Hi Everyone,
Hope the holiday season is going well. Welcome to Quote Codes Diaries 4. Picking up from the previous blog, today we look into the process of animating your Animographies using After Effects.

Today we look at some basic practices that will help you avoid silly mistakes in your After Effects animations
As I mentioned before, prior to this project we didn’t really have much experience in animation so everything had a learning curve. The entire project of animating the Primitive Font lasted just over 2 months, out of which a lot of time was actually spent on errors we encountered due to lack of experience. Hence, I would like to take this as an opportunity to list down some common practices that you should follow for your projects so you can avoid silly mistakes.
Setting up your designs for import in After Effects.
This is the most basic but the most crucial part. In order to keep your animations scalable and customizable, it is really important to set up your designs well before you import them in AE (After Effects).
AE supports import of AI (Adobe Illustrator) files really well. Though it does support PSD files as well, it is much easier and efficient to import AI (explaining this below). Additionally, since vectors are completely scalable, I would definitely recommend designing your font’s in AI from the start itself.
Now, after you finish your designs, it is time to set up your AI file for import in After Effects.
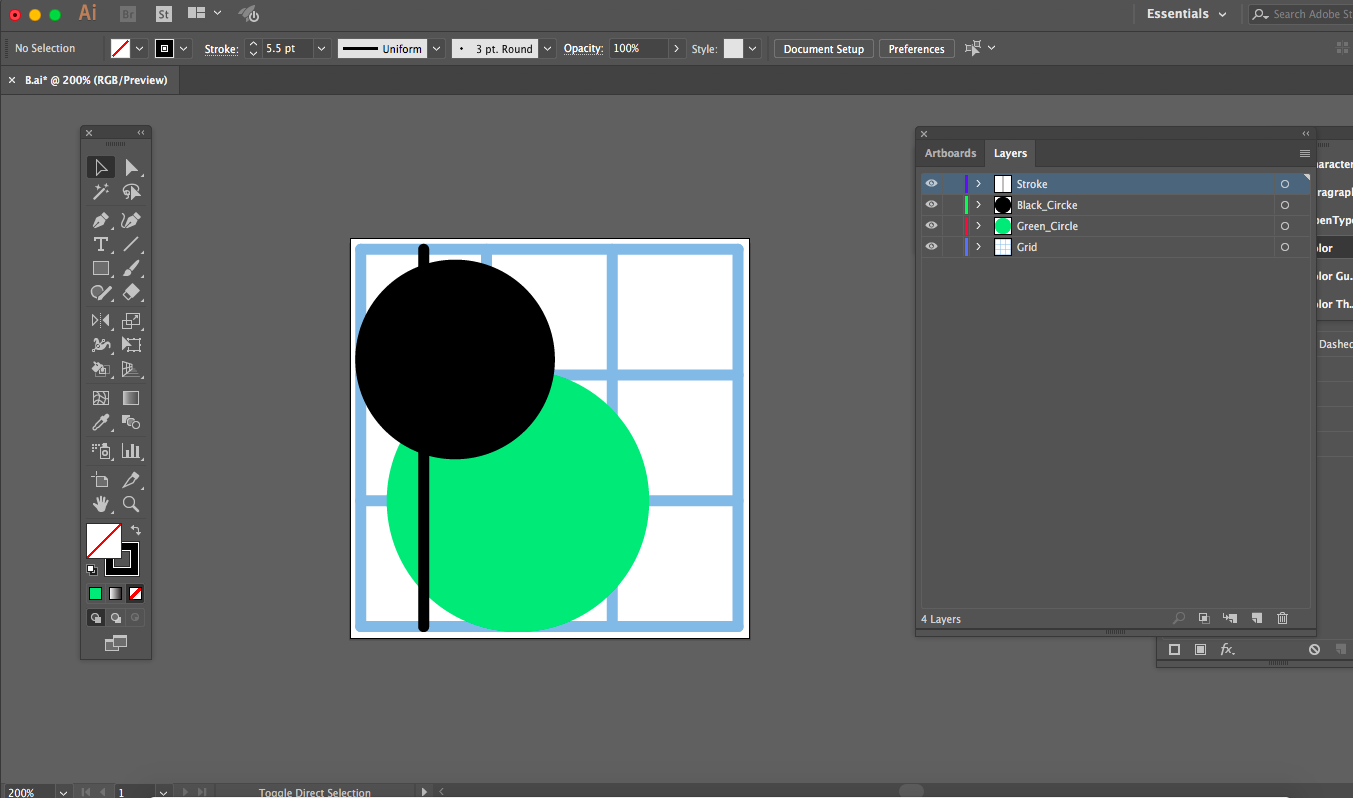
Set up each character in separate AI files and break the character design in different layers. It goes without saying that you should have a fairly basic idea of your animation before doing this. The point is to separate each part of the design you want to animate as a separate layer. So, if you don’t have a basic storyboard ready for your animation, I would recommend separating the design in as many layers as possible so you have the freedom later when you begin in After Effects.
Here is how we did it.

This is our animation

Notice how we separated each shape we planned to animate into separate layers
Importing in After Effects
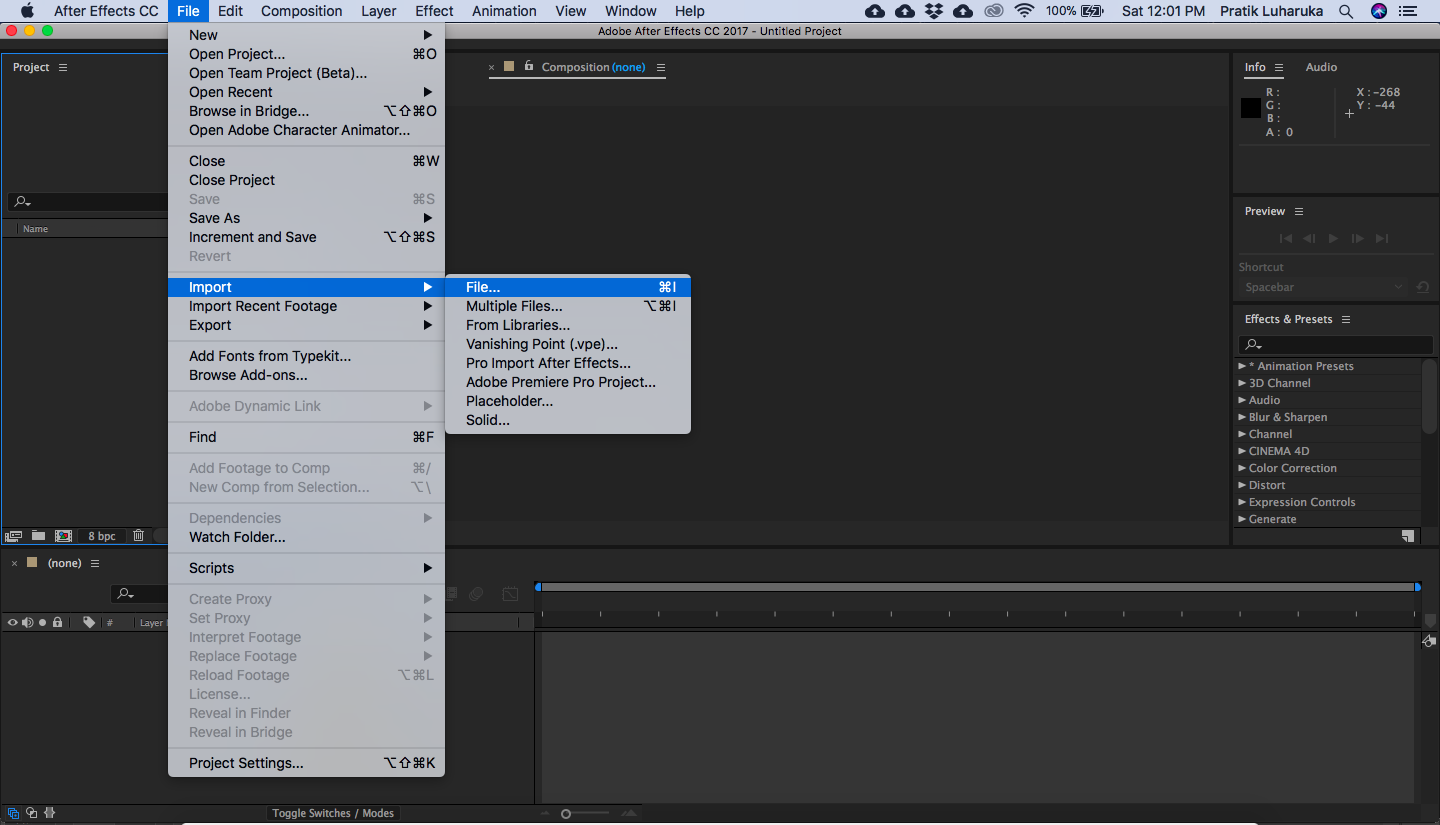
Create a new project and go to file –> import –> file.

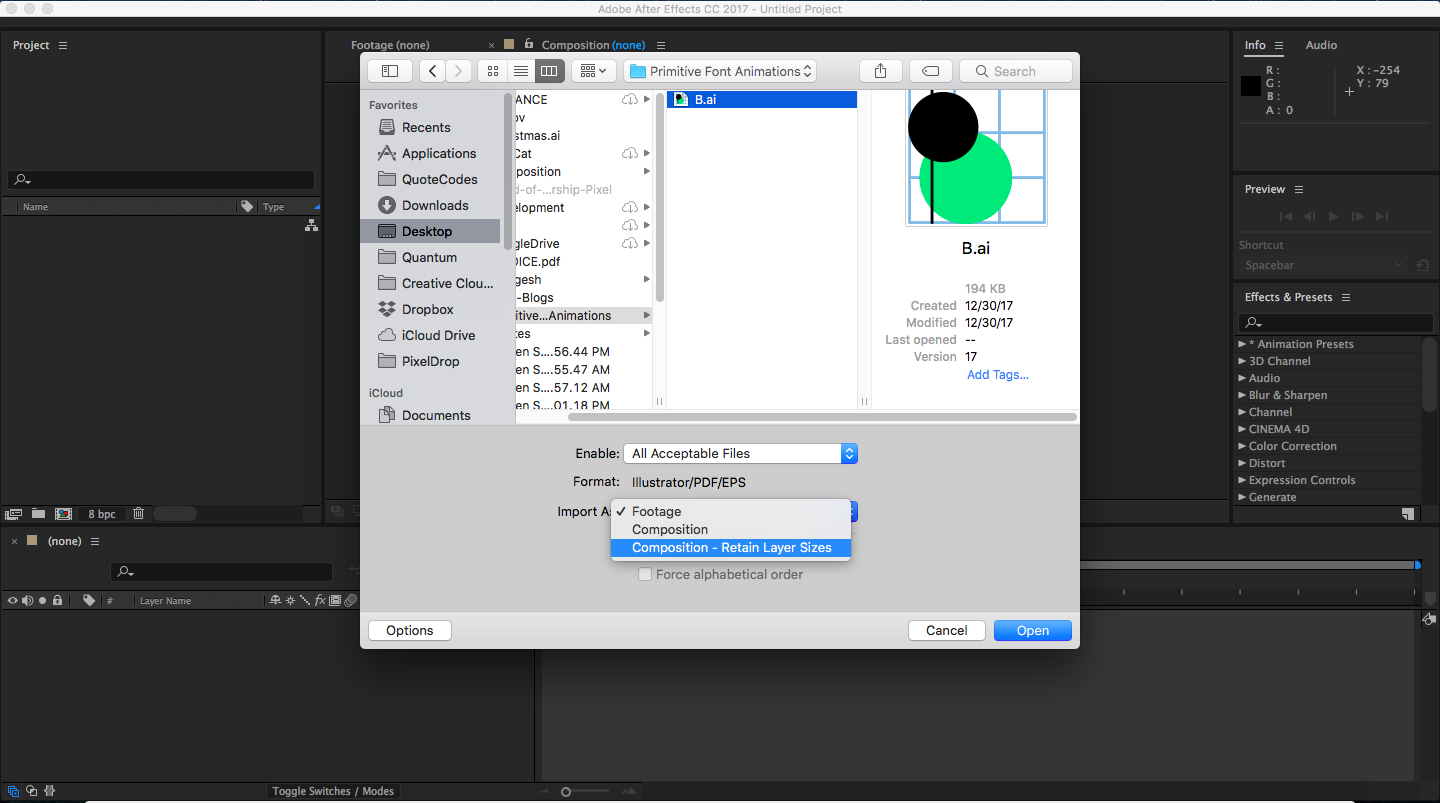
Go to File –> Import –> File to import your AI file
Select your file and under Import –> Composition – Retain Layers. This will retain the layers we made in AI.
 Select Composition – Retain Layers, so your AI layers remain intact.
Select Composition – Retain Layers, so your AI layers remain intact.
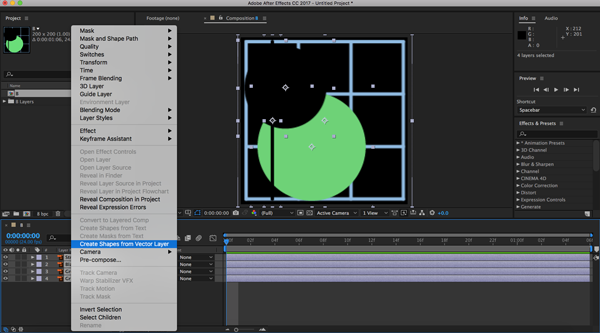
Now, here comes the advantage of using AI. Select the layers –> right click and select –> Create Shapes from Vector Layer.
 Right click on a layer and select Create Shapes from Vector Layer
Right click on a layer and select Create Shapes from Vector Layer
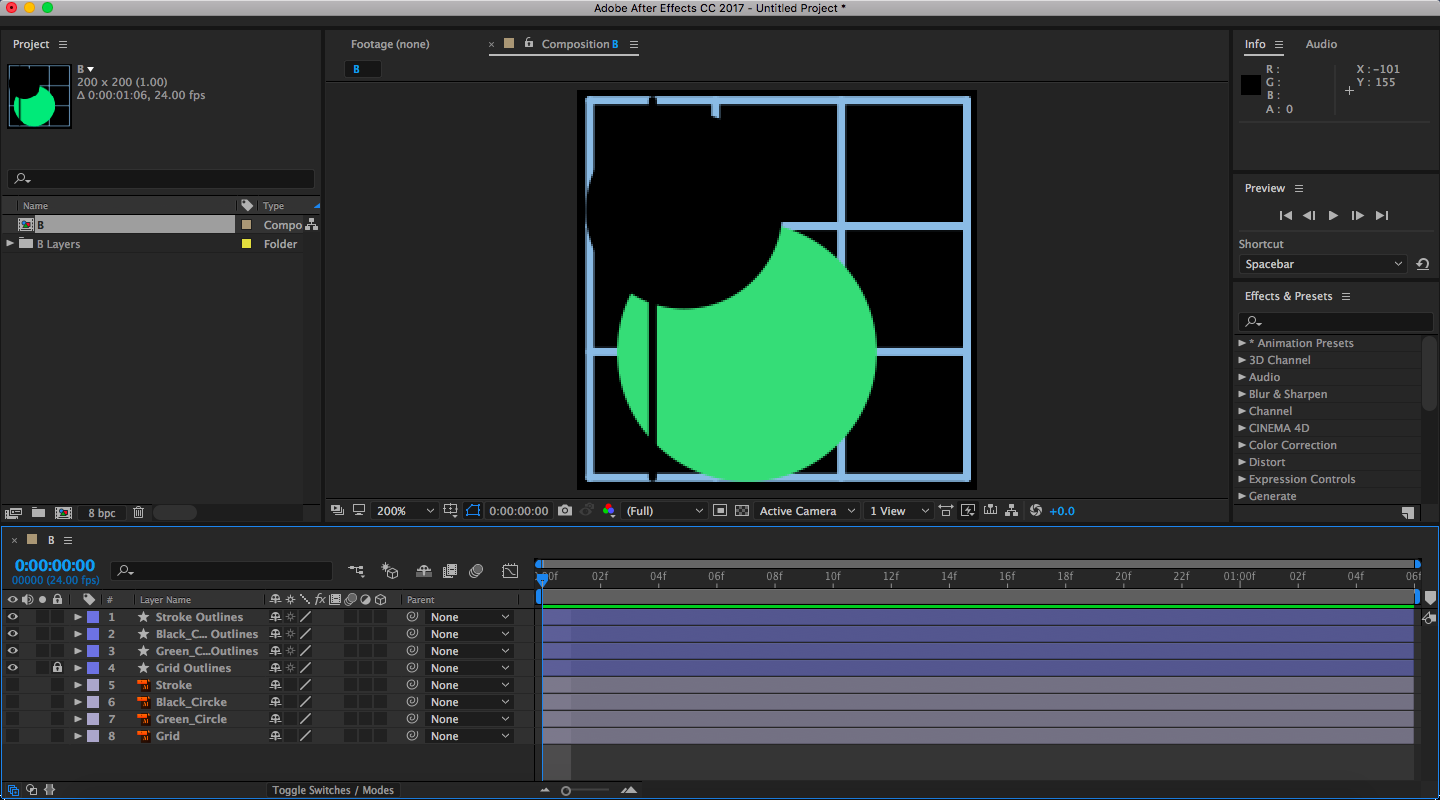
Viola! your AI layer now becomes a shape layer in AE. Expand, scale, use it in any way, your design will not loose quality ever!
 Shape Layers created from vectors are completely scalable and customizable in AE
Shape Layers created from vectors are completely scalable and customizable in AE
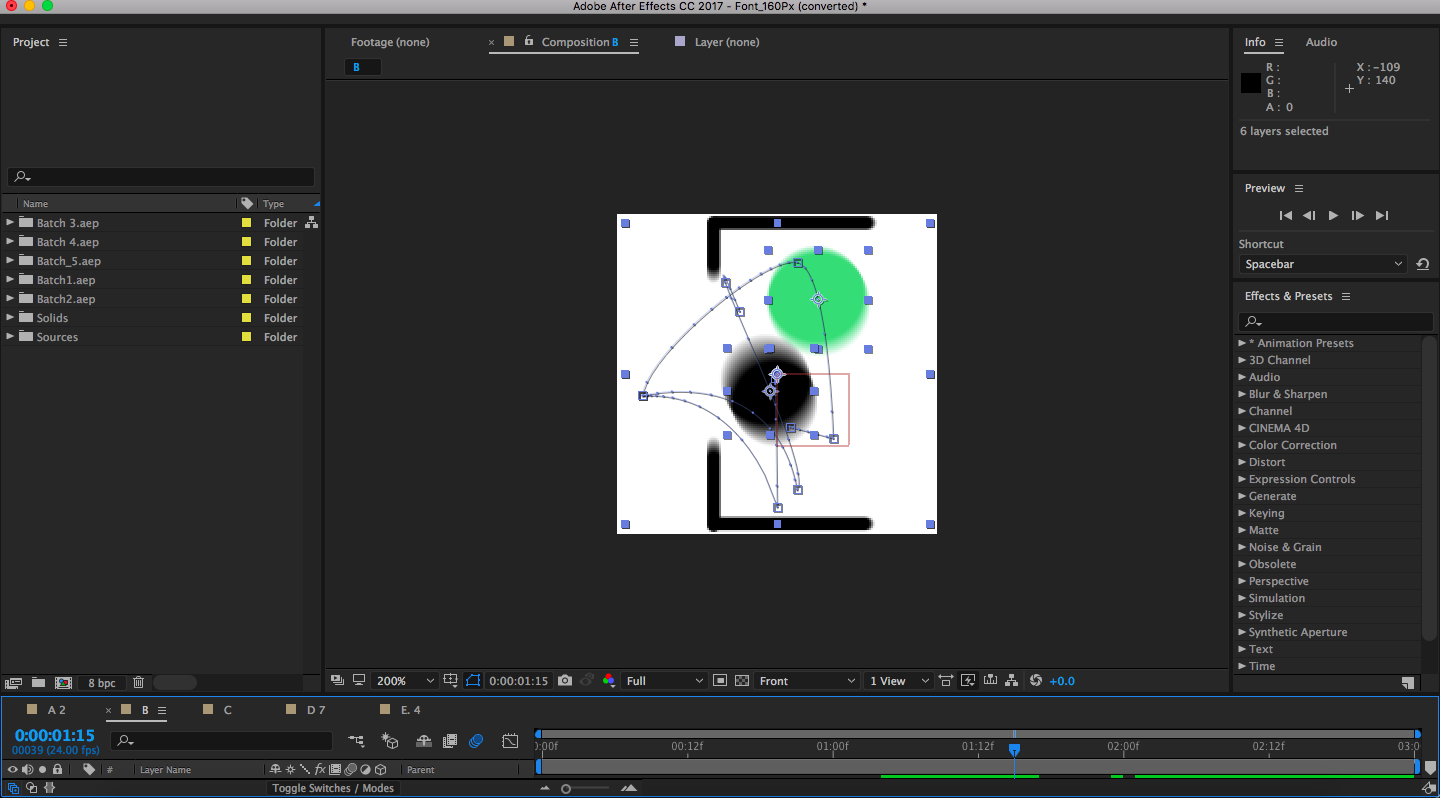
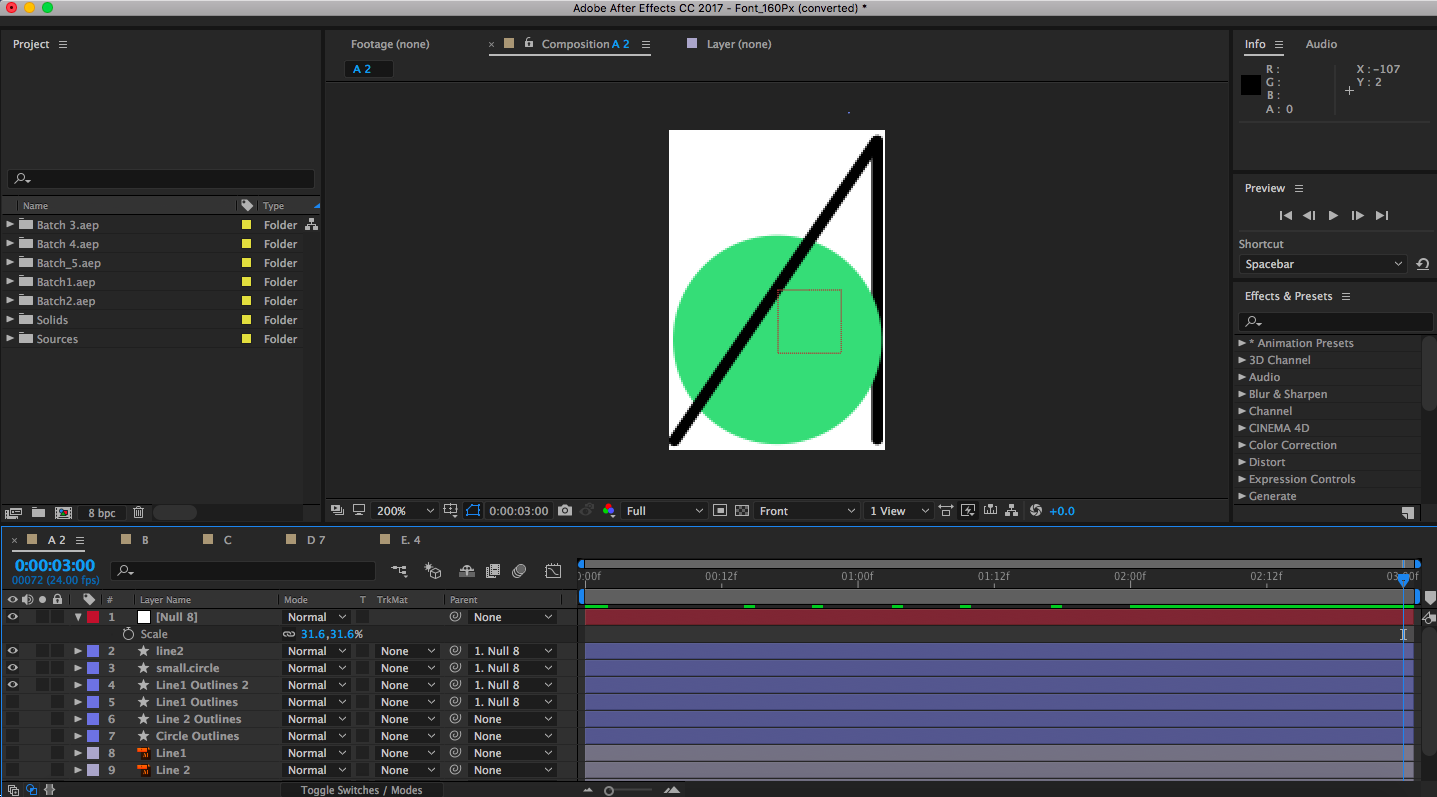
And that’s it! You are now ready to animate! Maintain a different composition for each character.
 Keep your AE project organized. Maintain different compositions for each character.
Keep your AE project organized. Maintain different compositions for each character.
The separation of layers we did in AI ensures your animation is always customizable and converting them to vectors in AE ensures they are always scalable!
Plan out your animation on paper first before implementing in AE and go crazy with it. Animation is all about timing and once you start getting momentum it is a lot of fun.
Next time I will show you the final outcomes of our animations and also most importantly how to directly create sprite sheets for your games/apps, from After Effects itself – Yes it is possible!
Till then don’t forget to Pre-order Quote Codes on the Appstore here, it comes out on Jan 18, 2018. Pre ordering ensures that the app automatically downloads onto your device on Jan 18