Originally posted on Sept. 1st on main website.
Intro
August has finally come to a close and Summer is over. In the meantime, work at STRATCOM is chugging along nicely. Apart from the odd bugfix, two major achievements have been recorded: new unit movement logic and the first draft of what may become the game's UI.Improved Movement LogicAs a side-effect to implementing this new logic, basic support for Regions is now a reality and along with them, the groundwork for Region Capitals and National Capitals has been laid. So, what is this new movement logic? In a nutshell, it allows units (both player and AI-controled) to move from "Point A" to "Point B" in a semi-random fashion, thus making the AI less predictable in its actions. The pathfind script basically generates a batch of paths and selects the best one by following a specific set of criterias (ie. paths that pass through neutral nations with which no diplomatic agreement exists will be ignored and so on), hence the semi-randomness of it.Here is a video showing the movement logic in action (NOTE: since we are still in Alpha, everything you see is subject to change; bugs and weird behaviours are to be expected): Sdrv.ms
First UI Draft
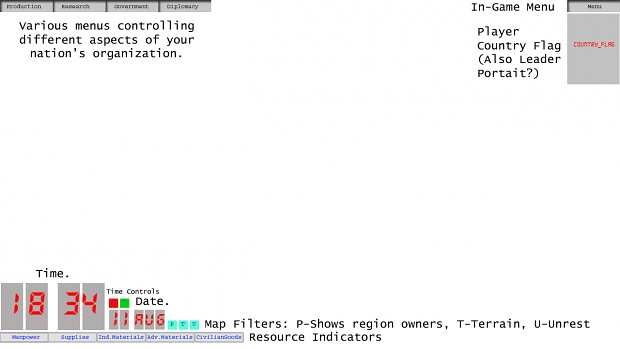
Being in early development stages most work is done under the hood with little to no visual changes since the first builds so I decided to do something else for a change as the screen seemed way too barren. Thus, a mock-up of what may become the basis for the game's UI has been implemented. Although its 100% non-functional, it has some uses as far as design goes as its easier to get a picture of how things are going to fit on the screen. Also since the UI is just a .psd, if something doesn't look right, the mock-up can be quickly modified to check new layouts and ideas without having to change a single line of code. One of the advantages of working with mock-ups is that you can quickly and easily try all sorts of things before deciding on the best options and implementing them. It also serves as a process of introspection: "What theme are we aiming for?", "Is it occupying too much screenspace?" or "Minimalist vs Highly Detailed UI ?".You've probably noticed the new UI in the previous video already. The following image should illustrate the various parts of the interface in detail:
(high-res link: I.imgur.com)

Well, that wraps it up for today. See you next time!

