
When I animate, I try to create the illusion of depth. By rotating the shoulders of the character. Where do I start? I'm going to tell you, believe it or not. Let's begin...
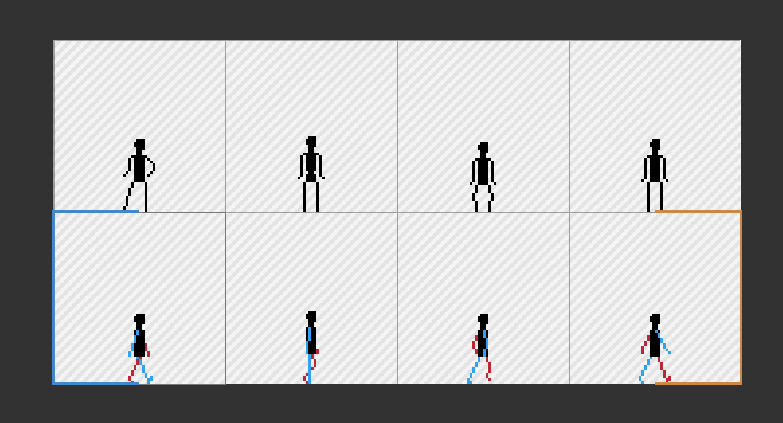
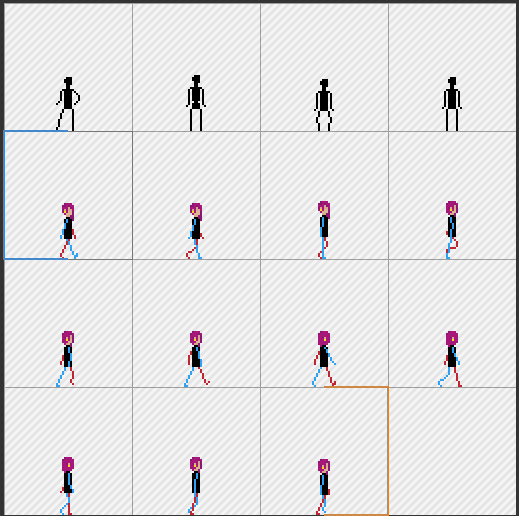
First I try to get the core key frames. I start off with 4 frames in this walking animation. A silhuette of the character and red/blue for the moving limbs to easier see which one is which. The right limbs are blue and left red. You can animate directly from the character, but I have found that the easiest way to go about it is by getting the "bones" of the character first. It goes faster to just flesh it out and get the feel of the animation.

Now this works for a start, however the more frames you have to more smoother. Now if that is the look you are going for aesthetically you might want to have a lower frame animation. Depends on the vision for your game. If it is animation, game design or mechanics always fit them to the game, video or so. This tutorial will end up with 11 frames. 6 key frames and 5 inbetweeners to smooth the animation.

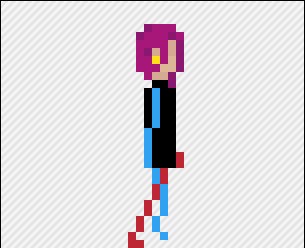
This is the animation with 6 keyframes. I added the rotating head for that effect I was talking about in the intro. Also notice how the shoulder is moving, it becomes a bit more dynamic. At this point it isn't perfect but it gets a decent amount of job done. We have the key movement, now it is it easier to improve the animation.
Let's add those 5 inbetweeners.

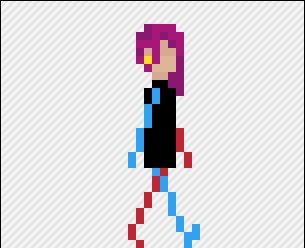
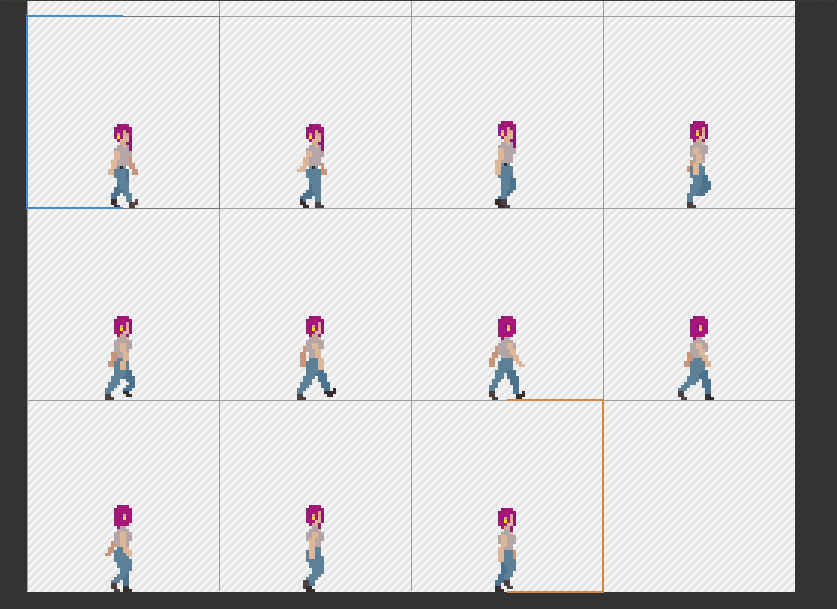
In this picture we have 11 frames and another frame for the head. Adding a bit more smoothness of it. Trying to sync the head with the shoulder movement.

Do you notice the difference in the smoothness of the walking. Getting the swing of the arms. Now at this point we got a pretty solid foundation. Almost Michael Jackson moonwalk quality. Those 5 more frames gives the animation a nice touch to it overall.

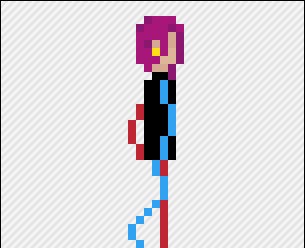
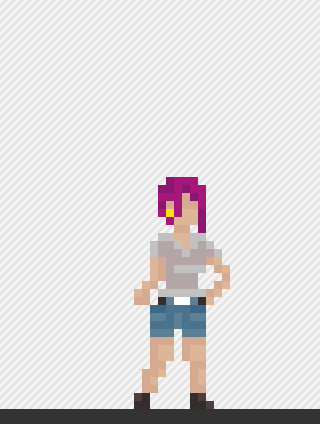
The reference. Made some changes.
So now comes the step of getting the character to the final stage. More towards completion. So by using layers in Pyxel Edit, I draw on top of the silhuette using my finished character as a reference. I draw shadows the last.

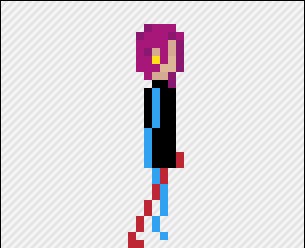
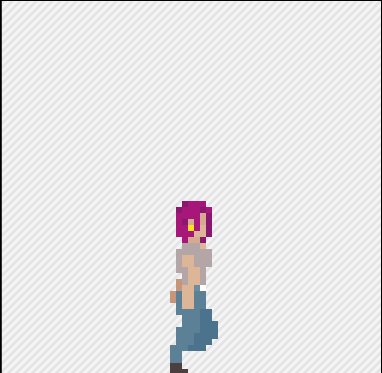
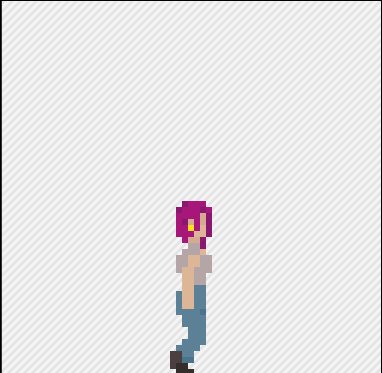
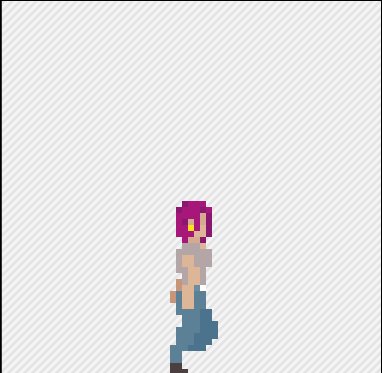
Adding the torso, the pants and the limbs. Since there is a size diference on the arms and so on I had to move the shoulder back a pixel. I try to redraw the pose, but it goes pretty fast because I've already drawn it before. Don't be to worried if some of the frames don't look perfect, either you try to fix it afterwards or it might not even be that noticable. Play your animation several times to find mistakes or odd movements, always easier when you the see the whole animation to spot these things.

This is what it looks like now when it is closer to finish. All that is required is getting some feedback from people, adding shadows and fix it a bit. I wanted to show you a final animation that still needs some work instead of the finished one, since you can learn from my mistakes aswell, as I do. Like the right arm is a bit floppy.
Hope it gave you some insight or knowledge that is of use to you all! Regards, the Fairy Axe team.




That's pretty informative, thanks!
Well thank you!
So awesome of you to share this with the community! =)
We love to share what we think is interesting, I try to sum up the things I'm working on, so expect some more of it!
This couldn't have come at a perfect time. I wanted to update my character walking animation and this will help me so much. Well, for the human character at least. Still need one for a equine character.
That is great to hear! Equine characters I haven't tried out yet, but indeed it is a challenge. But I wish you good luck with it, if I stumble across some info about it I will send it your way!
Well I'm not in a complete loss. There are actually tutorials online, especially YouTube, on how to do it. Plus I'm also using sprites from other games as a reference guide so I'm sure I'll find something good.
It's all about combining different sources and then figuring out your own style, that's how I see tutorials.
Regardless, thanks for the compliment and once again thank you for the guide.
Indeed, you are absolutely correct!
"It's all about combining different sources and then figuring out your own style, that's how I see tutorials."
I think that is one of the best way to put it.
Regards.
thx!
I'm glad if it helps!
Fabuloso! Thanks
Thank you for the comment!