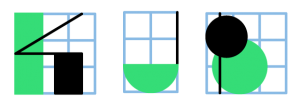
Welcome to blog 3 of the Quote Codes Diaries. A quick recap – Till now we saw the Origins and Making of the Primitive Font: How, at its core the Primitive Font is made up of only four basic shapes, Circle + Rectangle + Triangle + Line. All the characters then are a combination of these shapes with minor adjustments. The font gained popularity online on Behance and Typography Served.
Today, as promised we divulge into the fun bits, Animations!
Animation + Typography = Anmography.

Fast forward a few months after we finished the design of the font. One fine magical afternoon I was browsing through the internet and came across Animography – A webshop/typefoundry that provides motion designers, video-editors and others in the field of the moving image with animated typefaces.

Animography (animation+typography) at the time was new but gaining immense momentum. Imagine the possibilities here. You can use the animated typefaces in apps, trailers, games, videos, etc. It could instantly spruce up a project and make it more fun.
We wanted to do this, and we wanted to do this with our beloved Primitive Font. At the time we hadn’t even thought of making a game out this. We just wanted to animate and make it cool.
Animating The Primitive Font.
If you notice, most of the typefaces in Animography follow a very defined approach towards the animations of characters. Take Amelie By Shabello for example. All the characters come as drops from the top and then open up to their shapes.

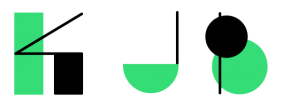
Though this looks absolutely awesome, we wanted to create unique animations for each characters of our font. The design of the Primitive font is very structured and tight, through animations we wanted to break this and create a little bit of chaos.
But that being said, certain rules were still needed to be defined to maintain focus.
1. We wanted to follow the grid system used in design and constrain the animations within it.

2. We did not want to add more color in animations

3. We wanted to play with the basic shapes as much as possible.

And, so we began the quest to animate the Primitive Font. This was our first proper animation project, so everything had a learning curve. Next time I will dive deep into the process and journey: failure and success. I will even explain the basics of setting up After Effects for your animographies, so that your project is scalable and customizable. Stay Tuned!
Till then don’t forget to Pre-order Quote Codes on the Appstore here, it comes out on Jan 18, 2018. Pre ordering ensures that the app automatically downloads onto your device on Jan 18.