danielilett
Daniel joined
I'm a PhD student at the University of Warwick working with HDR video delivery to mobile devices. I graduated from Warwick with a Computer Science MEng in 2018. I strive to make the best games I can so I spend much of my time with Warwick Game Design Society, taking part in game jams! I'm the President of WGD for the 2019/20 academic year.
Hey all! Been a while since I've frequented IndieDB. Lately, I've started producing Unity tutorials on my website - so far they've focused on shaders, but I plan to branch out in the future. If you like my work, consider supporting my Patreon!
I recently wrapped up a series about Super Mario Odyssey's Snapshot Mode, implementing image effect shaders in Unity to emulate those filters. I also uploaded them as a package to the Unity Asset Store under the title "Snapshot Shader Collection"; just drop a single script on your main camera to instantly add a screen filter mode, complete with 12 effects.
Here are some of the effects seen throughout the series.
Greyscale and Sepia
One of the first image effects most tutorial crash courses take you through is a greyscale filter. for each pixel, you just modify its colour in-place. Sepia-tone filters do a similar thing - see the tutorial here.

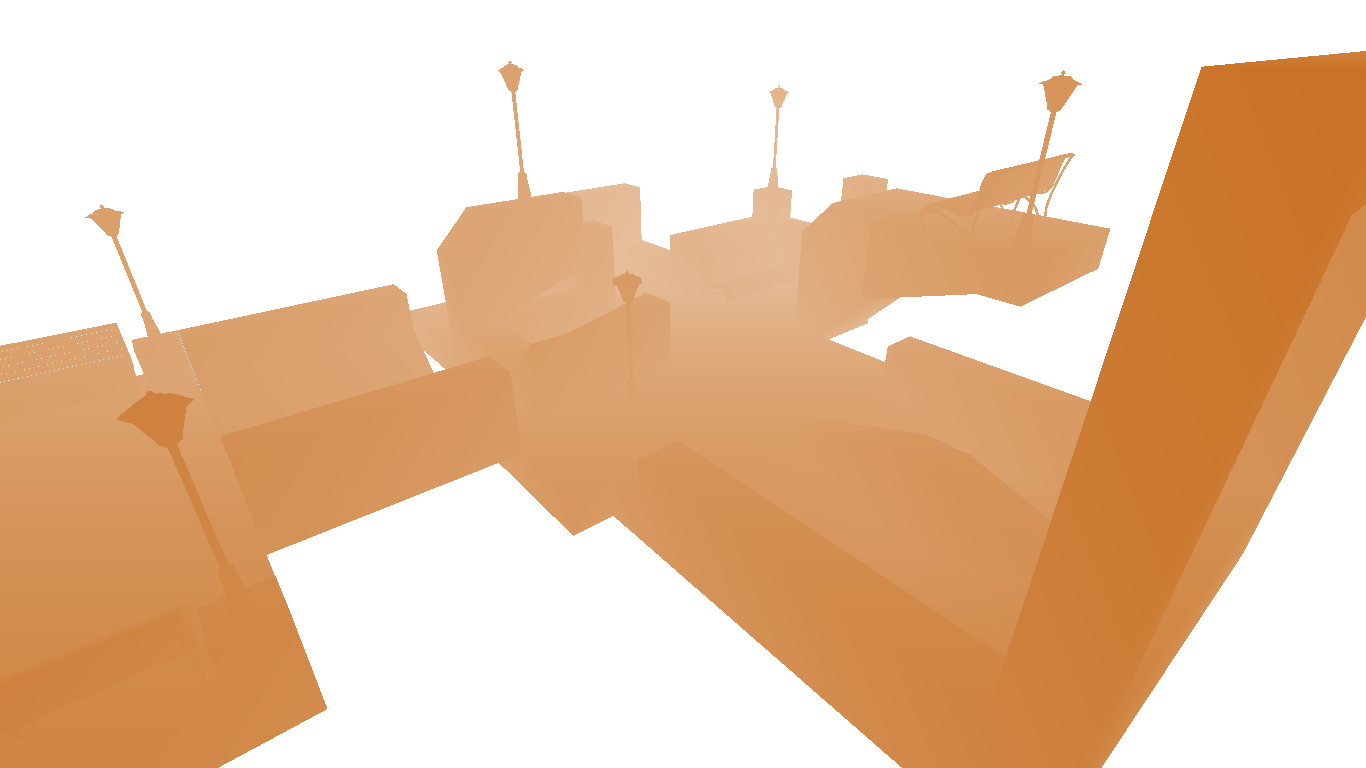
Silhouette
It's relatively easy to simulate a silhouette effect using the depth buffer - it's already written to by default, so it's as easy as reading the values from the buffer. See the tutorial here.

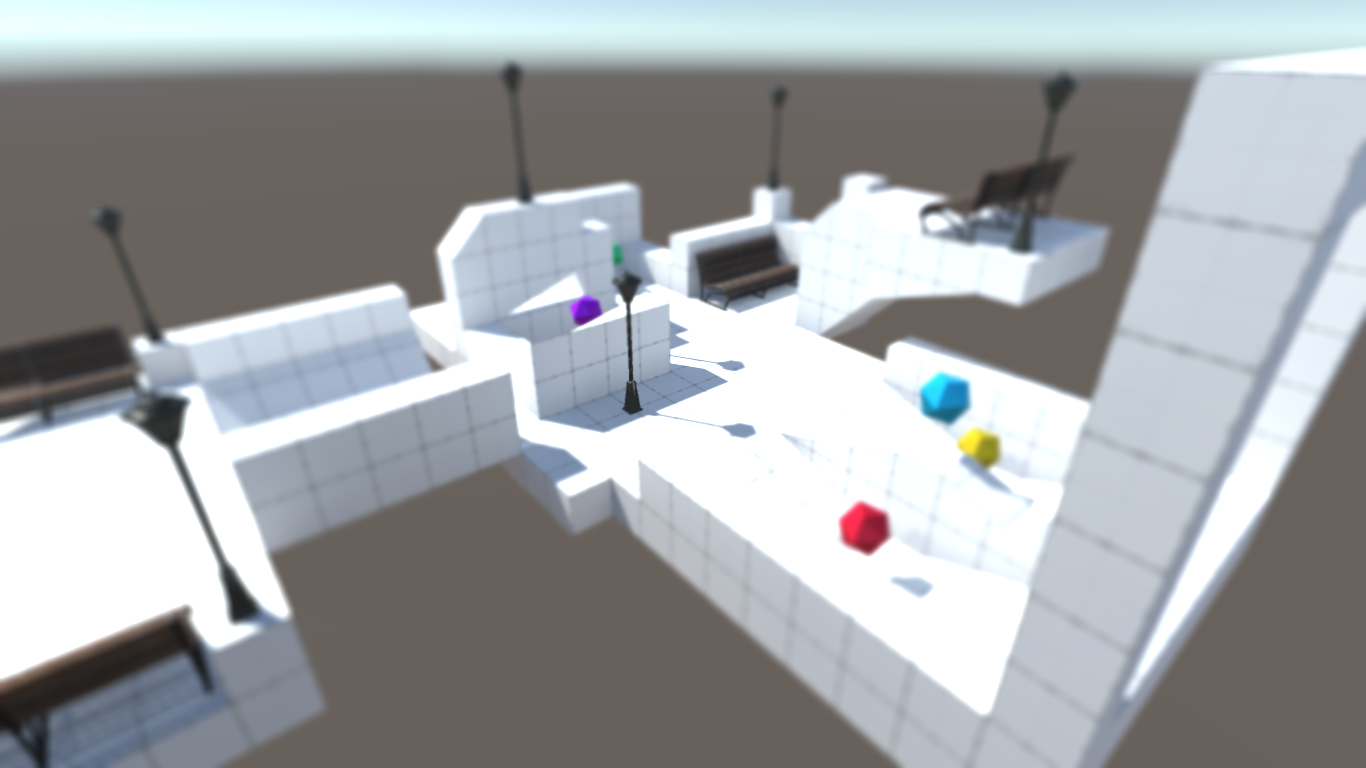
Gaussian Blur
Blurring algorithms take some kernel function over a window of pixels and take a weighted or unweighted average of the colours in those pixels. See the tutorial here.

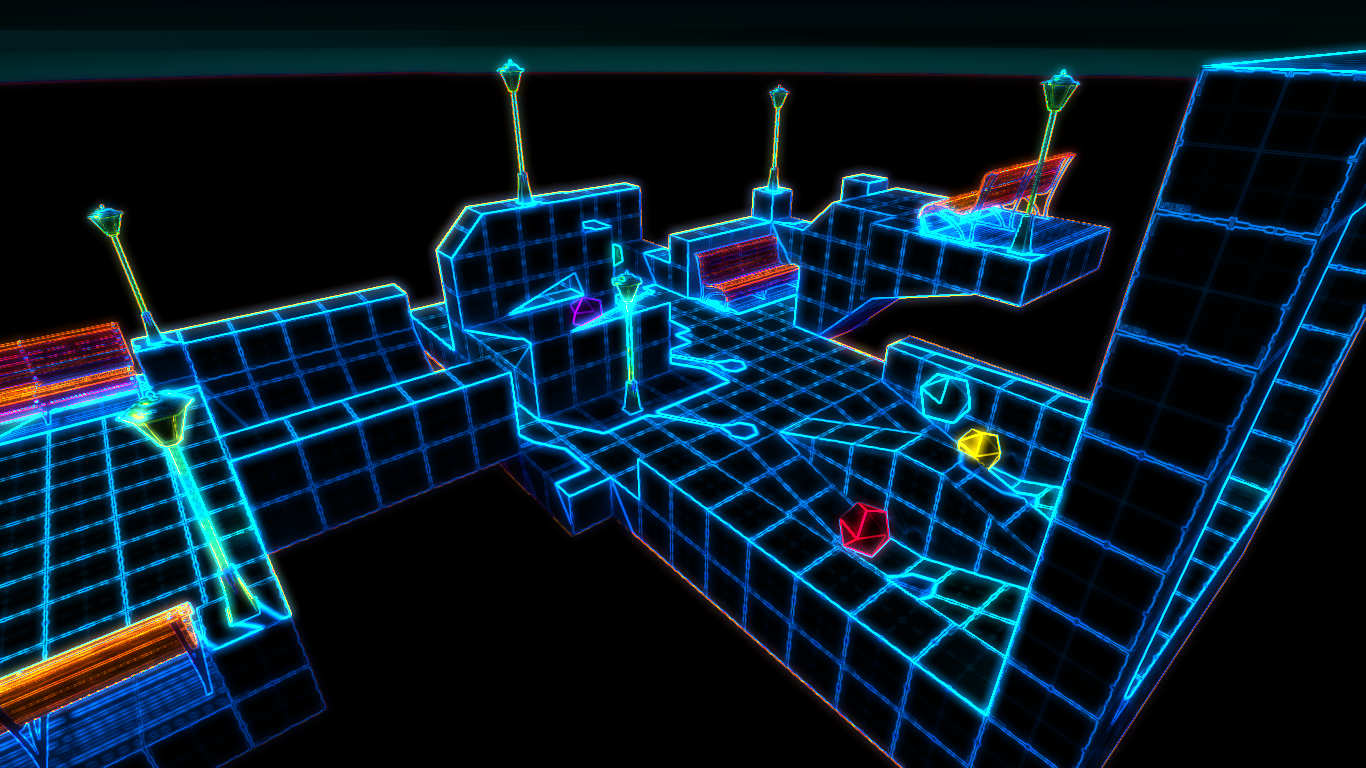
Edge Detect, Neon, Bloom
Edge detection is seen commonly in image processing. A Sobel filter takes image "gradients" in the x- and y-directions and combines them using Pythagoras to get the magnitude of how "edgy" a pixel is. A neon effect can be created by colourising and saturating the edge detection result and adding Bloom. See the tutorial here.

Retro consoles - NES, SNES, Game Boy
Everyone loves retro games! Go to the IndieDB homepage and count how many games use pixel art heavily. It's relatively easy to pixelate an image in Unity, and from there, there's tons of strategies to recolour an image. See the tutorial here.
![]()
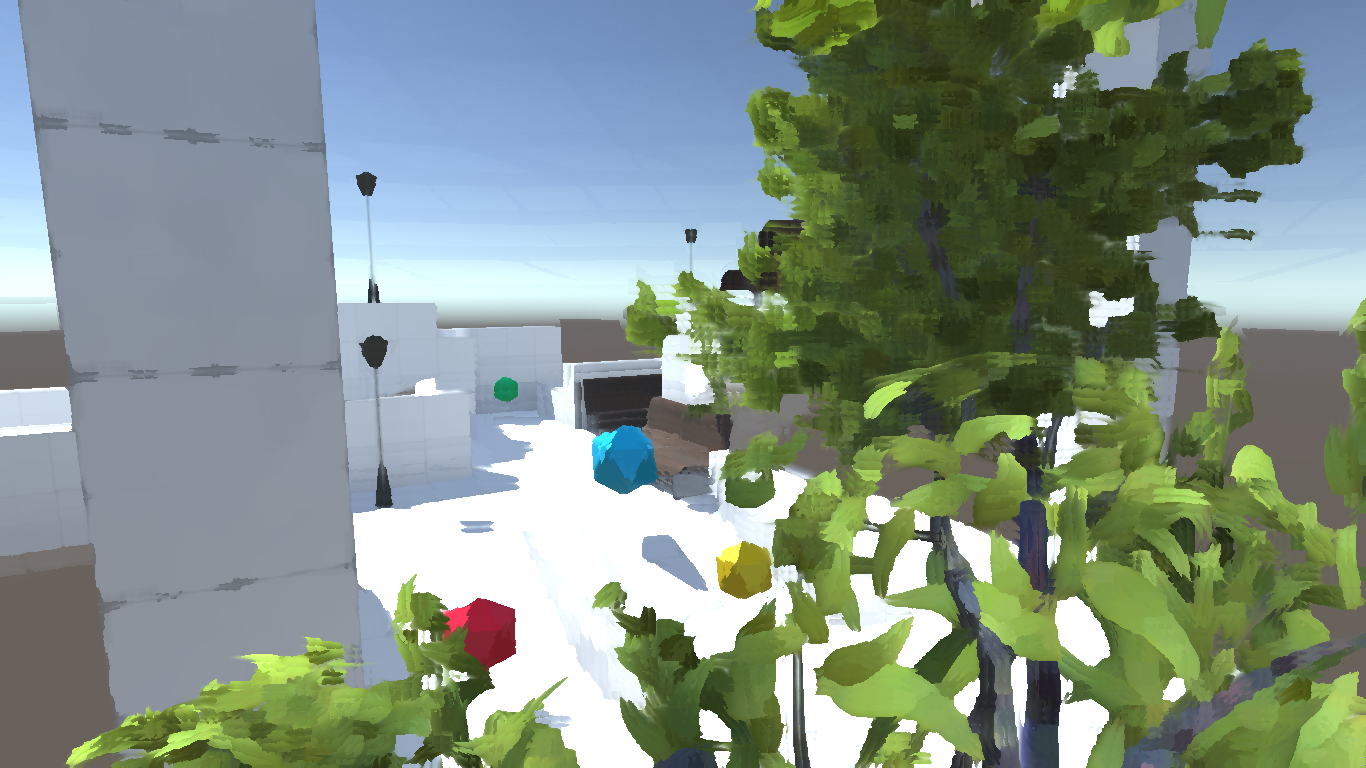
Oil Painting
Building on other knowledge of kernel functions from previous tutorials, you can use a Kuwahara filter to smooth image details without losing edge fidelity. That leaves a painting-like effect. See the tutorial here.