Before we start a process of prototyping the location in 3D, ussualy using tools from chosen engine it’sgood to illustrate our idea with graphs. Of course, it’s possible to draw only a simple scheme on paper (what I personally practice) but that way we might miss mistakes we would find by making graphs. Why? Because graphs give us a specific pattern with which we have a detailed overview on our project. It is because we include all the events which have to happen during the gameplay. It allows us to check if everything works fine like moving through locations and playing certain events.
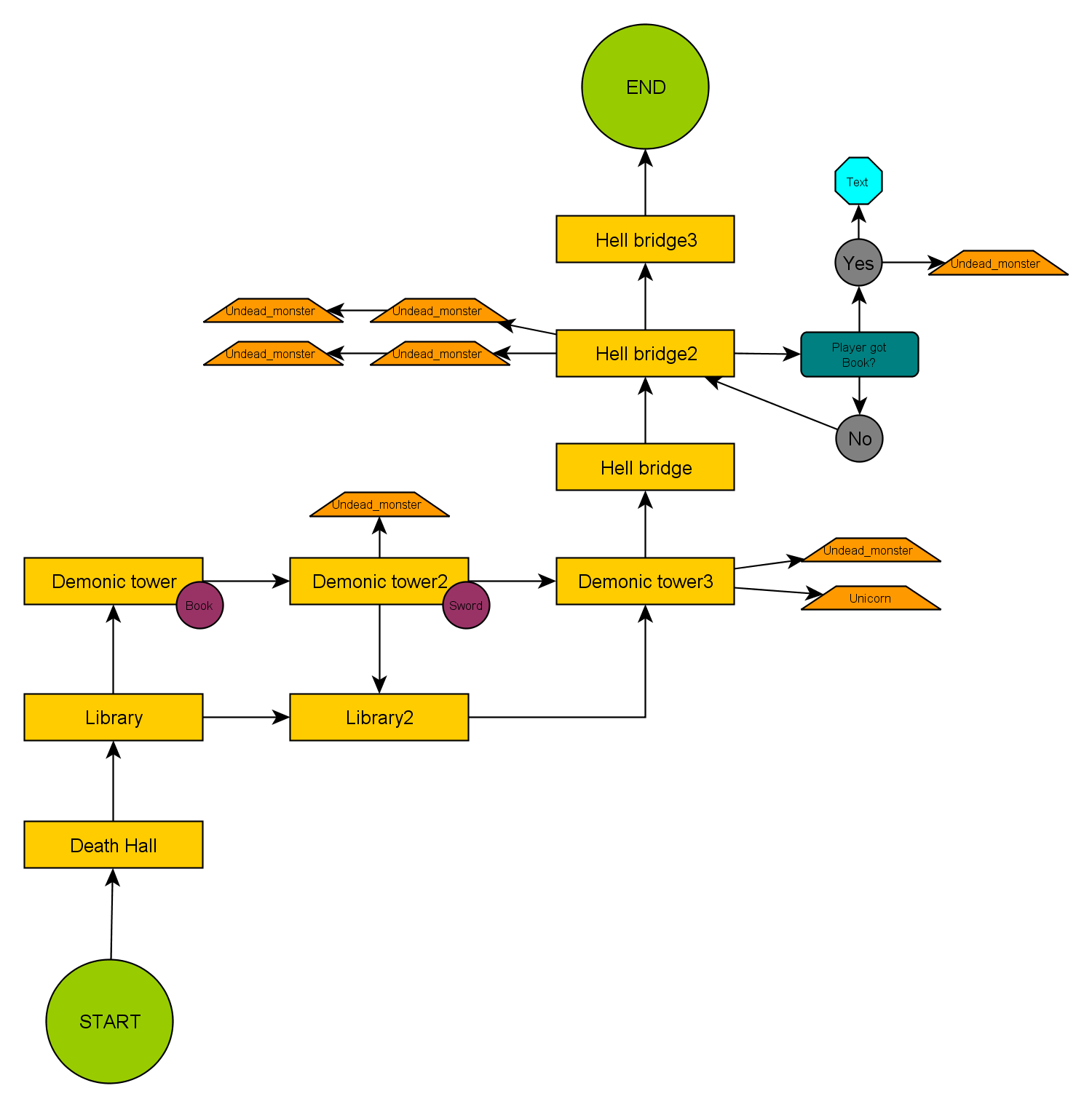
Picture above shows a simple graph made in program called yED. It is a sample level with arrangement of locations and events for a simple platform game with collecting items and fighting monsters.
At this moment, I have to be honest and describe what this graph shows us step by step. Game starts in a green circle, which is a START point. Yellow rectangles symbolize rooms or separate locations,arrows – how we can move between them. As you can see, in “Library” player has to decide which way he wants to go: through “Demonic Tower” or “Library2?. If he chooses the first location, he can visit“Library2”, but not the other way. Next to “Demonic Tower2? we can see two additional fields: orange trapeze, which shows the moment when enemy spawns, and a violet circle – an item to pick up. There is also one another element worth your attention, located at the end of this episode of the game. It is a conditional statement, based on a simple mechanics “if player make A, then do B”. In this case, in location “Bridge2? the game will check if player got a book from “Demonic Tower” location. If he did, an additional enemy spawns and a text is displayed on the screen. If not, nothing happens.
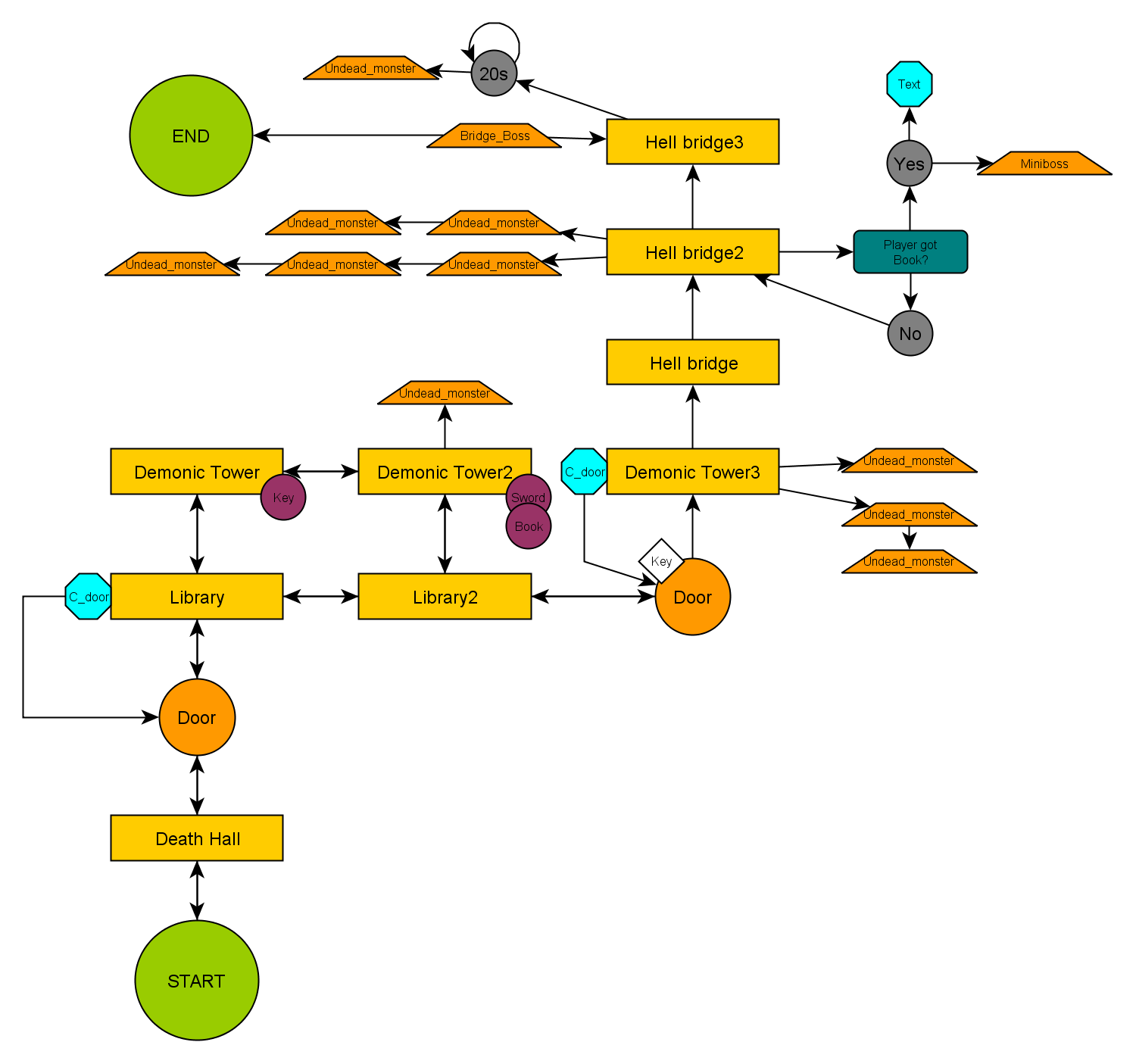
Constructing this kind of graphs is useful because we define how many and what type of blocks we use. In a moment I’ll tell you about methods of creating such concept. But first, I want to show the same graph as above but modified and expanded for a First Person Perspective game.
As you might noticed, it is very similar to the previous one but contains extra elements. Because of huge possibilities in edition of graphs, it was simple to insert them.
What is new? I added a script for closing a door (“C_door”, marked in blue) when player moves to a specific location. Also, you can see a “Key” in the white rhombus which informs player that he needs an adequate item to go on. Finally, we spawn main boss (“Bridge Boss”) at the end who player has to defeat to end this level. While fighting, new “Undead_monster” spawns every twenty seconds.
As you can see, such graph gives us a good overview to estimate things like: time needed to end an episode, amount of resources needed to create these levels or what player can or can’t do.
Making a graph at the beginning of a project has the advantage of not leaving any unanswered questions, especially if it’s detailed. We can put there some very complicated conditions or extra events. Furthermore, if we want or need to, we can add things like “play something now” event in a specific time. With one glance we know entire structure of our location what allows us to modify our project easily or slap ourselves for some reckless ideas.
I hope I was able to show you, dear reader, what prototyping with graphs is and you would try using those techniques on your own. But if you mastered this weapon, share your thoughts, please. Or maybe you use other methods?