Greetings my people! Now that Quote Codes is up for Pre-Order, I finally get a breather. And I’ve been just looking back at the whole process of making Quote Codes and what a journey it has been. Beginning today, we played to have a series of blogs mapping out Pixel Drop’s entire journey with Quote Codes.
Primitive Font Origins
Let’s start at the very beginning. Quote Codes actually began with the Primitive Font. It wasn’t the typical we have this concept, let’s make a prototype and then finish off with graphics. It was a long and organic journey you might say.

This was way back in 2013, and I was obsessed with simple geometric shapes being used as the basis for all illustrations. I was validated in 2015 when google redid their logo to make it completely based on geometric shapes in order to reduce data consumption. (You can check that out HERE)

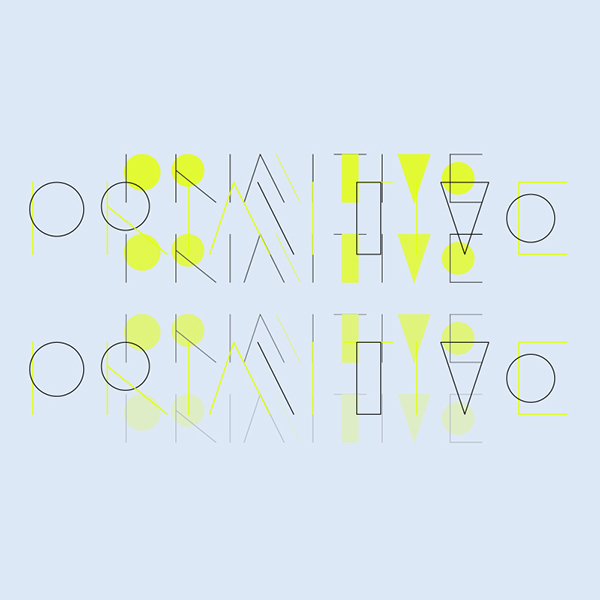
This combined with a throwback to the Swiss Design Style of the yesteryears gave birth to Primitive Font

I never intended to have this as an app. It was just an experiment with various principles in my head. A search for clarity. Plus a need to make something with these principles.
Geometry and order are inherent characteristics in design – it requires a certain degree of discipline to impose constraints on yourself and find solutions within that framework. It’s also a recipe for innovation. It forces you to analyse everything closely.

Primitive Font involved the use of four basic shapes. Circle. A Line. A Triangle. A Rectangle. Everything else is a union or intersection of these four shapes. And couple this with contrasting colors to bring about the conflict between the shapes.

All this within a simple grid incorporating the shapes. That’s pretty much it to be honest. And of course getting featured in Typography Served. It was the first time that a Pixel Drop product got recognized anywhere. So this one’s special to us.
Next time, I’ll dive in detail about Primitive Font with examples.
Don’t forget to Pre-order Quote Codes on the Appstore here, it comes out on Jan 18, 2018. Pre ordering ensures that the app automatically downloads onto your device on Jan 18.