
For a better formatted version, check it out here.
Hey everyone!
We would first like to apologise for the delay since the last blog post. We have hit a snag with one of our dependencies in the game's code which has meant that we will need to replace it with a custom solution. For the sake of long-term development it made the most sense to write our own version of that dependency and integrate it with the engine. We have also hit some technical issues on the video front, and the interview with Ben should be released next weekend!
For our next instalment of Developer Delvings, we have some cool new developments. These range from game design, to programming developments, all the way to the development of a web application for powering service related to SoA, and Regrowth Studios as a whole!
In short, we are continuing the quest to make Seed of Andromeda more accessible, unique, and smoooooooth. Giving you as interesting and as fun an experience as possible. Now for the details...
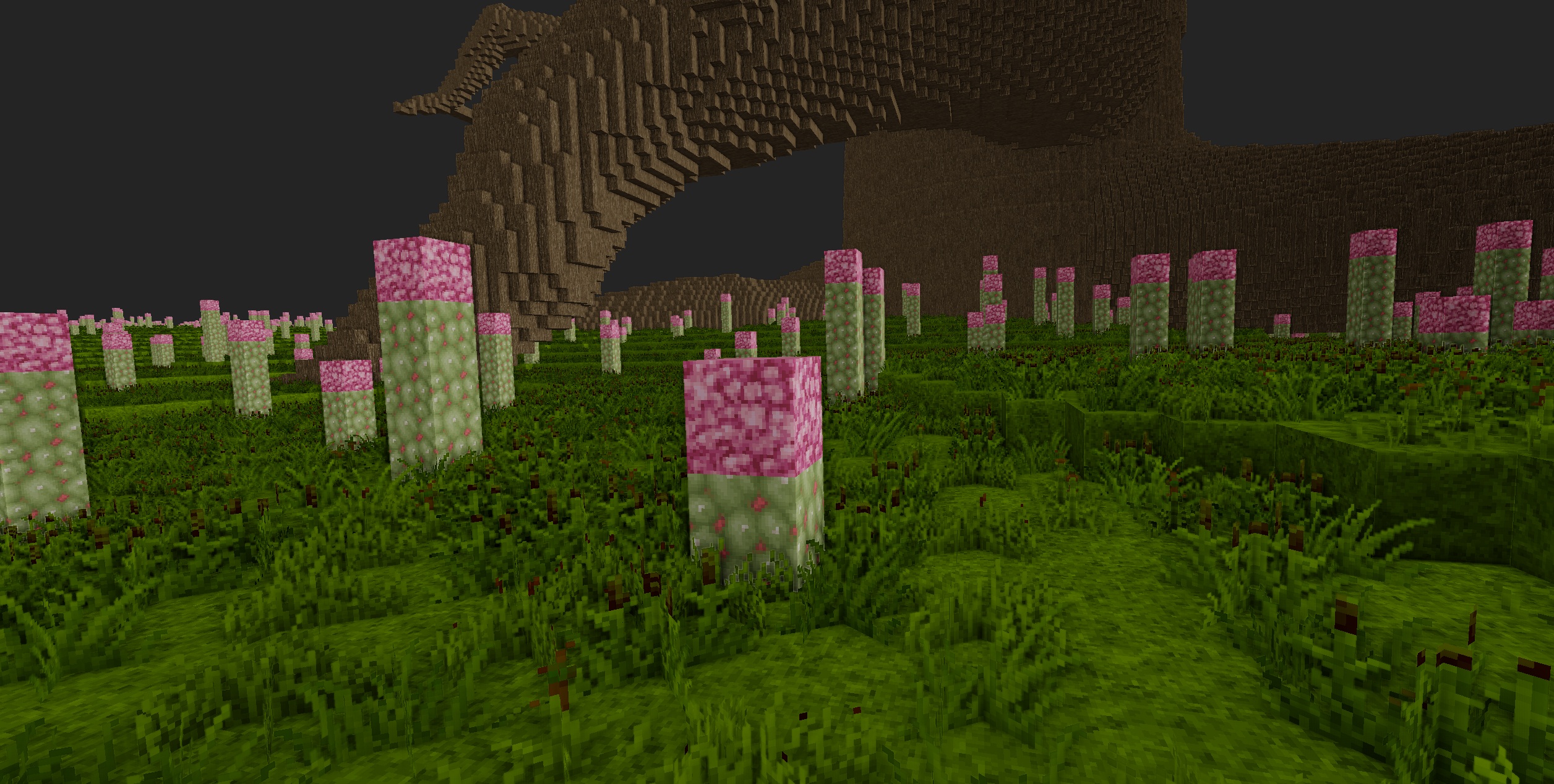
Flora generation now allows for single and multi-block forms, such as the death cacti and tall grass. This will make the worlds you can explore that bit more interesting, and give that bit more power to the procedural generation engine behind the majority of environments you'll encounter.
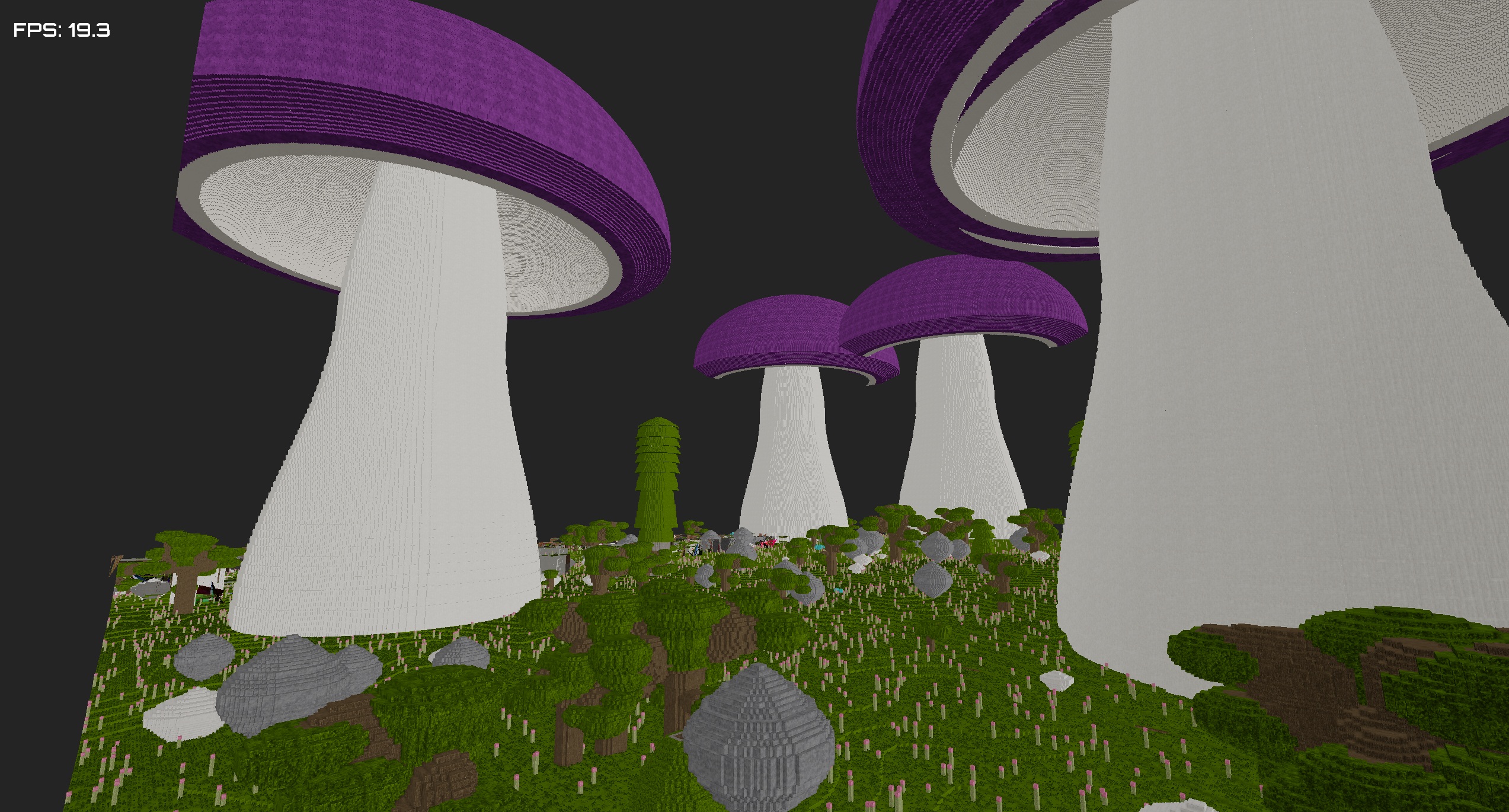
In that same vein, we have also worked on large tree generation with sub-flora as fruit, and space colonization for branches.Space Colonization is a method to generate realistic branches that avoid each other and seek out light. However, this method is much slower than the cellular automata branch generation. For those Computer Science gurus out there, Space Colonization is O(n * n * m) in complexity, whereas cellular automata is between O(n) and O(n * n) depending on the parameters. For this reason, we are using both methods in our tree generation. For smaller trees, typically cellular automata generation is just fine, and overlapping branches aren't too much of a problem. But for giant trees like the one below, space colonization can generate the main branches then cellular automata can generate the sub-branches. All of this happens quite fast as long as you keep the number of data points for the colonization low, and make sure to use a good step size. When we make our tree editor, we will make sure that it flags performance warnings, so that modders can be sure that their trees won't take forever to generate!
We've also optimized generation of flora a bit more with some really clever usage of bitfields. Trees are generated on a separate thread without any information about the grid, and then are pasted on to the grid later as a performance boost. Because of this, we send a list of "nodes" to the main thread for placement. Before, if two branches overlapped, the nodes for those branches would both be sent to the main thread to be placed, which is a waste of time and memory. Now, overlapping nodes do not cause redundant voxel edits, because most overlaps are discarded! This yielded a pretty significant boost to performance with trees that have lots of overlapping branches, like bargonite crystals! ( yes, crystals use the tree generator :P )
Now let's talk about voxels a bit. The voxel acquire/release API allows for mods to “Acquire” and “Release” certain chunks, guaranteeing that the chunks will be in memory for as long as they are acquired by at least one thread. It is essentially a refcounting system for voxel data. This doesn’t provide much of a performance benefit over the old method with regards to basic gameplay, but it gives modders and code a much easier thread-safe API for getting access to the voxel grid. And it greatly simplifies the code, which is good for us, and in extension you!
The writers have been hard at work determining the overall structure of the game story. This is at a high level and is lending itself to making it easier to specify detailed things about the different factions in the story. They have been discussing the alien race that shoots down the colonists in some significant detail, as well as the humans and some other factions that are yet to be revealed!
There has also been work done on a web application that will serve user, modding, forum, blog and other functionalities related to SoA, and ultimately other Regrowth Studios projects. The application is being designed to be very powerful, allowing it to be integrated with more than just a single website - instead multiple websites and clients. The modding service that will be a part of it will be critical to making the modding experience as easy for both creators and users as possible. There will be more info to come on this, so keep your eyes peeled!
Finally, we have been investigating the best server infrastructure for this web application, and have begun setting it up for implementing the application. It will be far more powerful than the server infrastructure we currently use, allowing many more concurrent users of the web application. The server being courtesy of our own Jeremy, who has put in a lot of work towards this side of the work.
That’s it for now! Back to work for us. Be sure to let us know what you think of this progress in the comments or on the forums!

SSAO in SoA
News 1 commentA quick rundown on the new Screen Space Ambient Occlusion method used in Seed of Andromeda to make the game even prettier than it already was! The blog...

Bloomin' Bloom
NewsToday we bring you a blog discussing how we have implemented Bloom, and how it will affect the visuals of the game! We hope you like the look of it, we...

Developer Summary - 4th of July 2015
News 4 commentsThere are lots of interesting things in this weeks Developer Update, including displacement mapping, new generation, a new Gas Giant, faster meshing...

Procedural Heightmap Terrain Generation
News 7 commentsIn this blog Ben shows how to create complex heightmap terrain for planets with procedural generation, using a variety of noise functions and a YML file...

Seed Of Andromeda ( V0.2.-1.1b )
Demo 9 commentsSeed Of Andromeda Latest Version ( V0.2.-1.1b ) This is a bug fixing build for the demo! The changelog is as follows:

SoA Pre-Alpha 0.1.6
Demo 6 commentsThis build introduces a huge performance boost! Instead of 1 thread doing both physics and rendering, we split it into two threads! Stutter should be...

SoA Pre-Alpha 0.1.5
Demo 6 commentsThis build fixes a ton of crash bugs, improves particle performance, adds animated explosions, adds a new texture pack system, and adds some new blocks...

SoA Pre-Alpha 0.1.4
Demo 2 commentsThis build brings a huge pile of needed bug fixes and crash fixes! Not all bugs have been fixed, but it is getting ever more stable! This build also introduces...

SoA Pre-Alpha 0.1.3
Demo**WARNING: Markers have a memory leak! Do not use them in this build! **This build is mainly for stability, but also adds the awesome new main menu and...

SoA Pre-Alpha 0.1.2.1
Demo 15 commentsBuild 0.1.2 + patch 0.1.2.1 of Seed Of Andromeda. This build focuses on some multi-threading performance boosts, new spawner and sink blocks, new explosives...



















Are you guys still working on this?
I love this game already! It may be far from release, but I LOVE it! I hope you keep creative mode into release though. I really suck at survival.
i downloaded it from the site and when i played it i was stuck in a sort of 3D map where i could focus on certain planets/moons but could not play. Help?
Yes that is the point of the demo, voxels are disabled. If you want to play with voxels you will have to download the 0.1.6 version.
Thanks for the help!
will there be a mac port?
We have plans to do a mac port eventually yes.
hey quick question, only the solar system will be explorable? or do you have plans of making a whole galaxy as everyone else around here? (though a solar system in a human scale its really good to exploration and the like...
Currently our focus in on producing rich content in the starting star system (it won't be the Solar System, however!), with an (optional) story arc that will give you a really awesome experience of that star system. That said, in the future, with the sandbox mode, we would like to offer as fun an experience as possible and part of that is in options for you. As part of the story arc we are currently planning, there may well be need for us to introduce a larger scope of exploration (i.e. multiple star systems), and even if not, you will probably see it anyway due to how requested it is and also the fact that our generation system should handle it anyway.
Nice!