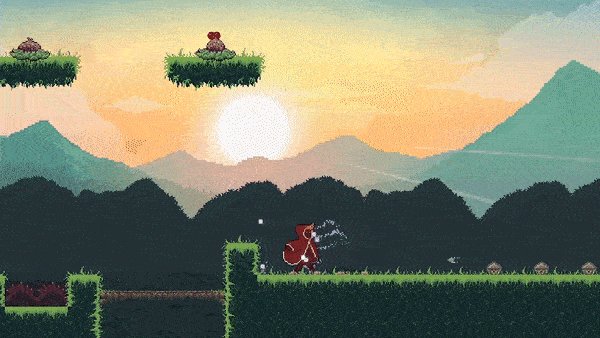
Twisted Tales: Night Night Scarlett is an action/platform game in the wonderful world of Little Red Riding Hood. It is for hardcore gamers who like retro games and pixel art.
How to make an acceptable trailer without talent and money
As the title of this article suggests, if you are a studio of more than three people who has already done several games, this article will certainly not interest you. I'm talking to beginners, amateurs, dreamers. I'm talking to people like me who have created a game on their free time with friends whose primary ambition is to finish their game and prey for someone to play it. People who do not have money to invest to produce something.
[DISCLAIMER/] Regarding my degrees, I am game designer and French teacher of modern letters. At work, I am a kind of product manager / creator of demo / UX designer. I have not often touched a graphic palette and I am more comfortable in front of Visual Studio than Premiere Pro. [/DISCLAIMER]
If you want to know how to design a trailer like this, keep reading. Otherwise, have a good end of day.
Design the trailer
So to create this trailer, my approach was to ask myself what make a good game trailer. My conclusion:
- Good music
- Harmony between music and video
- A cool intro
- A description of the game's strengths
- Gameplay, gameplay, gameplay
And my constraints:
- A budget close to zero. Just enough to pay for the music
- Impossible to ask our artist to create specific assets for this trailer. Too risky. He bites.
- No skill
Find a good music
That's pretty simple. I went on Audio Jungle, a platform on which sound designers can upload their sounds and music. Then, an untalented man like me can buy their sounds.
So I searched for "Fairy Tale Trailer". I filtered by music. And I listened one by one the music. After lots of "jungle audio" watermarks, I found the right music: LukePN's "Adventure & Motivational Fairy Tale Trailer".
All that remained was to buy it. Beware of the license. In my case, upload my trailer to YouTube and share it, the standard license is sufficient.
Harmonize music and video
So now that you have a great music. You need to analyze it to see the different parts of your trailer. In my case, "Adventure & Motivational Fairy Tale Trailer" lasts 1 minute and 38 seconds clearly separated like that :
0.00 – 0.17: Calm intro
0.17 – 0.31: Add two more instruments. Still calm but tension is rising.
0.31 – 0.52: Tension exploding, epic singing. It’s clearly time for action.
0.53 – 1.18: Calm comes back. The music need to rest a little.
1.18 – 1.33: Tension exploding again, epic singing.
1.33 – 1.38: Abrupt ending. The battle is finished.
Now you have the different part of your song, you can decide what kind of things you want to show in each part.
0.00 – 0.17: Calm intro : Studio Logo + main character walking to the screen
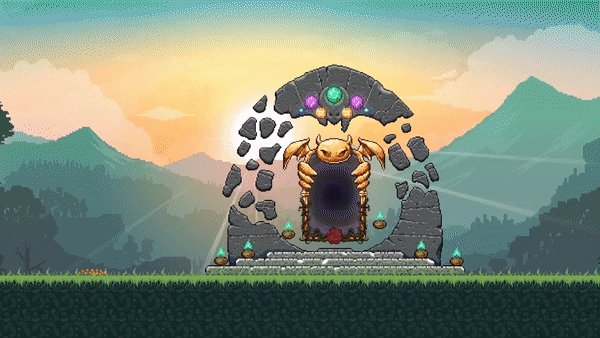
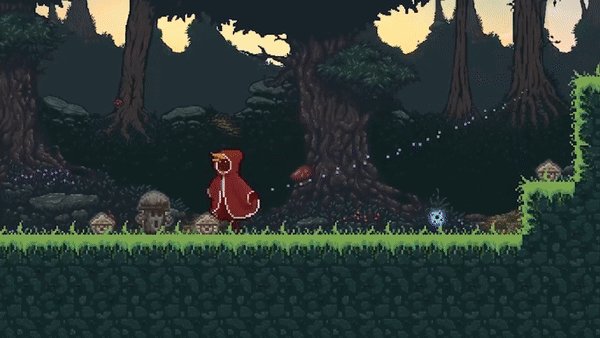
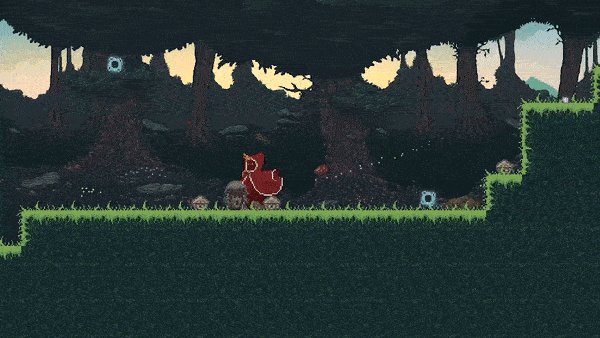
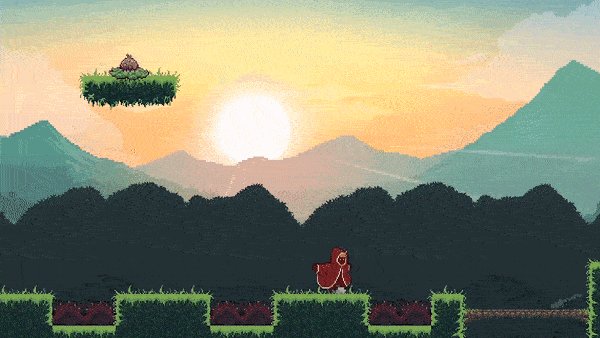
0.17 – 0.31: Add two more instruments. Still calm but tension is rising : Traveling of empty levels to show the environment.
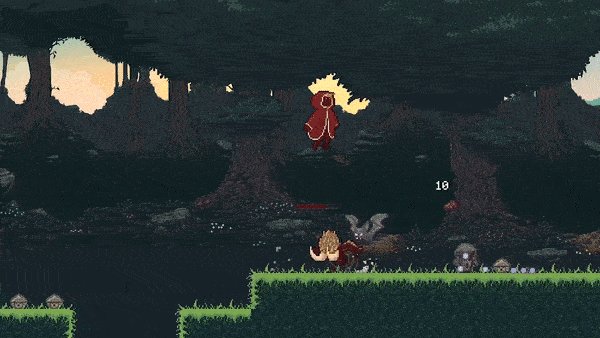
0.31 – 0.52: Tension exploding, epic singing : It’s clearly time for action action platform gameplay video.
0.53 – 1.18: Calm comes back. The music need to rest a little : a video of the shop.
1.18 – 1.33: Tension exploding again, epic singing : Action platform gameplay.
1.33 – 1.38: Abrupt ending. The battle is finished : Call to action : “download the demo here and here”.
A cool intro
So what did I have in stock to make a nice little intro without asking my artist to create new specific assets?
- An icon of the game
- A logo of the studio.
- The background of the levels.
- The player's sprites, enemies and sets.
The logo of the studio for the game intro game after a fade to black, it looks pro.
I am lucky that the icon of the game is our main character. I decide to make a short shot in which we see Scarlett walking towards the camera. It illustrates the fact that the demo is just about to be released. To simulate this walk, I just play on the scale of Scarlett.
As with just our character, it's a little cheap. I add three forest backgrounds from our first zone. I play on the scale of each one of them and move them along the x-axis to make the whole thing more dynamic. And here we have an effect of Scarlett walking towards the player. It's not crazy but it's dynamic.

Description of the highlights of the game
Description of the highlights of the game
Now, you have to list the key values of your game and see, depending on their number, where you can put them regarding the structure of your music. Take back your structure, order your key values in a logical way and space them harmoniously in your structure.
Now you need a dynamic and cool way to display these strengths. My cheap technique is, on Premiere Pro, I create a title for each one of them. And I add fade in and fast zoom transitions to make them appear and disappear. I also add in overlay a particle video.
Simple, effective. Even though I had criticisms about the lack of finesse of the transitions.

Gameplay, gameplay, gameplay
Once you have your key values well spaced with your music. All you have to do is fill the rest with gameplay sequences.
Record your best games and your best game situations and add them to your sequence. The idea is that each sequence illustrates the key value introduced previously. Do not forget to tune your gameplay sequences with the music. The more cut, the more dynamic it is.

That is all for my tips and tricks to create a trailer when you have little money and little talent!
If this article was useful to you, please share it. It could be useful to other.
MAD
If you want more information on our game
Play it on Android : bit.ly/2EKWV3B
Play it on IOS : Testflight.apple.com
Website : Verylongcall.com
Talk with us : Reddit.com
Studio Twitter : @VeryLongCall
My Twitter : @Macdup

Twisted Tales opened beta on IOS !
NewsTwisted Tales demo is available on Iphone and Ipad. We need your feedback ! :)

Twisted Tales: Night Night Scarlett open beta launch
NewsWe are launching today our first mobile game on android: Twisted Tales: Night Night Scarlett.