Hey all! Sorry It's been a good minute since my last article, I've been really busy with things relating to my personal life. I'm trying to keep this project up as best as possible but I also have other things to worry about as well. As a result, today's article is going to be a bit of a short one, as there haven't been much changes to the program.
Wizard Stuff
Some Background Information
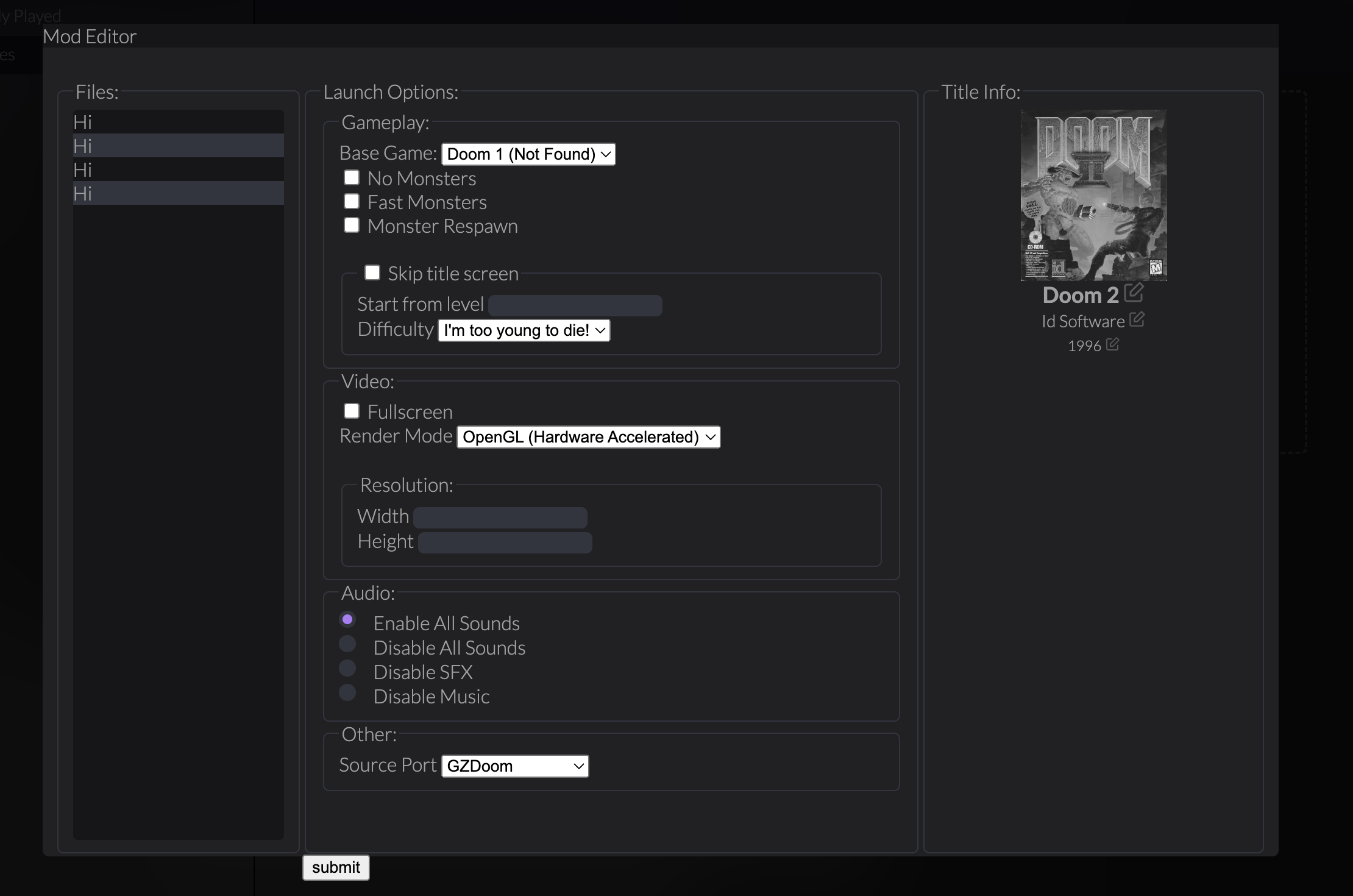
So as I have mentioned before, I switched the user configuration file structure from .cfg to .json. Inside this .json file, will be all the games/mods the user has in their library. The program does a good job loading them already, but it's missing one key feature: adding games. I've already got a semi-decent wizard, but it served no purpose for a while. So I decided to make it actually useful. (Keep in mind the graphical interface is definitely going to change, I'm just focused on getting it to work at the moment).
Translating User Input
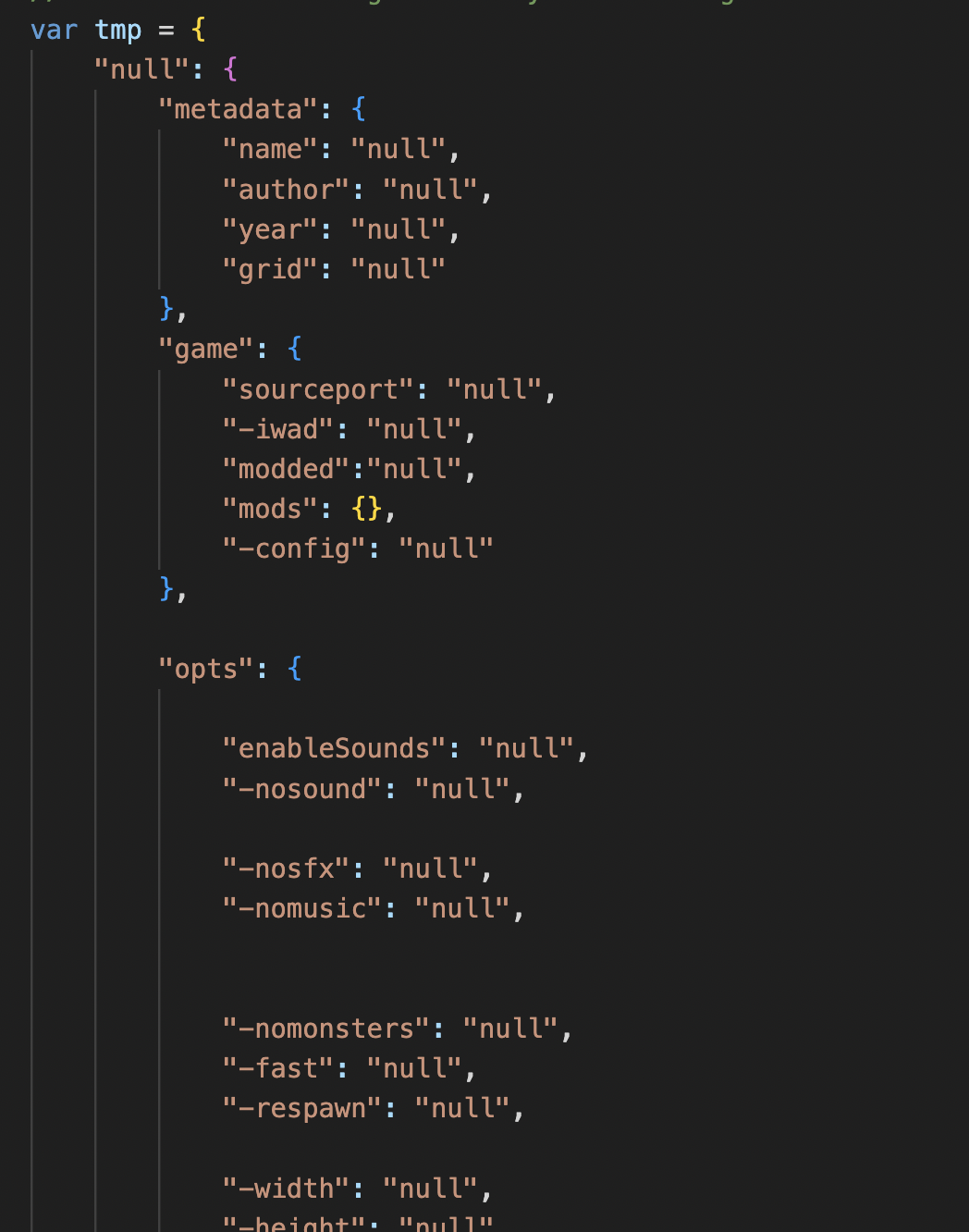
So this was actually not that hard to implement. I started by making a "template" object with every value set to null. This is so I can fill each option out in a for loop.
Example of what the object looks like

Then, I used javascript's built-in querySelectorAll() function to search for input fields, radios, checkboxes, and buttons. I actually had it so that each input's ID corresponds with their flag name. For instance, the Map textbox would have the ID -map, and No Monsters would have the ID of -nomonsters. You'll see why I did this in a bit. Anyways, I proceeded to make a for loop that iterates through every input field. It checks to see what kind of input they are, and runs a series of if statements accordingly. It then gets the ID from the input field, looks for the ID in the temporary object, and sets the value accordingly.
Modifying the Local JSON File
So now we have a filled out object to be inserted into the actual configuration file. Doing this is a little tricky, as the client doesn't have access to this file. Only the server can edit local files. What I had to do was send the temporary object to the server, and when the server receives the data, it uses the FS module to write into the local .json file. It works, and the created mods show up in my library. However, there is one issue. The code I have to write to the JSON file overwrites what was there previously. This sounds like it should be an easy fix, but I wasn't able to figure it out. I tried reading the old object and adding the new one to the old one, but then there were some weird object type mismatches. Haven't been able to figure it out yet, but I'll try to keep working on it.
That's all for this post unfortunately. I've been working on a very tight schedule lately so I haven't had as much time as I wanted to work on this project. I usually wait until I have a substantial amount of information to share before posting an article, but It's been a while since the last post and I just wanted to say that development is not dead. I hope you all understand. I'm trying to get it to an alpha build before sharing the source code, so keep on the lookout for that.
But anyways, I'll see y'all in the next article!
- Tom


Do not, stop working on this.