codeyourventurefree
Ben joined
A game developer from Hong Kong.
Long Story Short

App Store: Apps.apple.com
Google Play Store: Play.google.com
HTML5: Randomworld.kios.studio
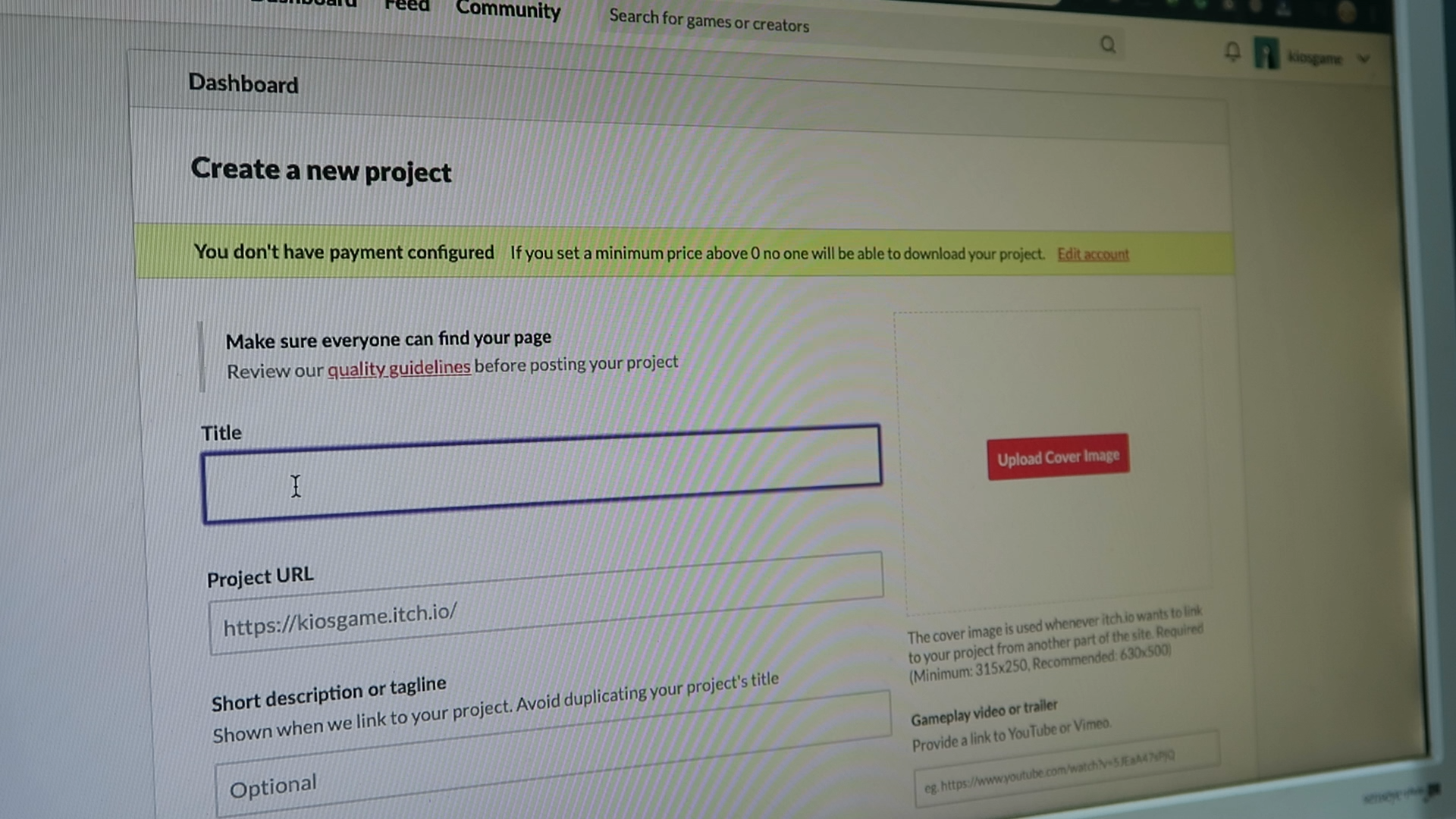
Itch.io: Kiosgame.itch.io
Hey, this is Ben and I code your venture free. Welcome back to a new episode of my game dev journal. In the last episode, I build a simple clicker game mechanic to allow players to cut trees and mine flint. Also, a crafting mechanic is available for starting a campfire to recover the game character’s energy.
This week, I am going to launch the early-bird version of the game to the App Store, the Google Play Store, and a self-hosted website. But before that, I want to optimize the user interface for mobile devices to make sure it is mobile-friendly.
Developing a Virtual Gamepad UI
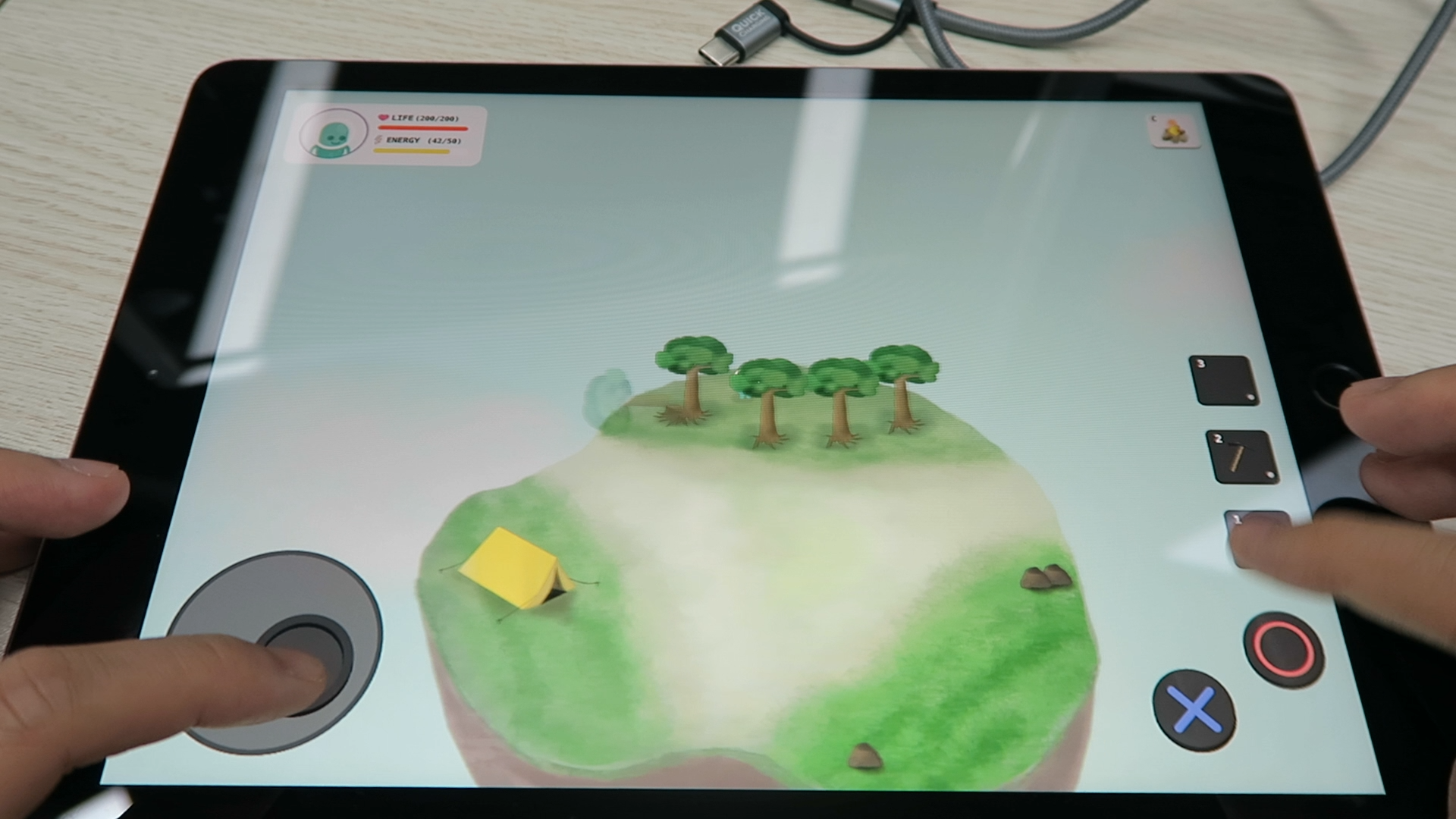
If a user plays the game in the web browser with his computer, he can use a mouse and keyboard as inputs to control the character in the virtual world. However, it is difficult for an iPad user to carry a Bluetooth keyboard or a Dualshock 4 anytime to play the game. As a result, a virtual gamepad is a decent solution to the problem.

Along with the development, one of the interesting mechanics is the virtual analog stick. I develop a simple function to map the movement of the analog stick to the character. By measuring the moving magnitude of the analog stick we can map the movement to the game character on ratio.

Multitouch is another tricky point on mobile devices. By default, the Defold game engine has an input function to handle multi-touch events. Therefore, players are able to wave an ax while moving around at the same time.

Lastly, I also optimize the GUI for both tablets and phones. By setting up two different profiles in the Defold project, we can adjust the GUI according to the resolution of the devices. For example, I move the tool switching hotkeys to the right-hand-side on the iPad while remaining them at the bottom for devices with a smaller screen. It was because it is harder for a player to move his thumb to the center of the screen when he is playing the game on a larger device. I will also customize another profile for portrait mode later on. Right now, the game UI is only available for landscape mode.
HTML5: Hosting on AWS S3 + Itch.IO
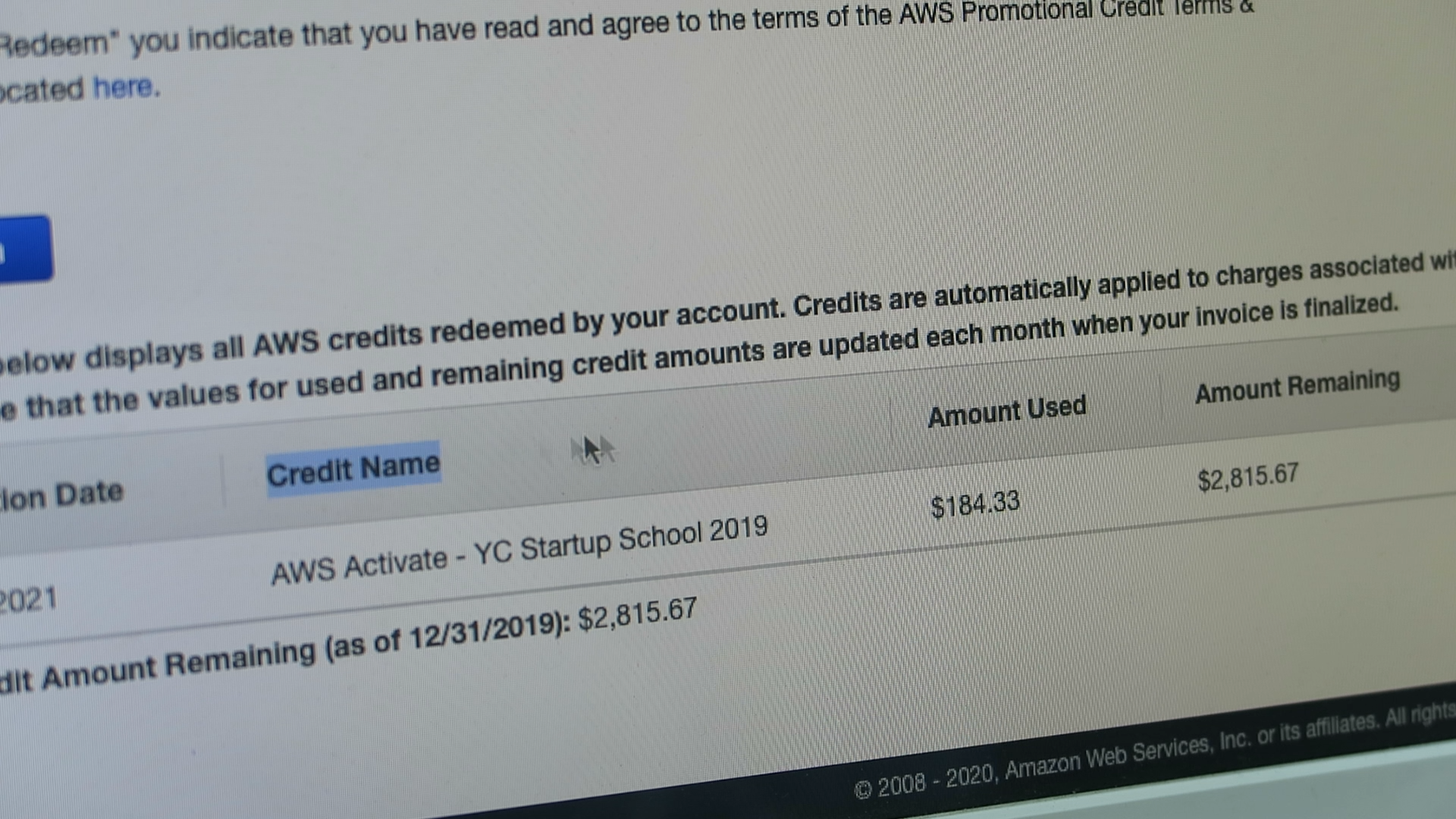
If you are a reader of my articles or a subscriber of my YouTube channel, you already know that I earn a lot of free cloud credits from the YC startup school program last year. So when it comes to a static site, I immediately think about the AWS S3 service.

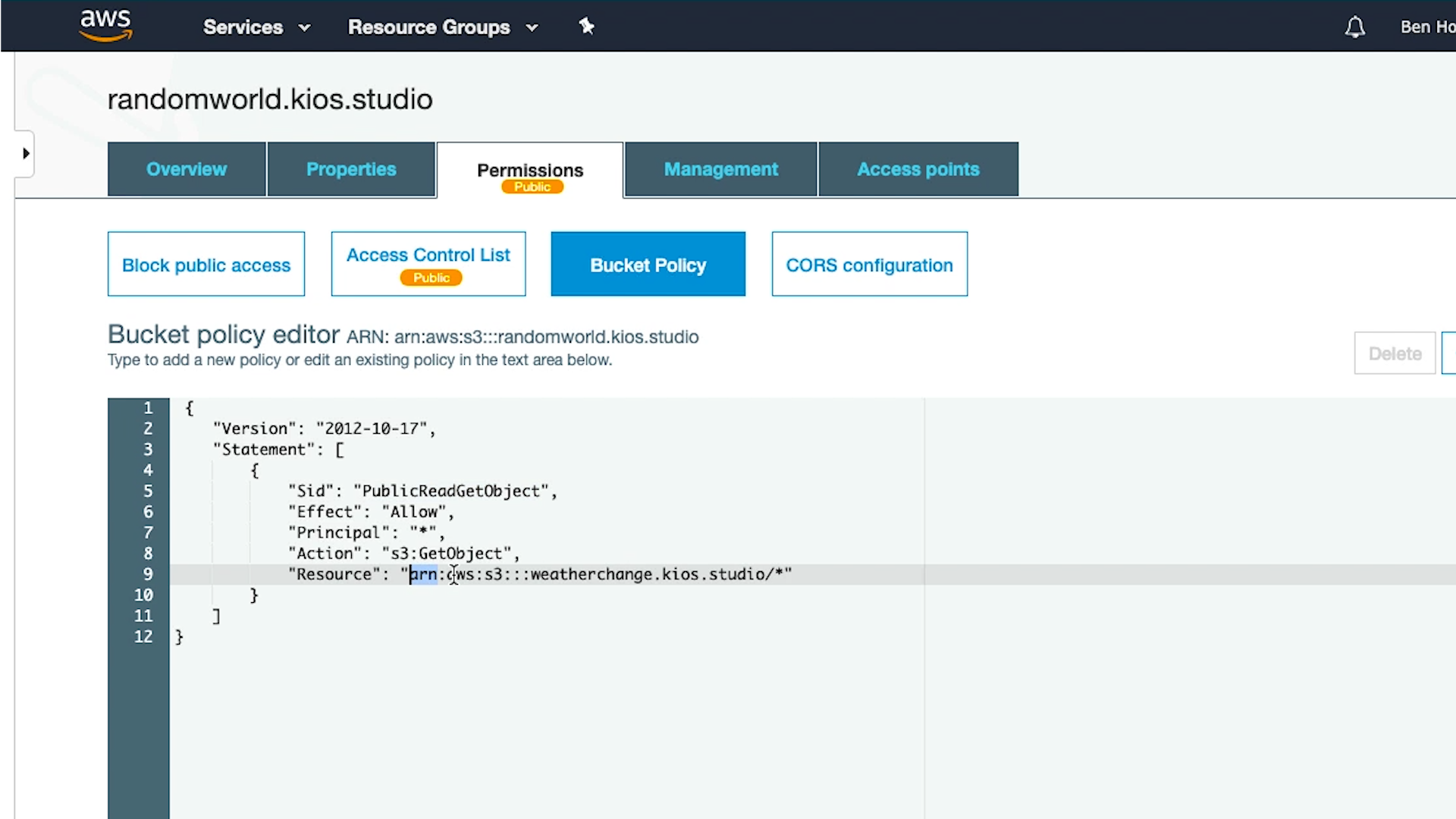
S3 stands for Simple Storage Service, which is a service offered by Amazon Web Services that provides object storage through a web service interface. By creating a bucket and uploading all the HTML documents, a static hosting solution is a piece of cake. But bear in mind that the bucket policy is also very important. A wrong bucket policy may not authorize your players to access your game correctly. Here’s the snippet of my bucket policy :

Alright, the site is ready and everything works well. It’s time to set up a domain for the site. I used to manage all the DNS records on Cloudflare. Cloudflare DNS management service is secure, simple and stable. It also comes with an auto-renewal SSL certificates by default. I set up a subdomain with the CNAME record randomworld.kios.studio with the admin dashboard. Within a minute, the site is ready and can be accessed easily.

Speaking in terms of HTML5 Game hosting, Itch.IO is a platform that every game developers know. I also try to deploy my game on the platform and it is simple and easy. However, if you wish to host the game by yourself and have a custom domain, please dig deeper into the solution that I mentioned above.
IOS Devices: App Store
Comparing with hosting a static site, publishing an app on the App Store is always harsh and tedious.

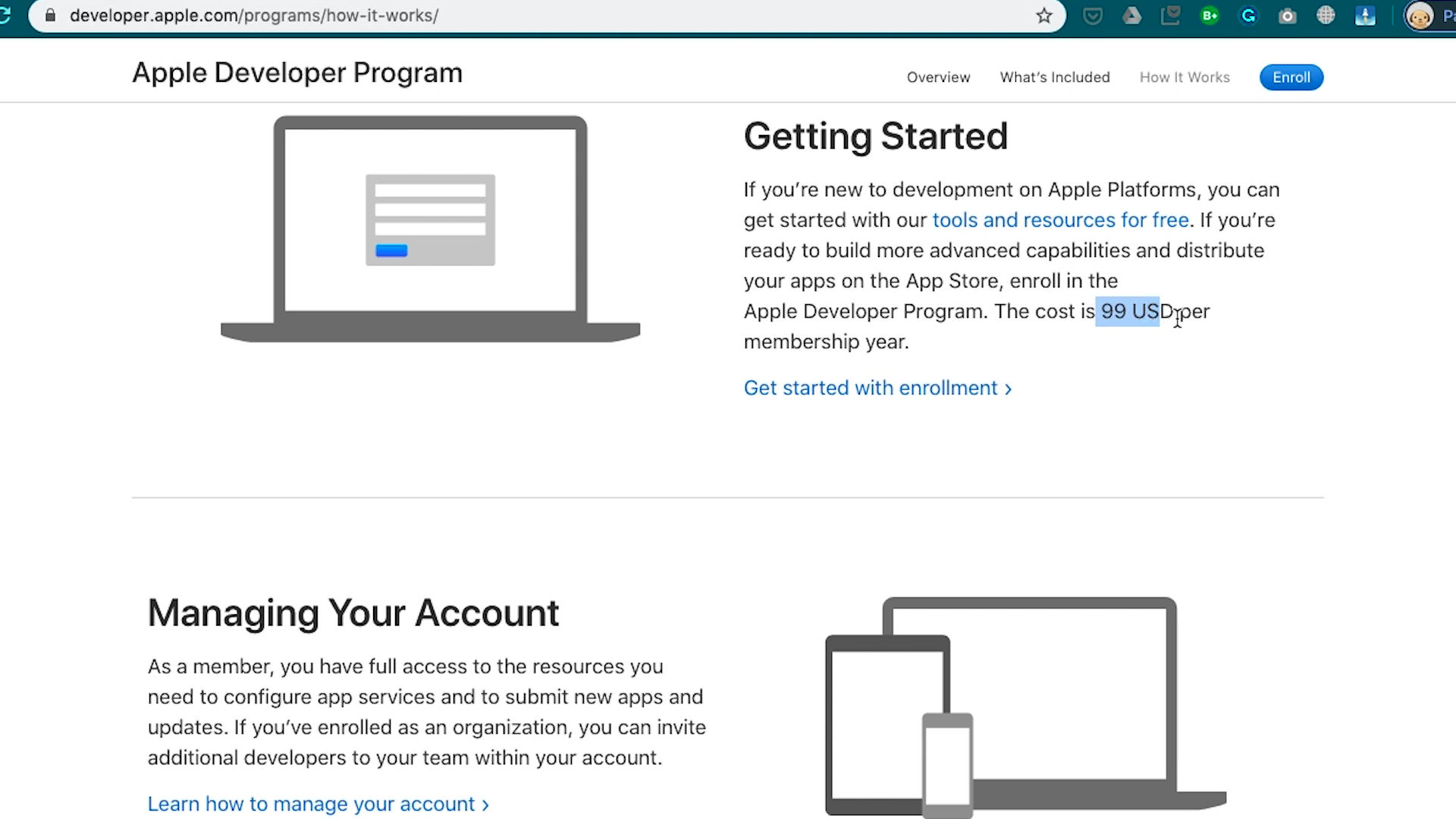
First of all, you have to pay for an annual fee of $99 USD to join the developer program every year. After paying to be an eligible developer, you also need to make sure to configure all the certificates, provision files, and device identifiers correctly.
One thing worth to mention is that the development certificate and distribution certificate are two different certs to sign your app. Remember the former one is for testing purposes and limited the testing devices that you registered in the developer program. While the later one is for production usage. For the details, please follow the documentation on the Defold websites and the Apple developer site.

I have bundled a debug build and test it on the latest version of my iPad and the oldest version of the iPhone SE. Both of them work pretty well. Also, Apple has a very strict policy on app icons’ size and launch image s. Please make sure you set up everything with the correct resolution.

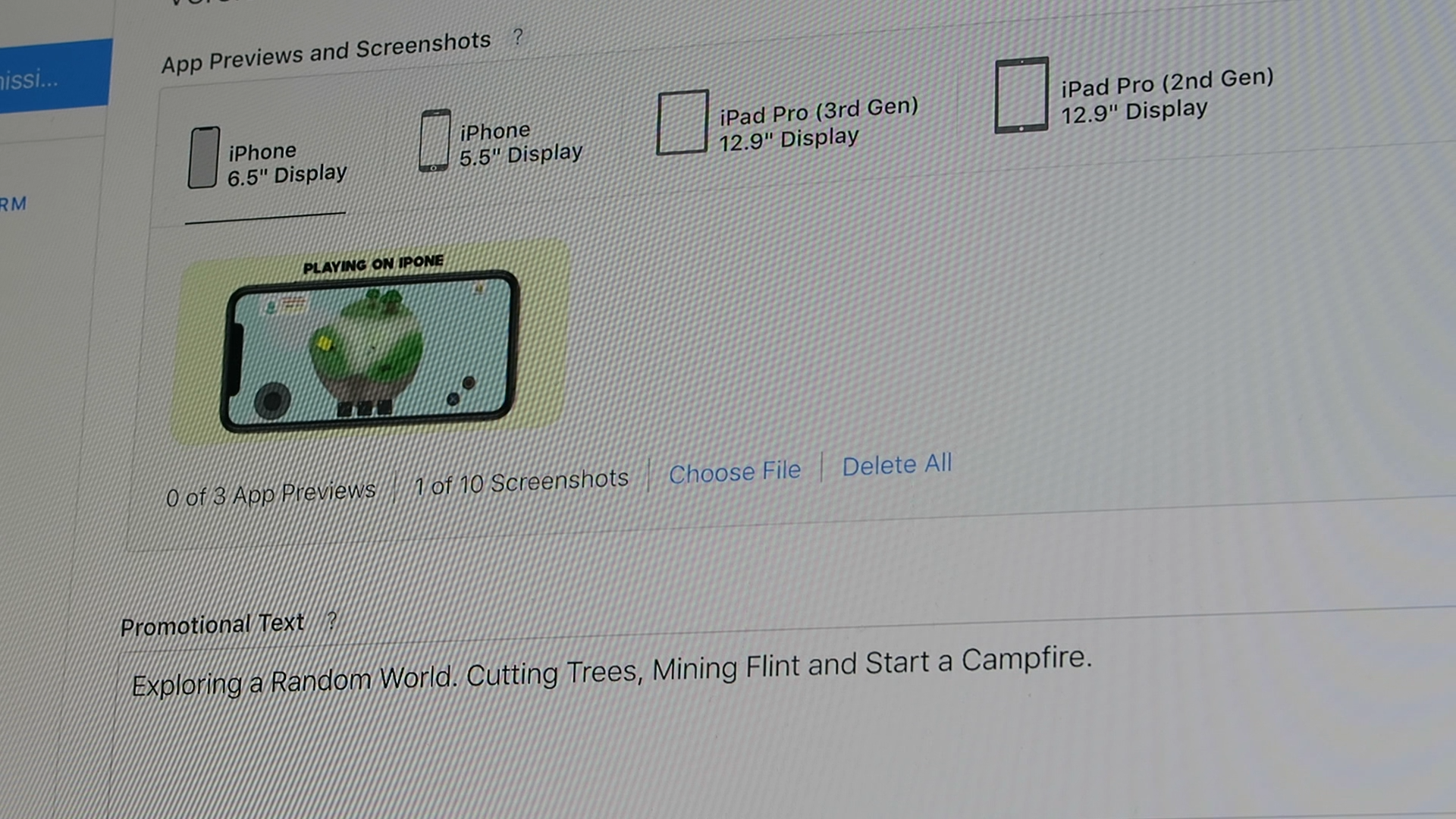
Lastly, I use the Mac application Transporter to upload the binary to the iTunes Connect. It is much more easily compared with using XCode or CLI. After filling all the information and uploading all the screenshots, by clicking the submit button, we are on the review queue and just need some luck.
 Android Devices: Google Play Store
Android Devices: Google Play Store
Although I am an Apple fanboy, I never forget the Android users. Compare with IPA, building an APK is easier.
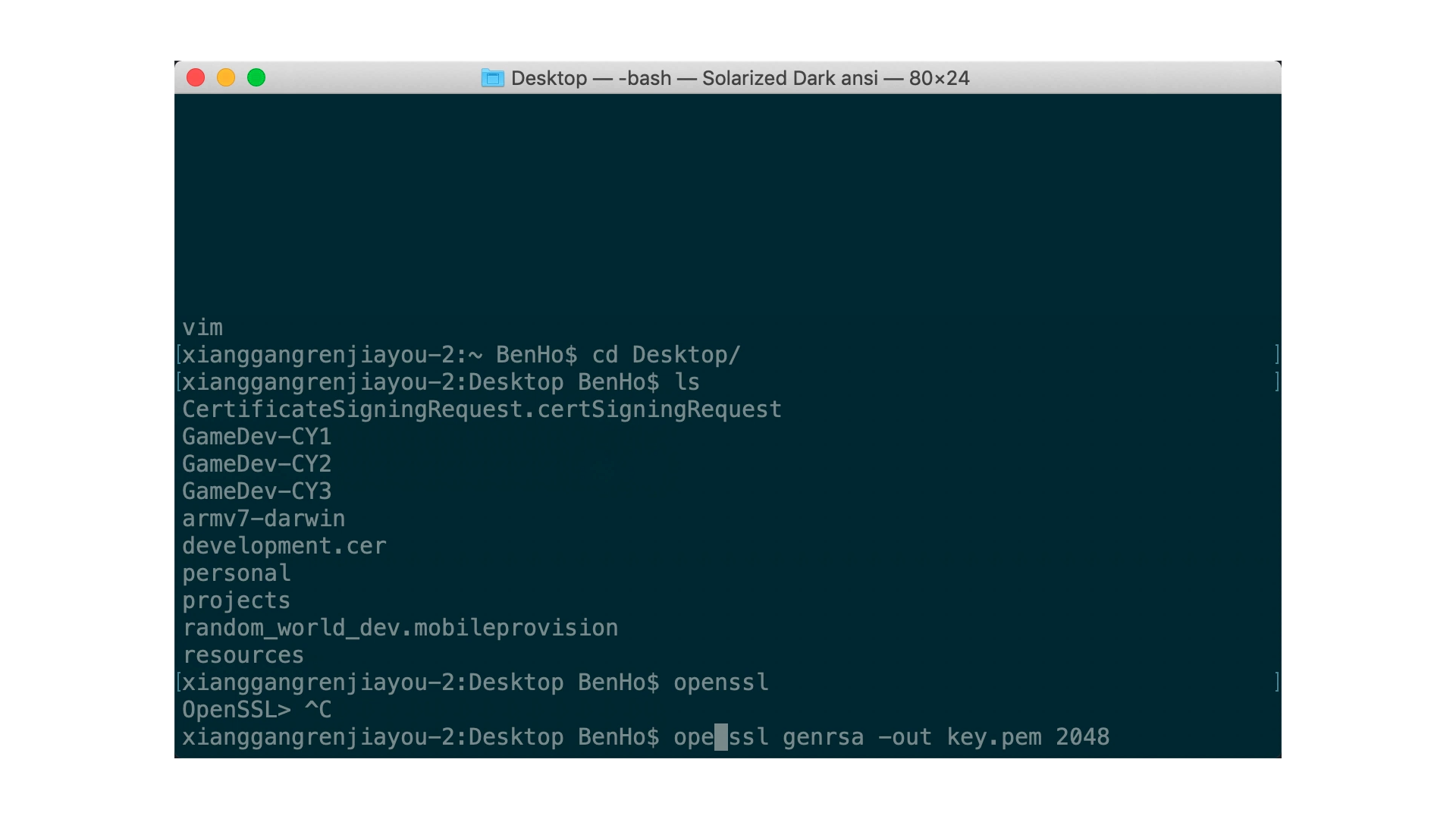
First and foremost, you can sign your application with a self-generated certificate with OpenSSL. Here’s the snippet of the command :

Please make sure that you have back up your certificates. otherwise, you will not able to release an updated version of your app later on.
Again, I also tested my application on a very old Motorola Android Phone and an LG tablet before release the official build on the Google Play Store. Apart from the simple steps, the price of the Google Developer Program is also more friendly, which is a $25 USD one-off payment.

After configuring the store presence and filling the age rating questionnaire, we are good to go and click the launch button.
Next Week Goal
So my game is waiting for review. According to my experience, there should be some back and forth before launching the game successfully.
In the coming week, I am going to create more content for the game. Instead of the clicker base mechanic, I would like to polish the game a little bit more and make it like a sandbox game. For analytic and live-ops later on, I will also integrate the game with a backend (Microsoft PlayFab Service).
Anyway, thanks for reading the article. Stay tuned and see you guys in the next episode.
Hey, this is Ben and I code your venture free. Welcome back to the second week of my game dev journey. If you haven’t read my previous article, please feel free to check it out beforehand. Anyway, I am very excited to share all the updates this week. So let’s get started.
 This week updates: Cutting Trees, Flint Mining and Start a Campfire
This week updates: Cutting Trees, Flint Mining and Start a Campfire
Resources Harvesting Mechanism
As I mentioned in the last article, I didn’t know which game genre has the best product-market fit. How about let’s start by building a very simple resource harvesting mechanic.
A Harvesting Cycle
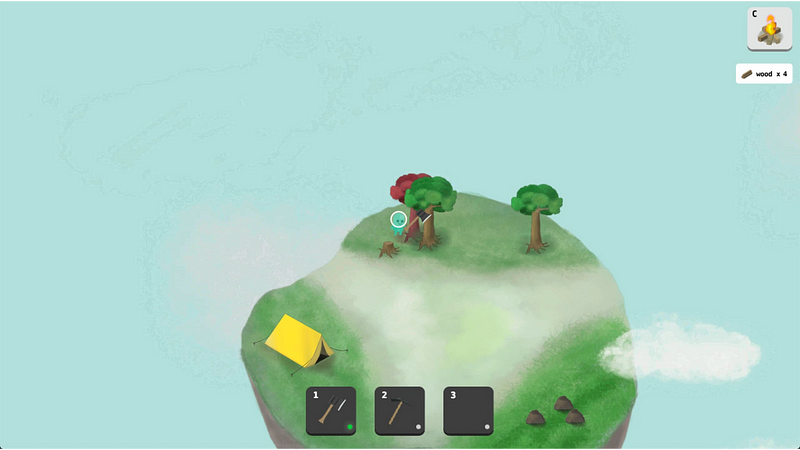
Let’s take a TREE as an example. There are several states of harvesting in the gaming cycle :
- Idle — Waiting for the interactions with the player
- Harvest — Player harvesting the resources with a tool
- Successful — Harvest succeeded and resources available
- Collect — Player collect the harvested resources
- Regenerate — Resource generate on the game map again after harvesting, back to the state 1

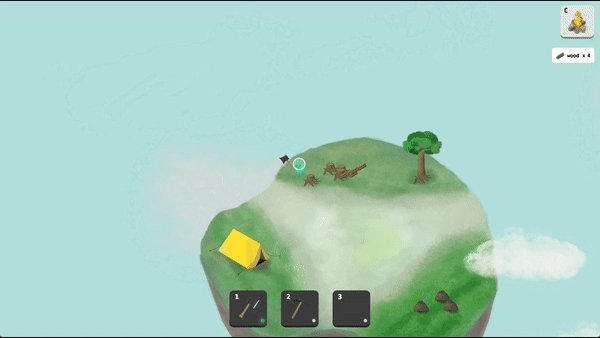
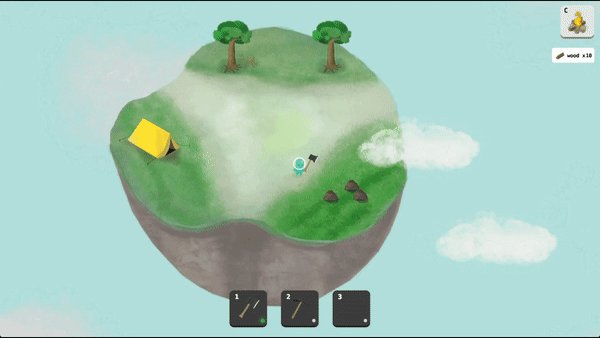
For each of the states above, there will be different animations and interacting s respectively. But the key to this game mechanic is the resource allocation on the game map.
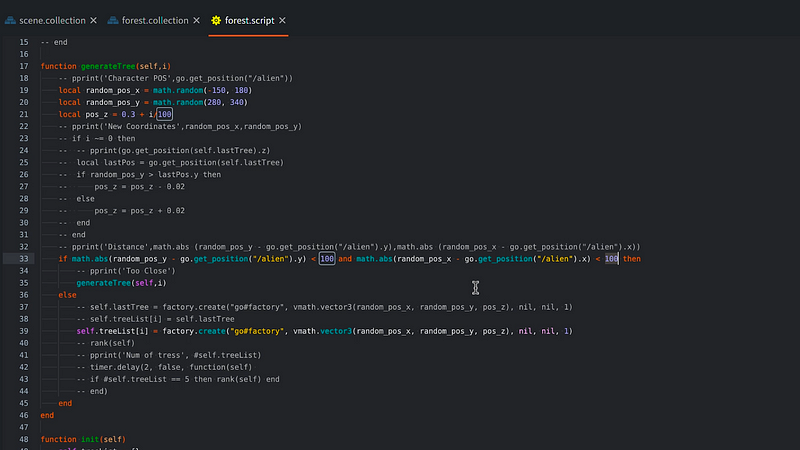
First and foremost, it’s all about the density of the resources — trees cannot be too packed or too close. It will be less fun if the player can harvest the resources without moving around. Therefore, I develop a simple function to ensure the regenerated tree will not get too close to the character (player) each time. By comparing the (x,y) coordinates of the character and the regenerated position on the map, the function guaranteed the new tree will not generate within 100 units range of the character. As a result, after successfully harvesting one tree, the player will have to go back and forth in order to harvest another one.

Secondly, the time of regeneration and randomness is also very important. Randomness is a very large topic of game design. If time is allowed, I will film another video to talk about this. For this time, I just simply use the operating system time as the seed to ensure the tree generation mechanism can achieve a truly random state. I also restrain the maximum total number of trees in the game to 5. Once a tree is being harvested, another one will pop up in 1 second on the game map base on the distance calculation that I mentioned above.
With these two key mechanics, I think it is good enough to build a foundation for a clicker game to keep the player fun and busy.
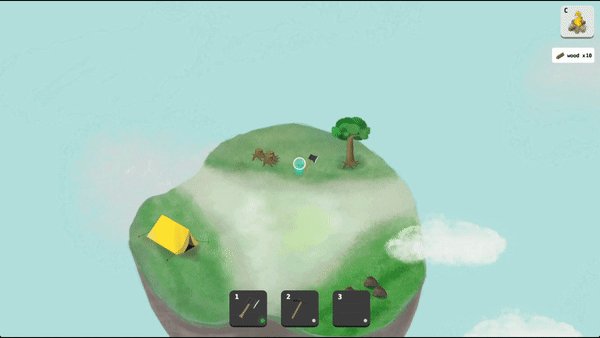
A Resources Magnetic Field

Inspired by the Dead Cells and Nuclear Throne, I also develop a resource magnetic feature. The player can carry a resource magnet (which can be upgraded later on) which can produce a magnetic field to pull and collect the harvested resources. The magnetic field will automatically initiate once it is close enough and collides with the resources.
Same as mining flint and many more


To start a campfire, you also need a flint. Therefore, with the two pillars above, the same game mechanics can be applied to the flint harvesting and many more.
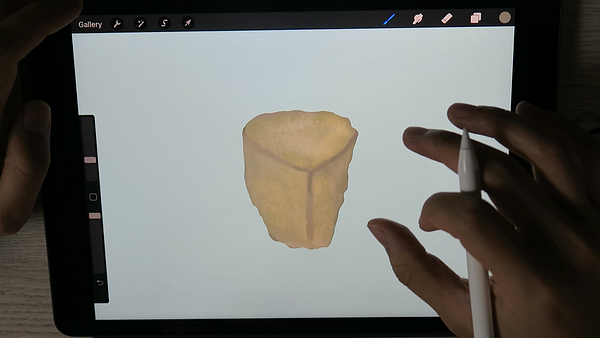
However, it does not make any sense to mine flint with an ax. Therefore, I draw a pickaxe and build a simple tool switching mechanism.
Crafting Mechanism
With both wood and flint in hand, you are good enough to start a campfire. So, it’s time to build a crafting mechanism.
Firstly, I would like to solve the problem of overlapping. There are many game objects in the world, say the resources, it is always good to avoid the crafting object collides with each other in the game. I don’t allow the player to craft stuff on top of another game object.

Once a player wanna craft a campfire, the game will enter a crafting mode to check whether the crafting position will overlap with other game objects. If it does, the crafting position will turn red. At the same time, if the crafting position is a green light, then you are good to go and resources will be deducted.
Also, every crafting object has its life. I mean nothing is permanent in the game and things will be deteriorated from time to time. After 12 seconds, a basic campfire will burnout and you will have to start another one again.
You can maintain the campfire by consuming wood or flint. I will develop this game mechanic later on.
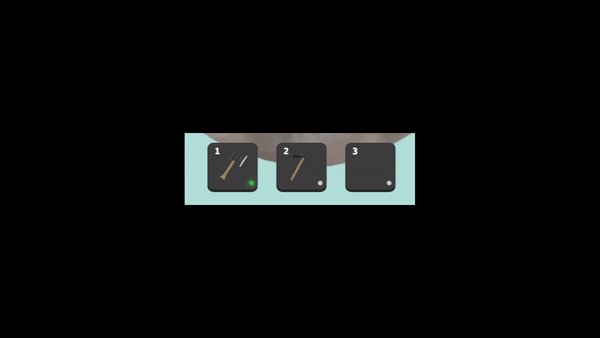
Graphic User Interface
Finally, I also developed a basic graphical user interface before the end of this week. One of the interesting design is to mimic the mac keyboard as I am an Apple fanboy.


More useful information and user menus will be developed later on, say showing the HP of the character and the crafting/bag menu.
Next Week Goal
So, that’s the wrap up of this week game dev. Thanks for reading the article. Next week, I am going to improve the graphical user interface, polish the game a little bit more and publish the very alpha version of this game to different platforms. Stay tuned.