'll update it.
I'm thinking of making some clever CSS buttons with the navigation example at the bottom
I added some decoration to the footer links so they look more like buttons. Its pretty easy, just use CSS3 for border-radius, some padding, margins and text-decoration:none to get rid of the underline
Great tutorial. Thanks for this.
no problem. I thought it would be nice for everyone to know you can decorate your posts.
Do you know how to change the background image of the body? e.g. Moddb.com
Only if you have a game page. If you are just a member like me, you won't have access to profile editor.
But game pages give you access to the profile and description for the content areas. When you edit these, you can select HTML too... then you can add a custom background and custom images, decoraction, etc.
How do you gain access to profile editor ?
Sturmfuhrer
That depends on if you are using a typical member profile or a game page profile.
Game pages give you a lot more control over the page, but member profiles do not.
You should be able to click edit and scroll down to the game page profile textbox. then you click on the HTML button
Thanks for the info, it will be put to a good use!
What exactly does padding do?
sorry, I don't get notifications for this page unless you reply to my post.
Padding adds extra space inside the container. Doesn't matter if its a DIV, IMG, or any kind of tag. If you have an HTML or CSS border, adding some space makes things line up and text easier to read.