We will create this tutorial in a way that everybody will be able to follow the steps and create good, custom banners. That includes that all the software used is freeware and I will put download links in the tutorial for easy access. In this tutorial, I will also include an empty white banner with the Warband banner texture, for an easy start.
As software we will use, we will choose Paint.Net. That is a freeware program with an amazing variety of tools. It can be downloaded here: Getpaint.net
First of all, we will learn how to change the color of the banner without losing the texture on it.
 You can simply download the empty banner here. Do not save the banner file from this page on your computer for edit, it is too small.
You can simply download the empty banner here. Do not save the banner file from this page on your computer for edit, it is too small.
Once you have it, open it in Paint.Net. We now have the banner open and ready to edit. What we want to do now, is change the color of a part of the banner. Let's assume we want to color the left side green, while the right side of the banner remains white. For that, look at the Toolbar - it usually "spawns" on the left side of the screen by default. If that is not the case, you can use the bar on top, click on "Window\" and enable the first option you get there: Tools. On that little toolbar, choose the square on top right: Rectangle Select. Using that tool, mark the outline of the part of the banner you want to be green. Now select green as the main color on the color panel. For the next step we again need to use the top bar. Go to "Effects" -> "Render" -> "Clouds". A new window should open. Within that new window, find the "Blend Mode", which should by default be set on Normal. We don't want it on normal for this, so we just select "Multiply" instead. Now simply click "OK". Repeat the same process by going to "Effects" -> "Repeat Clouds" until the banner has the color as strong as you want it. Usually three times should do it. Your banner is now colored the way you want it to be.
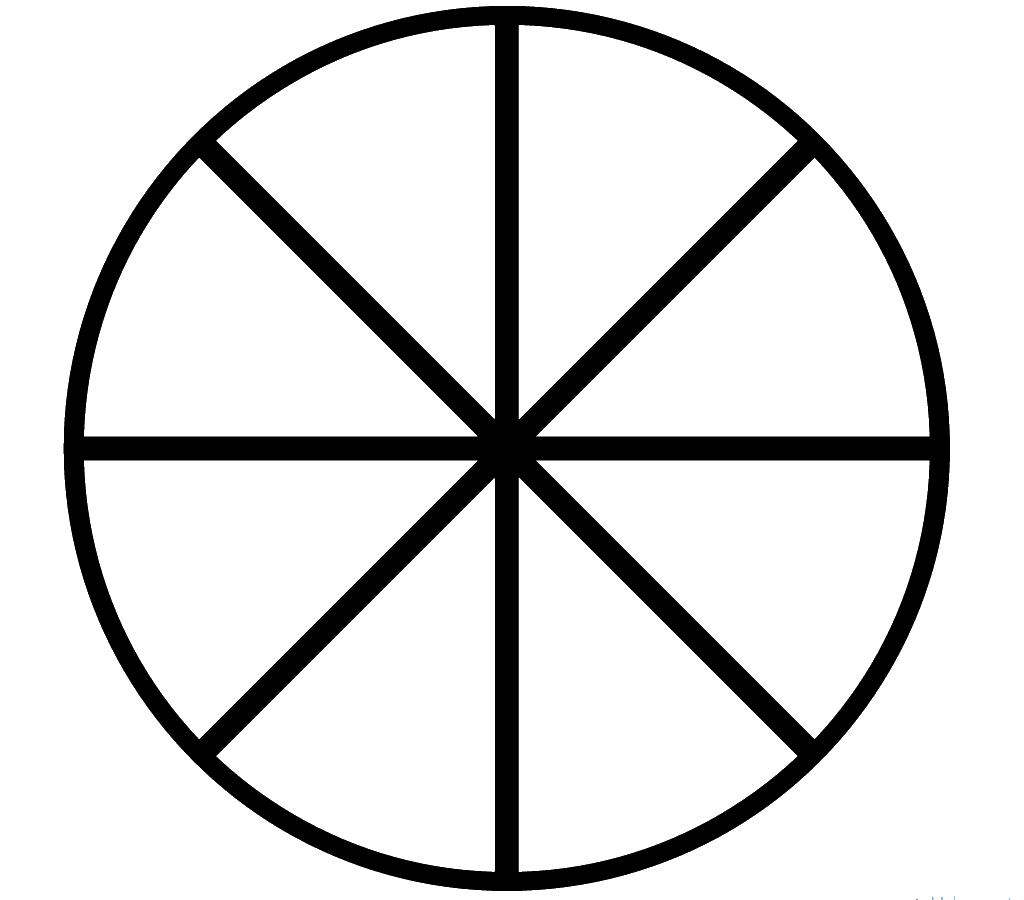
Second, we will now learn how to create own symbols. You can just use Google and find some symbols that you like, or visit websites for free images. However, if you want to be completely sure to avoid copyright issues, you are better off creating at least some of it yourself.  We are going to create the image shown here. For that, open a new window in Paint.Net, simply by using the top bar, "File" -> "New". Now, use the Toolbar we used before, select the Magic Wand, and left click on the white background. Now hit the Delete button on your keyboard. That removes the white background from your banner, which will be important for adding it to the banner without the unwanted white image background. We are now ready to start creating the image itself. Select the color black on your color panel, and choose the tool Ellipse. On top, below the menu bar we usually use, you can edit the Brush width. In this case, set it to 10. You can now simply create a black circle on the background. It might take you a couple of attempts to get it prefectly round. Now, again on the toolbar, choose Line / Curve. Start on the top middle of your circle line, and drag the line down to the bottom middle. Repeat the same process from the left to the right, and the two diagonal directions as shown on the image above. Again, it might take you a couple of tries to get it into the exact spots, however, it is worth the time.
We are going to create the image shown here. For that, open a new window in Paint.Net, simply by using the top bar, "File" -> "New". Now, use the Toolbar we used before, select the Magic Wand, and left click on the white background. Now hit the Delete button on your keyboard. That removes the white background from your banner, which will be important for adding it to the banner without the unwanted white image background. We are now ready to start creating the image itself. Select the color black on your color panel, and choose the tool Ellipse. On top, below the menu bar we usually use, you can edit the Brush width. In this case, set it to 10. You can now simply create a black circle on the background. It might take you a couple of attempts to get it prefectly round. Now, again on the toolbar, choose Line / Curve. Start on the top middle of your circle line, and drag the line down to the bottom middle. Repeat the same process from the left to the right, and the two diagonal directions as shown on the image above. Again, it might take you a couple of tries to get it into the exact spots, however, it is worth the time.
Third, we will now continue to add the symbol we created onto the banner. First of all, select the entire symbol you created, and press Ctrl + C to copy it. It is now time to put the two files together.  For that we need to go back to the the banner we colored before. In the Layer-Box, which should be placed in the bottom right of your screen by default, choose "Add New Layer". The next thing you do is press Crtl + V to paste the symbol into the new layer. Adjust the size and place the image where you want it. When you are done, again in the layer box, click on "Merge Layer Down" in order to combine the two layers you have worked with so far.
For that we need to go back to the the banner we colored before. In the Layer-Box, which should be placed in the bottom right of your screen by default, choose "Add New Layer". The next thing you do is press Crtl + V to paste the symbol into the new layer. Adjust the size and place the image where you want it. When you are done, again in the layer box, click on "Merge Layer Down" in order to combine the two layers you have worked with so far.
We are now done making our banner, and can proceed to adding it to the game. That, in fact, is quite simple. Go to your Program Files and click on Mount&Blade Warband. Within this folder, you should be able to see another folder called "Textures". Go there, and look for files called "banners_a.dds", "banners_b.dds", "banners_c.dds", "banners_d.dds", "banners_e.dds", "banners_f.dds" and "banners_g.dds", select them and press Ctrl + C to copy it. Make sure you don't press Ctrl + X and remove it from the original game. Now go back to the Mount&Blade Warband folder you have been in before, and select the folder "Modules". Here, go into the folder of your module, and again choose the "Textures" folder, where you press Ctrl + V to paste the .DDS files you copied before. You can open .DDS files with Paint.Net! That is important, because that will be your next step. Open the first of the files, and copy paste your previously made banner onto it. Make sure it is in the right position, otherwise it will not be correctly displayed ingame. The banner will take the position of the one you overwrite. You can overwrite every single banner in the files.
It is easy to test whether you did it correctly. For that you simply start the game (remember to restart it after every change you made, and to select the correct module), go to Multiplayer, and edit your character. You automatically have to choose a banner, and you will be able to see where you added your banner and whether it is displayed correctly.








Is it possible having more than the default number of banners that come in the vanilla module? ie., extra pages for banners.
Thanks!
:)
I am actually not sure. It could be that you can add a banners_h.dds but then you would have to find the Python file that referrs to the banners and add that page in the code as well, and not only copy paste the texture file itself. :)
So if i accidentally added files to the wrong folder....the only banners files that should exist in the un-edited regular texture folder is banners_a-g? what about banners_Kingdoms and banners_default?
You can edit both of these as well, however banners_kingdoms are only used in the map editor where they stand for the banners with the names banner_kingdom_a-f (i think it's a-f ^^). It is the same with banners_default, the only place where they are influental is in the map editor as the faction banners. Meaning: those two don't really matter!
I would recommend you to back up your native module before starting to modify it, in case something gets messed up :)
There is a problem, I did as you asked, put the banner in on one of the other banners in "banners_a.dds", but when I start the game, it has some kind of a RGL error.
it says - Unable to open file: Modules/Diplomacy/Resource/std_banners.brf
P.s I am playing the Diplomacy mod, but since the mod says it's compatible with the native game itself, then I thought it would cause no problem.
P.p.s Nevermind I think it was actually a mod I used before it's the "Better Banners" mod, but since I didn't like the "FADE" effect, I removed it, it seems not completely.
I fixed it all, I already created 3 cool looking banners with lion symbols on them, I wish I could show them here but the picture doesn't seem to show up.
Not sure if I'm logged in on my phone but this is xvenomxreaperx again...so the only lettered ones that should be there by default is a-f?
No, the banner files should all be there, but editing anything other than the ones described in the tutorial doesn't really influence any of the displayed banners. So in your mod folders, you don't need anything else.
And yeah I forgot to make a back-up of the native folder, so I was just wondering what files should be there. I tried to take a few banners from a mod that I liked and add them to the regular game, but then realized that the game only recognizes, by default, the certain number of banner templates and that I would have to do what you said before about editing the games code to FIND more banners. So i want to delete the extra banners I added but can't remember which letters should be there. The ones I added were lettered after the other ones so that there wouldn't be conflicts (e.g. banners_o, banners_p)
"banners_a.dds" to "banners_g.dds" should be there. everything after that won't be recognized.
Also, if you ever need a clean native back up feel free to message and ask, Ill send you mine then.
I just asked my friend if i could copy his native folder onto a flash drive (he has NO clue how to mod things, so I knew it'd be 100% original). Now I have a backup, and thanks for the great tut on creating custom banners. He wants me to make him one lol :P
Awesome, sounds good! If you finish some banners, I'd love to see the results. :)
Hi and thx for guide. I'm trying to add flag i made to mod for Mount&Blade Warband, i found ''banner_ .add'' files in mod's folder and replaced flag i made like you said, but it still show old flag i replaced.
I did saved changes after i replaced old flag and checked ''banner .add'' when i quit the game and flag i put is still in ''banner .add.''
Note: I used photoshop to make flag not paint.net (I downloaded paint.net to replace flag so i got it now) and saved it as jpg
I didnt copied orginal ''banner .add'' from Mount&Blade Warband folder to module folder, mod i play, should i do that ? coz im replacing flag from mod, not from orginal game. I am bit confused now, maybe im overthinking it and missing something. I need help :)
When you start the game, you always play on a mod. Even when playing on Native - that is always still a mod. That means you always have to put the edited files in the Mod folder, not in the game folder. Otherwise the new banner designs will not overwrite the old ones.
Try putting it in Modules->MODULENAME->Textures. Keep in mind that the game only accepts DDS files, so you need to save the file as .DDS in order for the game to recognize the changes you have made.
Hello, pls, what shall i do when i want "original" banners back ? I cant find them ...
The original files for Warband should be in your native or native backup. If you haven't backed up your file, you could redownload the game or message me to send those files to you.
I have created a banner for Napoleonic wars, and works fine I see it when I play, but when others playing internet game dont see my banner i created, instead they see the banner i have over written. How do i fix this.
Unfortunately it is not up to you to fix that issue. The only way they could see your banner is if they install the banner on their game as well. The problem here is that you can't see something that you don't have installed on your own game. That means they need the same banner on the same position as yours.
Umm I overwrote a purple banner with a templar banner. I placed it over it, but in game, I have the templar banner on my front, but I have a purple back. I've tried getting rid of it by placing the templar flag under the background, but it still isn't working.
Sometimes it happens that you need to move the banner around a bit to completely remove it. Also, if you've overwritten it with a transparent banner, even if you removed the purple, the game can't read that, so it keeps the background it had before. Make sure you cover the exact spot of the purple banner, and move it around until it covers up everything. If you still have issues, please send me a screenshot so I can have a look at exactly what is wrong.
I've been trying for so long now, and it's still not working. Got the exact same issue.
This comment is currently awaiting admin approval, join now to view.
When I try to save the edited file over the old banner_a.dds it gives me a message telling me that I don't have permission to save there. Any suggestions?
If you try to overwrite something in the C:/Program Files or C:/Program Files (x86), it often happens that you don't get permission to overwrite it. That happens when your account does not accept the administrator settings. Go to your system settings, and make sure your identity on your computer is an administrator, and further more make sure you have administrator rights on that specific folder. If none of that works, you can always reinstall your game on D:/ or another C:/ folder, that will automatically fix the issue.
This comment is currently awaiting admin approval, join now to view.
As for:
"You can now simply create a black circle on the background. It might take you a couple of attempts to get it prefectly round."
You can simply hold shift to make a perfect circle instead of an elipse.
Thanks for the advice. After all, this is not a design tutorial but simply a tutorial on how to add banners. But I didn't know PN could do that ;)
This comment is currently awaiting admin approval, join now to view.
This comment is currently awaiting admin approval, join now to view.
I can't save the banner file which includes my banner.
Paint.net says my access is denied and I have to save as another name.
Can you please help me?
This comment is currently awaiting admin approval, join now to view.
Hey, pretty informative topic, but I have one question. How do you make it so specific banners are used by specific factions? - like one faction uses only lion having emblems and other, other animals and so on. Is it possible?
This comment is currently awaiting admin approval, join now to view.
This comment is currently awaiting admin approval, join now to view.
when i wear the heraldic mail, the original banner is still on my back, anyway to fix it?
Nvm That, i changed the banner back, but the banner i made is still there
is there a way I can add text to my banner? I tried selecting the text tool but the letters are invisible
thank you for the tutorial
This comment is currently awaiting admin approval, join now to view.
This comment is currently awaiting admin approval, join now to view.
all the banners are black in my game o_O
You need to move the banner a lil bit in the textures of banners to make sure its perfectly over the old one, If you are just one pixel over, it sometimes does this. I had same problem
I love this game so much
I've installed some mods of this game & i want to import characters from one mod to another for example i want Sultan Salah Al Din of sands of faith mod in other mods. Is there any way to import/export characters from one mod to another?
This comment is currently awaiting admin approval, join now to view.
For those who mod ACoK: it's the "min_fla_banners_a/b/c.dds" file!
This comment is currently awaiting admin approval, join now to view.
When i paste that banner and save it... it will make 2 same-named paint.net pictures... and when i delete that i dont want that banners will disapear from game
This comment is currently awaiting admin approval, join now to view.
hi i found mod where banners are messed up and after I joined Poland i can choose Russian banners not Polish . In this mod every lord has always same banners everytime you start game , and after you joun faction you can choose betwen only few banners which exactly belong to the faction , but i found is messed up and dont want play russian with teutonic banner, Where is any file i can change that and have correct banners for correct faction ?If you can answer here or send me pmwill be great
This comment is currently awaiting admin approval, join now to view.
Hi guys. Do anyone how to script the custom banners, therefore having the option to have it perfectly placed on armor as well as on shields ? Thx