It's CrossWeek time!
We finished our editor for animations and have some more or less interesting animations for you. We also started implementing the new tutorial boss enemy and added some nice new ball effects. Lastly we baked the game again, which is kinda like creating a release version.
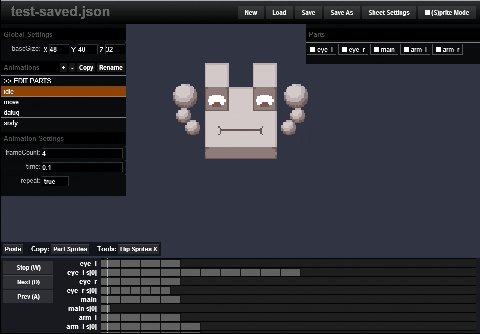
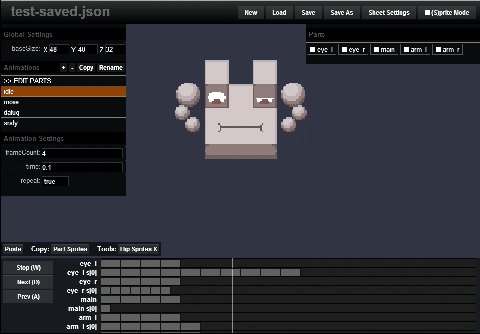
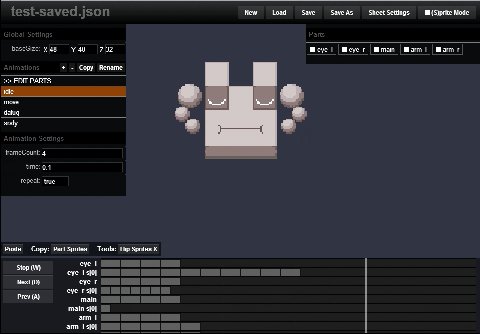
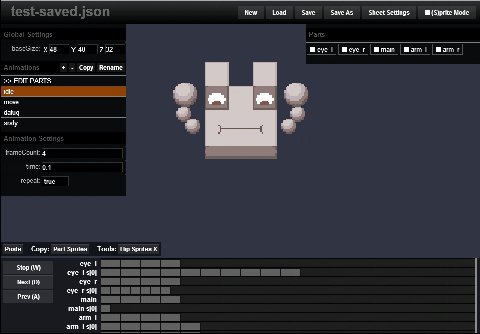
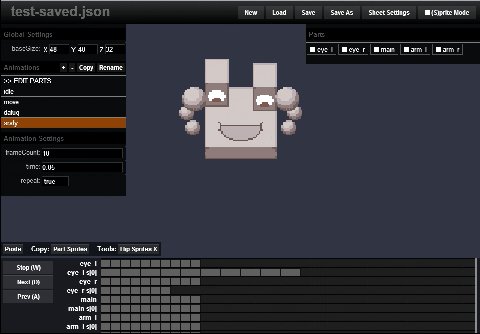
Animation Editor
Felix finished the animation editor and even gave it some polish (we can't resist, sorry :P). So, let's summarize some features the editor has:
- creation/deletion of multiple sub-entities
- creation of several animations
- creation of sub-animations per sub-entity
- creation of sprites per sub-animation
- inspect and play/stop animation via timeline
- Drag-And-Drop entities and sprites for positioning
With this editor we simplify the process of creating complex animations, so we don't spend huge amounts of time fiddling around in JSON files for every big boss.........!

...yeah...
Let's move on!
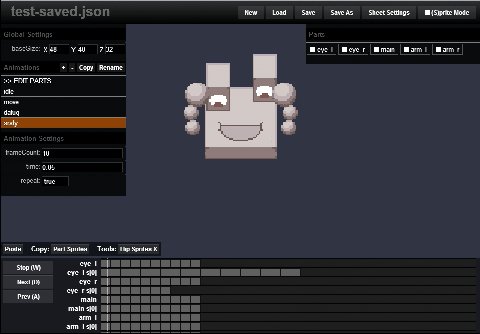
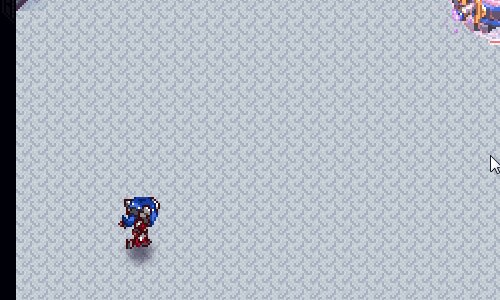
Felix used a rather funny placeholder enemy you might already have spotted on his Twitter account. Since an animation editor is nothing without an actual animation he created some... interesting animations. Here is a simple one:

We scaled the GIF down a bit to reduce the file size. It is also a bit faster than it actually is.
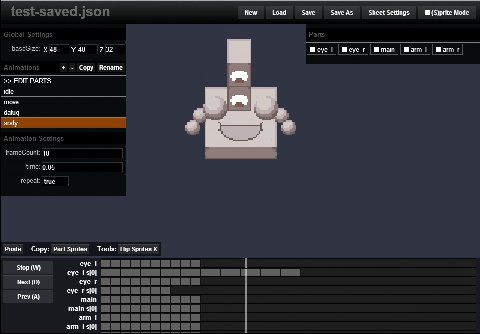
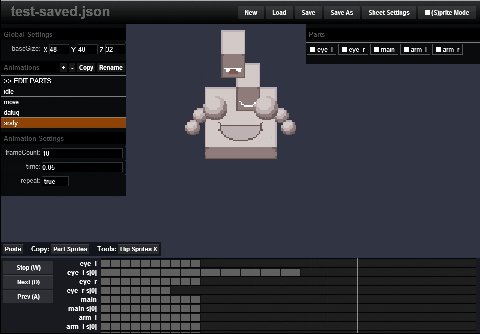
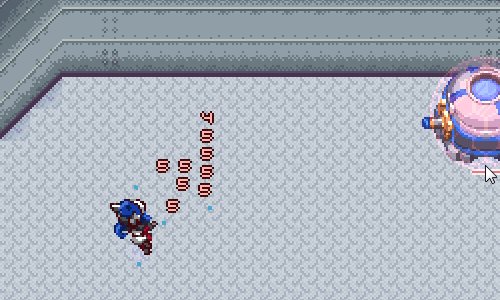
He then moved on to create something more mature:

Well... it WAS complex to animate, and it worked! Future animations will be at least as awesome as this one, promised!
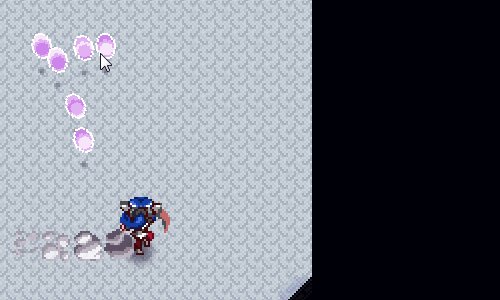
Tutorial Boss
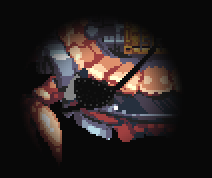
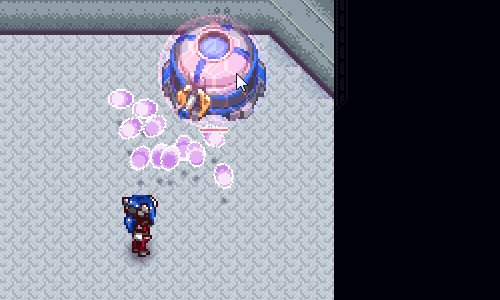
For the training session with captain Jet we mentioned in CrossUpdate #43, we added a special type of turret enemy, that will teach you how to aim better and use bouncing balls to your advantage. For this purpose we also created new types of balls. Check out this GIF for a "homing ball"-type shot by the large turret:

Of course these are just placeholder graphics but we hope they give you a good look at some interesting battle situations.
Baking
Some of you might wonder what we mean when saying "we baked the game again". Well, baking is the process of merging all the game files together into a single compressed one. This is a feature available in impact.js by default. But we extended the process to also include a more advanced type of obfuscation via Google closure compiler, which has the tendency to break things...
like... breaking bad ...

Okay we'll stop now, promise.
Closure Compiler has some advantages, such as a type analysis that actually helped us spot some errors today. In the end we fixed a lot of bugs and got a version of the game that runs as smooth as the developer version. From now on we probably will bake the game more often to ensure everything works fine and we don't end up with millions of problems when we actually want to release the game.
Aaaaaand that's it for this week. Over the course of this week we will be at CrossWeek, where some of our team members meet to work on CrossCode all day, no distractions. We hope we can produce some nice new content for you this way and also push the game towards the demo.
So stay tuned and until next time!


Awesome sauce! Closure Compiler can actually help you do more than just obfuscation and can help you dramatically decrease the file size. Of course, you have to help it a bit, but it's relatively easy to implement and the constraints it imposes even forces your code to be clearer and prettier :)
Thanks! And yeah, we do also use the Closure Compiler to decrease the file size and force a bit of an coding format. It sometimes makes things a bit harder, but it sure helps being consistent.
Sorry for the late reply, my original one is now somewhere in the depths if the interweb :D
Not to worry :) The cool thing is that Closure uses JSDoc's annotation system. So if you normally use JSDoc to generate the API Docs and get optimizations for free :D
Dunno if you're using it too, but here's the link for it just in case Github.com
Thanks for the link! We actually only document the engine code. Since we use WebStorm/PhpStorm as IDE's we mostly use the documentation the IDE finds and generates (it automatically creates a comment stub for instance). But if we ever release the engine code, we will need to revisit the documentation I guess :D
Sweet! You guys should think about releasing that animation software to the public, it looks awesome!
Yeah, it sure is awesome! But it's also pretty use-case specific. The tool is hard to handle and only covers all the needs we currently have :D