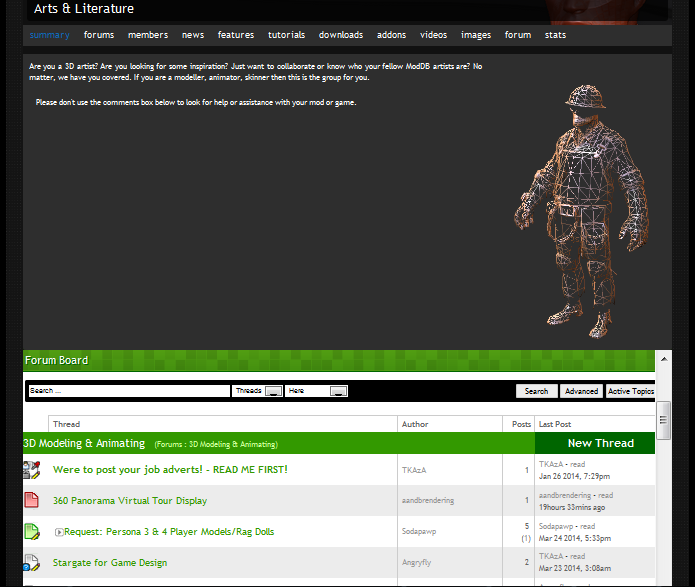
Please note, we can not guarantee support the creation of custom content (adding personal page iframes, creating custom css for profiles, or supporting issues with broken stylesheets) If you wanting a custom page you need to supply us a complete working CSS.
The code...
<style>
a{
color: #0F6ABB;
}
a:hover{
color: #FFFFFF;
}
.headerbox {
background-color: transparent;
}
div.headerbox ul.menu {
background-color:#2E2E2E;
}
div.normalbox div.body {
background-color:#2E2E2E;
color:#FFFFFF
}
div.normalbox div.table div.rowalt {
background-color:#2E2E2E;
color:#FFFFFF
}
div.normalbox div.tablecomments div.row, div.normalbox div.tablecomments div.rowalt {
background-color:#2E2E2E;
color:#FFFFFF
}
div.normalbox div.table h4 a, div.normalbox div.table span.heading a {
color:#0F6ABB;
}
div.normalbox div.tableform textarea {
background-color: #424242;
color: #FFF;
}
div.normalbox div.inner {
background-color:#111111;
}
div.headernormalbox div.inner{
background-color:#111111;
}
div.headernormalbox {
background-color:#111111;
}
div.headerbox div.headercorner {
border-color: #111111;
border-bottom: none;
}
div.normalbox div.table div.content p {
border-top-color: #4f4f4f;
}
div.normalbox div.poll div.baroptionalt {
background-color: #444444;
}
div.normalbox div.table div.rowalt div.content p {
border-top-color: #444444;
}
div.headerbox h2 a:hover {
color: #0F6ABB;
}
div.rotatorbox a:hover h2 {
color: #0F6ABB;
}
#footer {
border-top-color: #2E2E2E;
}
div.pagination a.previous,
div.pagination a.next {
background-color: #222222;
border-color: #444444;
color: #0B3559;
}
div.pagination a.pageoff,
div.pagination span.previous,
div.pagination span.next {
background-color: #151515;
border-color: #424242;
color: #999;
}
div.pagination div.pages {
color: #0F6ABB;
}
div.pagination div.pages a {
color: #0F6ABB;
}
div.pagination div.pages span.current {
background-color: #2e2e2e;
color: #0F6ABB;
}
#subheader ul li {
border-left-color: #333;
}
#subheader ul ul li {
border-top-color: #333;
}
#subheader ul a,
#subheader ul span {
color: #fff;
}
#subheader ul li.on a {
background-color: #fff;
color: #000;
}
#subheader ul ul a {
background: #111111;
}
div.headerbox h2 a,
div.headerbox h3 a {
color: #ffffff;
}
div.headerbox ul.menu li a {
color: #ffffff;
}
div.headerbox ul.menu li.on a {
background-color: #2E2E2E;
color: #0F6ABB;
}
div.normalbox div.table h4 a:hover,
div.normalbox div.table span.heading a:hover {
color: #ffffff;
}
span.options a {
border-color: #2E2E2E;
color: #999;
}
li.suggest_over {
background-color: #090909;
color: #fff;
}
div.tooltip {
background-color: #090909;
}
hr {
background: #000;
color: #000;
}
</style>

Ooh, this is neat.
This is a secret!
Definitely will keep that in mind.