Often when working with say, tiling textures, you find a source file which on one hand has great detail - but on the other hand has flawed highlights and shadows. Alse, when taking your own photographs the end-result is sometimes plagued by the sunlight direction - completely ruining your texture. So in this tutorial I'm going to show you a great way of balancing a texture so that you can get rid of those unwanted highlights and shadows. When I was in school, this was called the "DICE trick" - because appearently, it was a method used by 3D artists at DICE.

Here is my source file. A dirty concrete texture found on www.cgtextures.com I really like the detail-level here, but unfortunatly there's some shaded and highlighted areas that I don't want, located primarly in the top-left and bottom-right corners. I want to remove this in an effective way so I can use this texture in the engine of my choice. The method is rather simple, but highly effective.
Open your texture in Photoshop (Ctrl+O), then duplicate the background layer twice (right-click it and select "Duplicate Layer...").
Now select your copies and group them together (Ctrl+G).
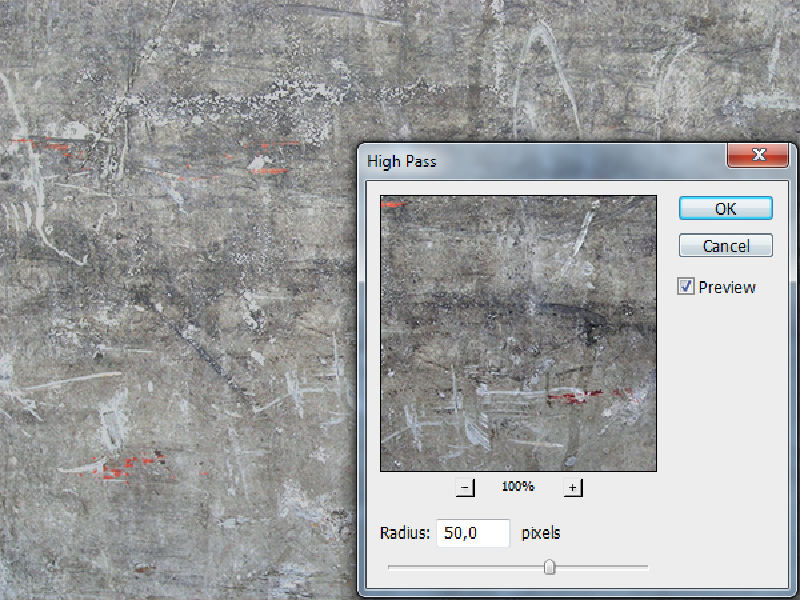
Select the bottom layer and go to Filter -> Blur -> Average. This will find the average color in your picture and fill the layer with it. Set the blend mode on the top layer to "Linear Light" and the opacity to 50%. Now, with the top layer selected, go to Filter -> Other -> High Pass...

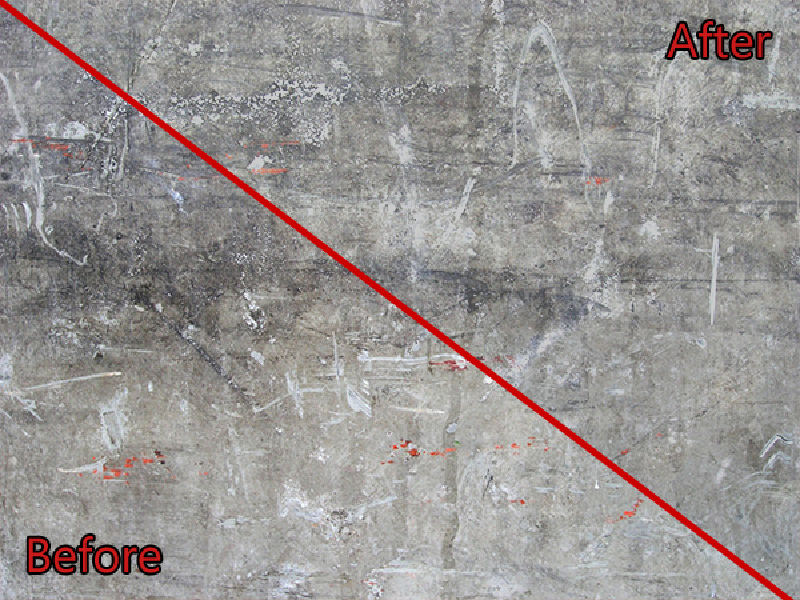
The value you enter here depends entirely on what your source file is like. A too high value will not get rid of the shades and the highlights, while a too low value will remove too much detail.For this particular texture, I set the High Pass radius to 50 pixels.Here is the end result (I've masked away half of the picture so you can see the difference):

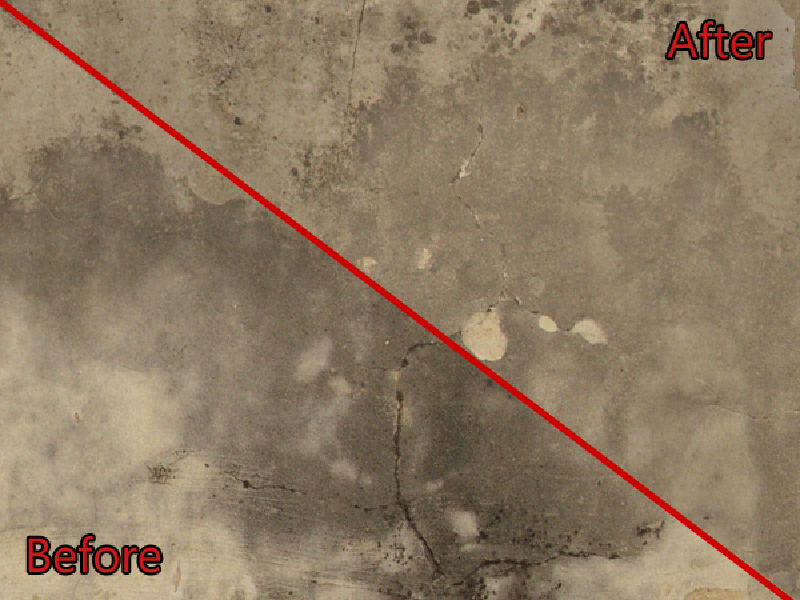
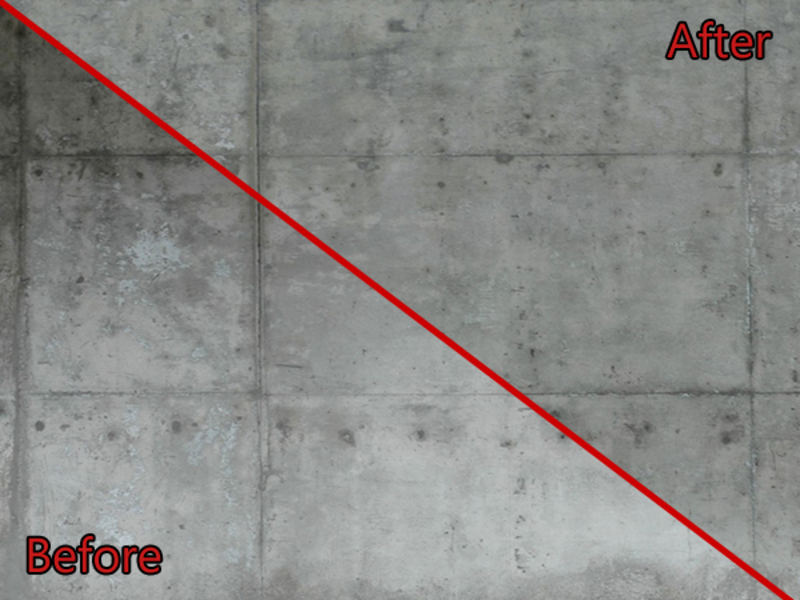
It's still the same texture, but after you've done the "DICE trick", it has become a lot more balanced. Here are two more examples where the effects are more obvious:


I hope this comes to use.
Thanks for reading.




Amazing, thanks man!
Incredible timing. I was trying improve my tiled textures just yesterday. Thanks mate.
Pretty awesome, exact what I need.
I love you.
You can also try and remove shades and highlights with a levels layer but you don't even get close to the same amount of detail that way: the texture just get more grey and bland.
great tutorial - thanks
That's amazing!