So I done goofed.
When setting out to make a roller derby themed game, I had a couple goals in mind.
1. Try to keep it as accurate to the real thing as reasonable.
2. Keep it simple, but fun.
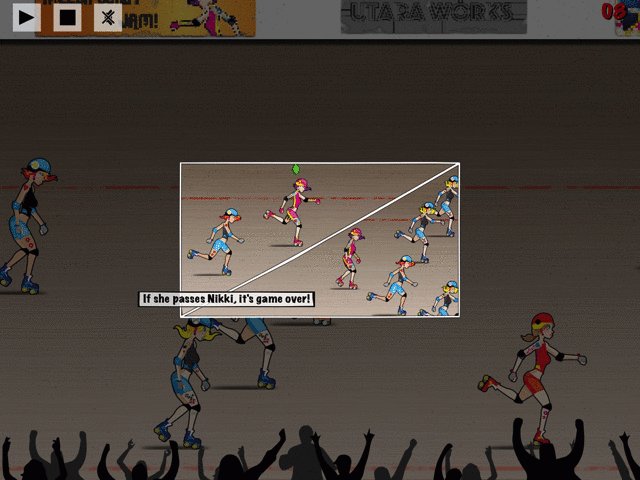
I think I've somewhat achieved (1). For those not familiar with Roller Derby, only one person on a team of five can score points, the jammer. The jammer scores points by keeping in front of the other team's jammer and passing (lapping) the skaters on the other team. If the jammer that's currently scoring gets passed by the other team's jammer, then the other team starts scoring points. Usually the jammer who was initially in front (called the lead jammer) gets to call off that round of the game at this point.
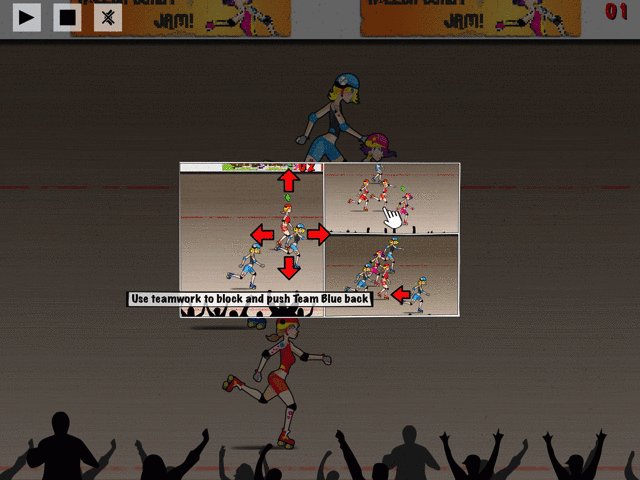
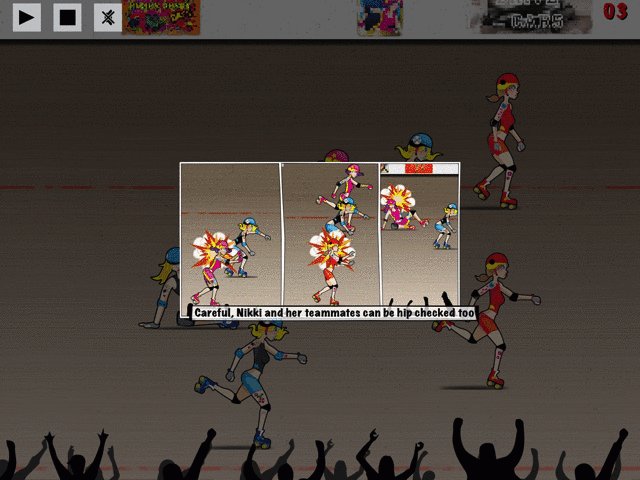
A bit complex, but in-game I've simplified this by having the player's main character score points by passing the opposing team and a game over event if the main character is passed by the opposing team's jammer. Oh, and the player can control other members of the team. Oh, and the player's teammates can whip forward (like a speed boost) the main character. Oh, and everyone can perform body-checks and block the other teams from advancing.
That's all in keeping with the spirit of Keeping Things Accurate, but falls flat in the department of Keep It Simple Stupid.
I got some 'splainin to do
I'm sure your eyes glazed over when reading the wall of text above, so how do I present the game mechanics in a succinct, yet graphically entertaining manner without snapping my shoestring budget in a googolian pieces?
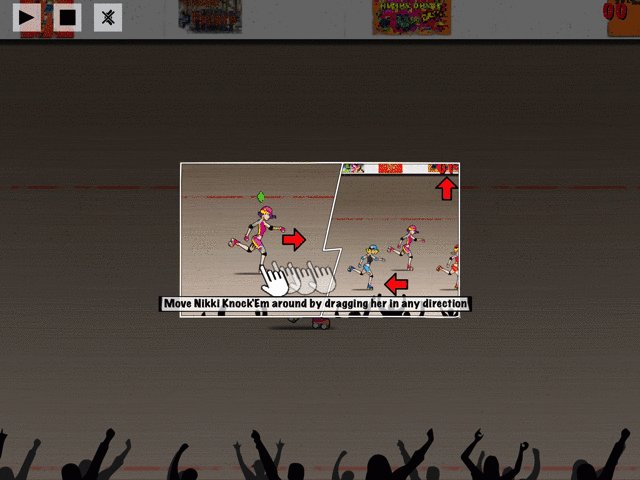
At first I used screenshots. Then one of my minions beta testers said it looked like a mini comic book. Jackpot!

I can use this
The thought did occur to me that I can use this to create mini stories, especially if when I add more teams in the future. A bit of coding later and I've made the tutorial modular in the sense that it reads from a property list file and I can drop in new comic panels when needed.

