A 100% Noob-Proof Tutorial of Customizing Your Own Page on ModDB
NOTE:
This is an open Wiki-style tutorial that anyone can edit or add.
Example 1 (Homeworld 2 Complex Simple):
To get an easy start of customizing your mod's page, here's what you need to do (also what I did) :
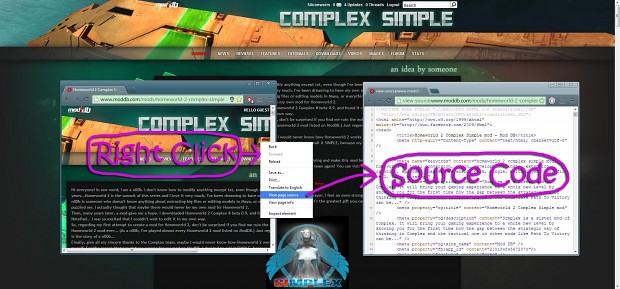
1. Find an existing template you want to start with. I know you want to make everything of yours original, and of course you will, but you can't just start from nothing because the CSS code you are going to need is really not noob-friendly enough to allow you to do so! What you need is basically extracting the existing code of another mod's page that's already customized. In other words, pick one page that has the style you would like to start with. For example, I liked the style of Mass Effect Reborn's page very much, so I opened this page with a Chrome-based browser (or you can do this with the Google's Chrome browser itself) -- right click, and click View Page Source -- then I just got the html source code of the entire page. Copy the entire html source code into your text editor for the next step (Figure1). Please notice this is just an example, and you need to get the express authorization from the author to do it!
Here, I'm using my own mod's page as an example.
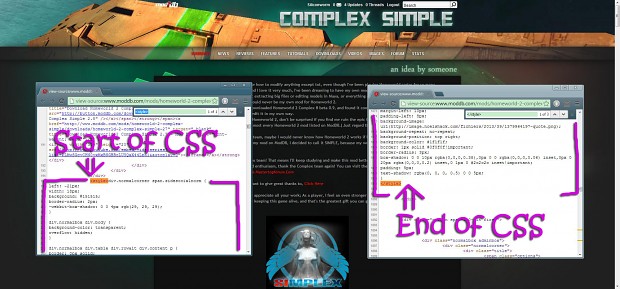
2. Inside this long html source code, is one special part that serves your need -- the CSS template. Finding it could be a little tricky because its content can be very different from page to page. However, the beginning and the end of this CSS template should be recognizable all the time because this is the same html grammar after all. Take Mass Effect Reborn's page as an example, its CSS code part starts with < style > and ends with < / style > (no spaces, I have to type it this way because otherwise it will be taken as some html code here), so what you need to do is copy all this CSS part and save it in a new text file for further editing (Figure 2).
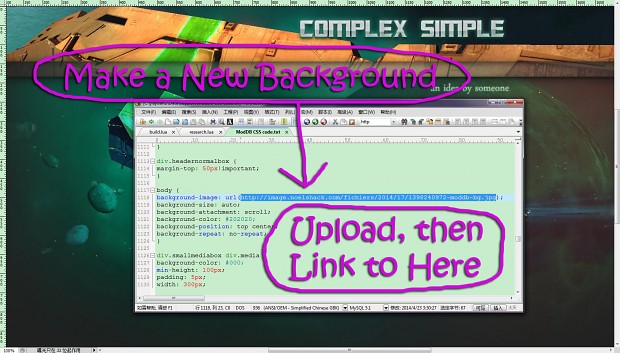
3. Now you have a CSS template to start with (in this new file). Unless you want to dramatically change the way your page functions (which is totally not recommended for a noob like me), you don't have to learn all its grammar. What you are most likely to do, is to change some colours and background pictures -- that's why I said in the first step that you should use your favourite mod's page as the template, so you can change as little as possible to get the result you desire. I think there's not much I really need to say about how to change the colours and the background pictures (if you need, you can download the original PSD file of Complex Simple's background). You just go through your CSS code, looking at those CSS colour parameters and background image links, and change whatever you want to change. To change the background image for example, after downloading the Mass Effect Reborn's page background, I used Photoshop to make my own version of the background following the exact same layout, after that, I uploaded my new background picture to a dropbox website (you can use ModDB too), then I just copied the link of this new background and pasted it in the CSS template to replace the original one. Keep your work as little as possible if this is your first time, so you are not likely to screw up everything (Figure 3)!
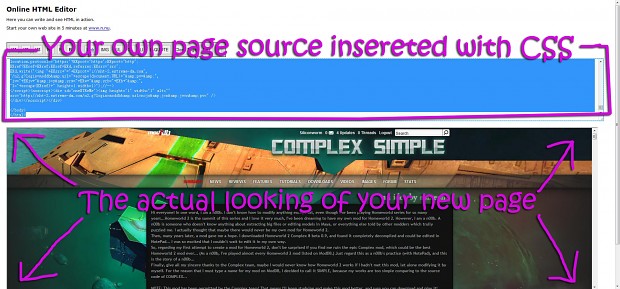
4. When you think you have finished customizing your CSS template, it's time to preview it. To do this, you first need to get the source code of your own page (just like Step 1), then you just need to copy all your finished CSS code into the right position of your own page's html source code (again, all done in your text editor). Now, go and find an online HTML preview tool, like this one I used. Copy the entire CSS+html code into the preview tool and preview -- boom! What do you see? If you see your newly customized awesome page, it means you have done it right; if you see nothing or something appears to be wrong, you probably need to check if you have broken the grammar somewhere, or whether your external links are working properly (Figure 4).
5. Double-check your newly customized page (check everything carefully, because it's not easy to update frequently once it's set on the ModDB's server end). Once you think your new page is good to go, send your edited CSS template (only the CSS part, not the entire CSS+html source code) to our support email: support@moddb.com
6. Very soon, everyone will see the new awesome page of your mod :D








Excellent idea! I only changed the header images once and wondered how people create entire custom pages.
Thank you :)
Nice write up.
Maybe I will sound a total moron....but can someone tell me how to make whitespace or get down of one line while writing a blog? Because I'm getting crazy trying to figure it out...
How long does it take Moddb to change it once you have emailed them it? Been waiting a few days...
How were you able to do that search thingy to find the CSS so quickly?
( Ctrl + F ) is search function search for the CSS
Oh yeah, there isn't style on my source code.
thats why u use someones preexisting one and replace it with yours ;)
Unfortunately, I can't find the CSS, I need help.
Don't know if it's going to work, I'm getting ready to email this code to the email.
Lol,
First Republic Commando mod with epic background.
I'm 99.9% sure this'll work.
Thanks, this is awesome I Just sent my code to Erayser =D
How did I suffer with the background, it did not appear at all, it turned out to be a matter of links ... apparently I'm even more noob than the author of the mod :D
Extremely clear guide, many thanks to the author!
Thanks for tutorial.