
Tips about insert a background for your profil on ModDB
This will show a simple way to insert a background image to your profile
Step 01: "HTML Code" Under this you will see a code you need for the background image will be placed into your profile, this code is just only for Full-HD backgrounds "1920x1080" almost everyone today uses Full-HD resolution on their PC. If you want less resolution you can change it in the code where it says width="1920" height="1080" for example HD-Ready which is "1280x720" | width="1280" height="720"
HTML Code Wallpaper
<p><strong><img src="" alt="" width="1920" height="1080" style="z-index: -8; left: 0px; margin: 0px; overflow: hidden; width: 100%; background-repeat: repeat-y; position: fixed; top: 0px; height: 100%; border: 0px none; padding: 0px;"/><strong></p>
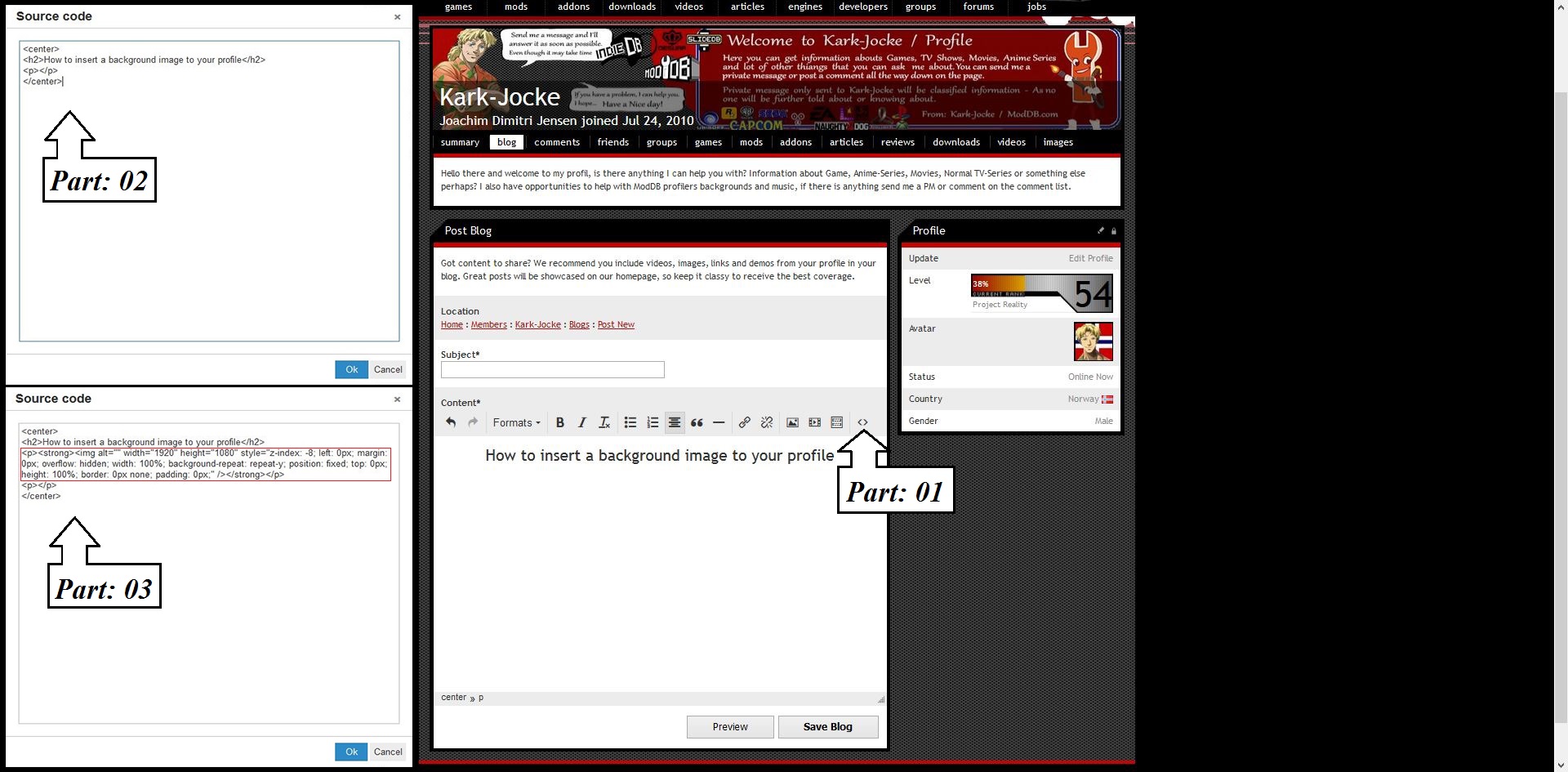
Step 02: "Where should the code be placed" Go to your profile and enter your blog or create a new blog. You can look at the image below here to see where to go to place the code.
Part 01: As you can see in image "Part 01" you can see a tag that looks like this <> which is "Source code" This is the place to insert HTML code.
Part 02: This is how it will looks when you press "Source code" One should always set the code below for the (Center) for it to work.
Part 03: For example, you can set the code here you can look at the picture. You can have multiple code under this code without getting any errors as long as you do not mix the code.
Step 03: "Copy the link for code" Go to a website that has wallpapers, if it code is still Full-HD resolution, it's best to find a wallpaper that is in the same resolution. For example this image you can see below this has been found inside a Google search, and this image is in "1920x1080"
You can also find an image that you want to use, then you only need to "right press PC mouse" and then press something called "Copy image address" You should use this link for the HTML code to get this image at your profile.
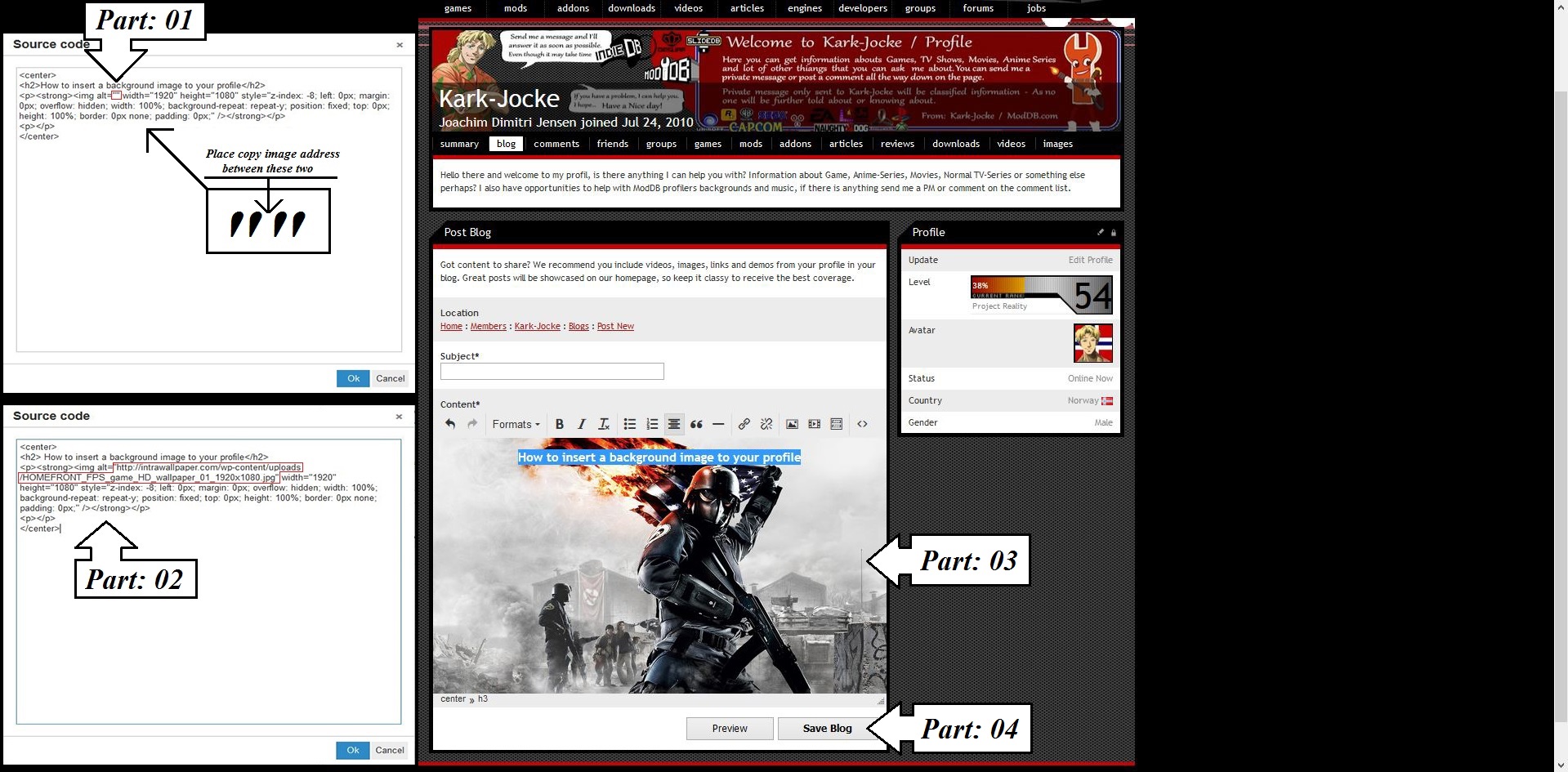
Step 04: "Where the link should be placed in the code" Once you've copied image address, place it in the code for this image will appear on your profile.
Part 01: As you can see in this section you can see two small marks that look like this ("") place the link image between these two mark.
Part 02: As you can see on the image with a red mark, so that's where the link is located.
Part 03: After pressing the "OK" you will notice that the image is placed in the blog, but it's not going to be in the blog. It will place itself on the back side of your profile.
Part 04: Then just press "Save Blog" you will notice that the picture has placed itself at your profile.
You also have the opportunity to get help with this, if you need it. Just need to send me notice of this, so will I answer it as soon as possible when I have the chance. I also have opportunities to create wallpapers mix that can be agreed with me which you can use to your profile.





Finally a background pic tutorial :D
People have asked, and kark answered!
Great job buddy ;)
This is great, however one thing to bare in mind is that we are currently working on ModDB v5, and unfortunately it will run an entirely new template and this code may not work at that point.
Thanksssssssssssssssssssssss!!!!!!!!!
Thank you Karl!
Thank you Kark!
You finally talked to us, and you responded.
:D
There is one problem. "summary members articles tutorials files addons videos images"-links will disappear when you add this. If you want those back, delete this code.
This is working code. Put it to "source code" on "Post Blog editor" and replace "replacethiswithyourimage.jpg" with your own source.
<p><img src="replacethiswithyourimage.jpg" alt="" width="1920" height="1080" style="z-index: -8; left: 0px; margin: 0px; width: 100%; background-repeat: repeat-y; position: fixed; top: 0px; height: 100%; border: 0px none; padding: 0px;" /></p>
This is a old update, and this is a newest one Moddb.com [Update 1.1]