The Thin Silence is an cinematic narrative adventure game with both puzzle and exploration elements, told through the introspection and recollection of Ezra Westmark. Find creative ways to make your way out of the darkness, uncovering the journey that lead him there and the hope that leads him home.
Hey everyone! Sorry its been so long without posting. I moved and regrettably lost my log in details and I've only recently rediscovered them! So what's happened in the interim? MANY THINGS! I'll catch you up on everything soon but here are the cliffs notes:
1. We changed the name of the game!
That's right! "Proof" was actually always short for "Proof of Concept". The game has be re-titled:
That's right! Thanks for voting for us if you did! It made our dreams come true! We really love your support. This is the first big public outing / viewing of the game, and we're excited to see what you all think. Check out our website, presskit and everything else too while you're at it!
3. We have an announcement trailer!
We have an "announcement" trailer!
4. We'll have an alpha very soon!
We'll be starting up alpha testing soon, so if you're interested in that you can sign up to the email list or just keep an eye on this thread when we announce it.
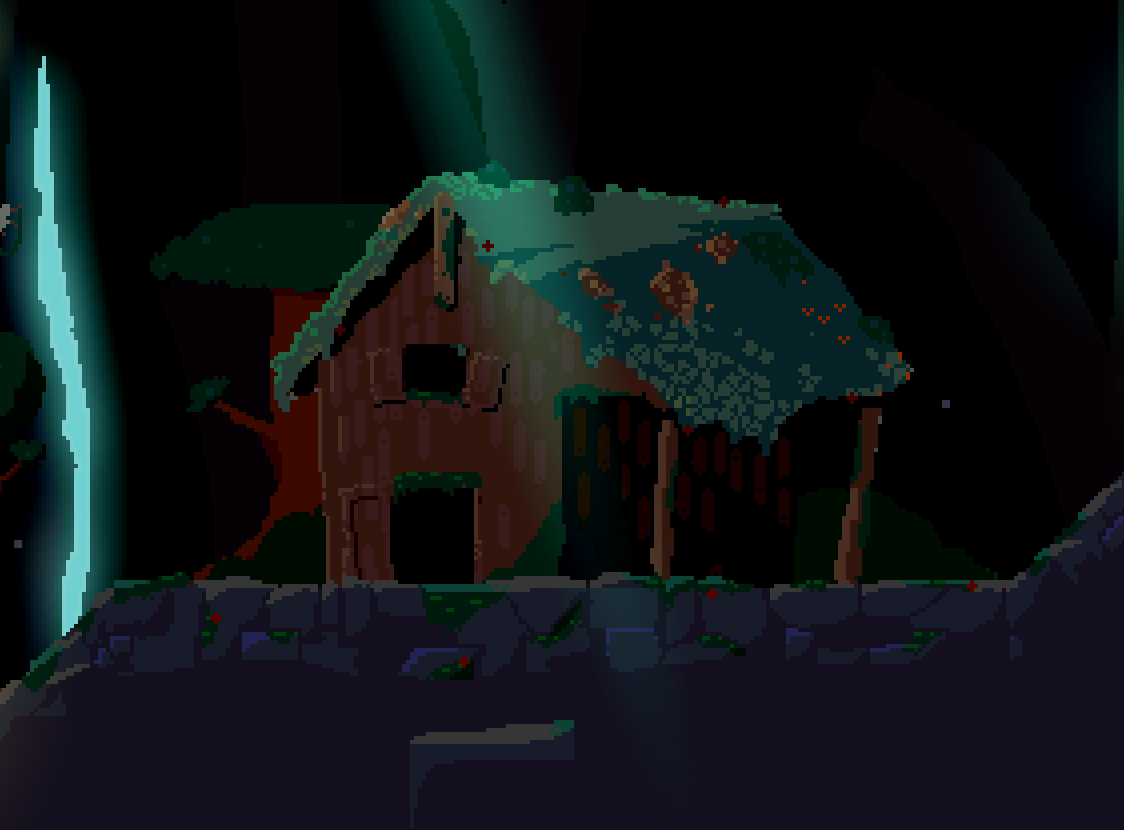
5. The game is more beautiful than ever before
We've been working a lot on filling in the gaps and prettying up the earlier parts of the game. One of the issues with development that stretches on for many years is that the later parts of the game outstrip the earlier parts. In Indie Game: The Movie (a wonderful film about the challenges of game development) Phil Fish, the developer of Fez, states he's probably made the entire game three times. Sometimes it feels that way with our game...
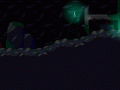
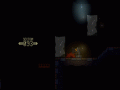
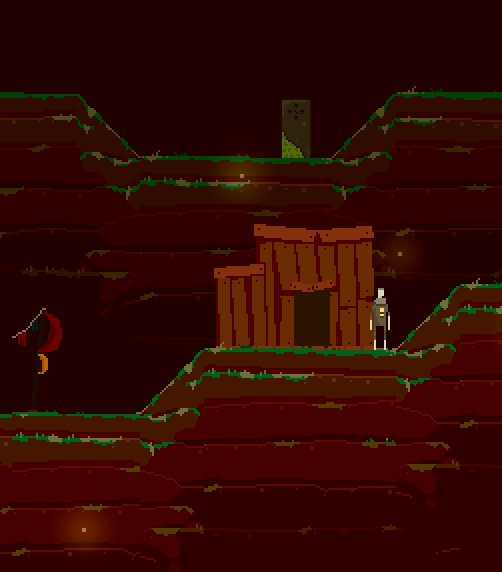
Check out these screenshots and let us know what you think!
More soon!

Story-telling and Realistic Game Objects
NewsProof tells the story through in-game cutscenes, dialogue and the notes you can find. We've got a new discoverable note to show you guys today, and a...

What's on the menu?
News 2 commentsRecently we redesigned and rewrote the item menu in Proof from scratch, this is a breakdown of the process that lead to the decision and the implementation...

Design to Desktop - In-Game Computer Systems
News 1 comment*Warning: Image Heavy* This week we discuss the design and implementing of an in-game computer system for Proof.

Building a World (Two+ Years Development)
News 1 commentAfter two+ years of development, Proof has built its own little universe. Discussed here is a little part of that journey.






















Loving the ambience - great work!
Looks cool... reminds me about dreamroom game (upcoming game from iOS).
Will this game comes to mobile (iOS) too?
We are not planning to release on iOS, but on Mac, Windows and Linux.