ZeppelinStudio
Zeppelin joined
Zeppelin Studio was founded in Vienna, Austria by a group of former classmates who wanted to apply their skills to the real world after winning several student game competitions. The company, in collaboration with German sound studio, leed:audio, is dedicated to delivering games that leverage cutting-edge technology, unique art and fun gameplay. Zeppelin’s first title, Schein, is an award-winning, puzzle platformer currently available on Steam.
by Philipp Schäfer |February 11, 2015
After Vienna it was time to hit another beautiful city: Amsterdam! Just look at those wonderful old buildings right at the water’s edge..

Anyhow we were not only there to drink coffee and beer at nice locations. We were part of the Indie Prize Showcase with close to 100 Indies at the Casual Connect. This took place right in the middle of the city at Beurs van Berlage (the dark red building right across the water in the picture above): A majestic building in front of Amsterdam central station. Apart from indies there were lots of gaming related companies and to round things up there were various talks on all three days. On the evening before the first conference day there was a small introduction party, which was quite handy to get the networking started and speed up the entry the next day, since you could already pick up your badge. We started our first exhibition day with a relaxing coffee on the way to the fair. Since there was only a very small exhibition space for each game and we wanted to focus on networking, this time we kept our booth simple and clean.

We were located on a cosy corner with Blockadillo, Swapquest and TRI as our neighbours. On the opposite side we had the Skip a Beat team, which was crazy enough to launch their heart rate game during the Casual Connect (way to go!). The ambience was nice and relaxing. Free coffee and a free lunch packet, which was better than what I eat at work sometimes, did the rest for a good convention. Only the number of ad and monetization companies was a bit high, but since nobody forces you to speak to those or buy anything, I didn’t see a problem with that. The parties ended right at midnight or shortly after – I still don’t know if this is a good or a bad thing. It seems to be an Amsterdam thing anyway, since we had similar problems with finding a nice place to mingle afterwards. The official big party on Thursday deserves a special mention for successfully combining a dance club with multiplayer versus games (my Speedrunner ego still hurts a bit from the final rounds – but it was probably only the drinks that kept me from winning in the end). Our nightly strolls through the city also deserve a special mention in form of a photo.

I didn’t go to many of the presentations but the ones I saw were good (some about the Asian market, death animations, community, apps for hardcore pc games, unity ad stuff). To give you an impression, here is a photo of the apps for hardcore pc games talk. Not only because this one opened a new chapter of the market in my head and I hope some other people’s heads too, but also because it took place in an amazing room that made the talk seem like a sermon.

To bring everything to a good end we celebrated with great beer together with old and new indie friends, after playing Jenga in the red light district. Can I recommend it? Would I do it again? Definitely!
by Tiare Feuchtner |February 1, 2015
Last week Zeppelin Studio paid a visit to Schein’s birthplace, the FH Technikum Wien. This trip was not merely motivated by sentimental feelings however, but to take part in the indie expo of the CEGC (Central European Games Conference).
Don’t worry, if you’ve never heard of this before, the CEGC only just took place for the very first time! And it was organized by Games Austria, which is also quite new.

We had a great time meeting old friends and making new ones, playing games, showing off Schein a little bit and mostly just enjoying ourselves. There was a beautiful mix of nationalities with participants were from all over central and eastern Europe.

We are very happy that Austria’s gaming industry has taken another step forward and hope to see the CEGC growing and becoming more popular every year. We’d love to be there again next year, be it just as visitors, as exhibitors, or even as speakers!
As a side note, should you be having trouble pronouncing or remembering “CEGC”, just try saying it as “ceg-si”, or perhaps “sexy”. We were officially told that that’s the right way to say it. (Somebody must’ve really had a good laugh after coming up with this pun.)
And on a whole different subject, we have an announcement to make: Zeppelin Studio has just recently found a partner for the marketing and distribution of Schein. Since the release we have been struggling to gain visibility on Steam, but Schein just seemed to drown in the endless flood of new games. So now we are super excited to give our whole marketing campaign a huge boost together with Meridian4!


Today is the glorious day of Schein's release!
Three years have passed, since the idea for this game was hatched into the world. We have raised and nurtured it and now it has grown to spread its wings and soar high.
For us the whole process of development was one huge adventure with almost as many pitfalls as we had successes, lots of laughs and a couple of tears as well. Today we wish to share this part of our lives with you and let you embark on an adventure with the young man and the Irrlicht, who have been our faithful companions for such a long time.
There is no need to wait any longer - get Schein on any of the following platforms! And for those with great love for music there's the Special Edition that includes both the game and the soundtrack, which was so masterfully composed by leed:audio.
To also find us on Steam soon, give us a ‘Yes’ on Greenlight! 
And finally, to celebrate this memorable day, we present you the brand new release Teaser of Schein, created by our friends at theyshootmusic.at.
Greetings from the Schein Team

It has been a long wait, but now after three years of development we have fixed the release date for Schein. July 14, 2014 will be the big day - mark your calendars!
Schein will be available for purchase online, as a DRM free download priced at $8.99/€6.99/£5.49. You will find Schein on Humble Store, Desura and many more.
Are you sorely missing Steam on the list? Give us a vote on Greenlight and we'll be there soon!
(Here’s a direct link to Schein in your Steam client.)
Greetings from the Schein Team
June 20, 2014 | by Tiare Feuchtner
You might have noticed that we snuck in a new logo on the Zeppelin Studio page. Oh what am I saying? NEW logo? That can’t be, because there hasn’t been one until recently. Ok, well.. hey Zeppelin Studio now has a logo!
The design process was quite long and led through many doodles drawn by some of us. Of course we each liked our own doodles best, so we never arrived at a sensible conclusion.

Then Flip offered his help, even after he had actually left the team to do his civil service – of course we gladly accepted! His genius mind came up with a design we all felt comfortable with. Some little tweaks on our side followed, and this is the result:

Of course there are still a thousand things about it that we’re not really happy with. For instance, it’s just too long to use in any square image – and we often need square images! We had the same problem with the Schein logo though, and solved it by simply using the flame icon in those cases. So I’m sure once we’ve created a fitting icon for Zeppelin Studio, those worries will be forgotten.
June 11, 2014 | by Tiare Feuchtner
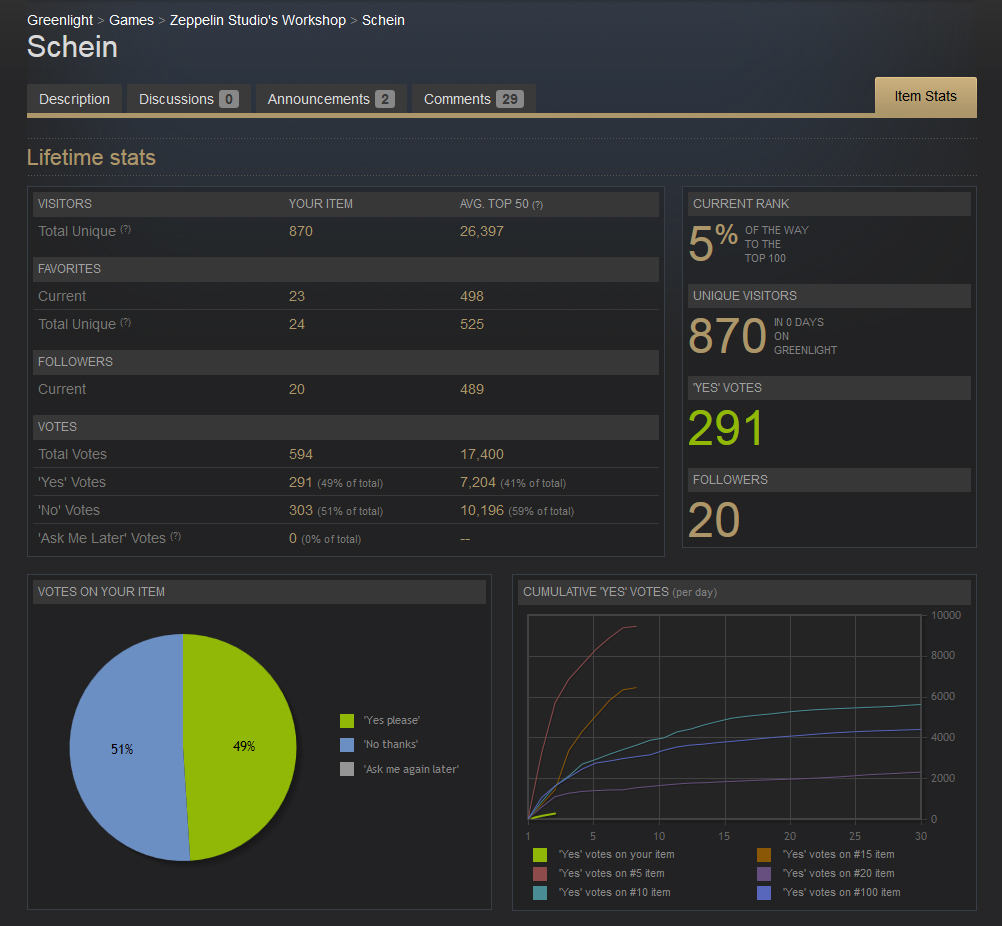
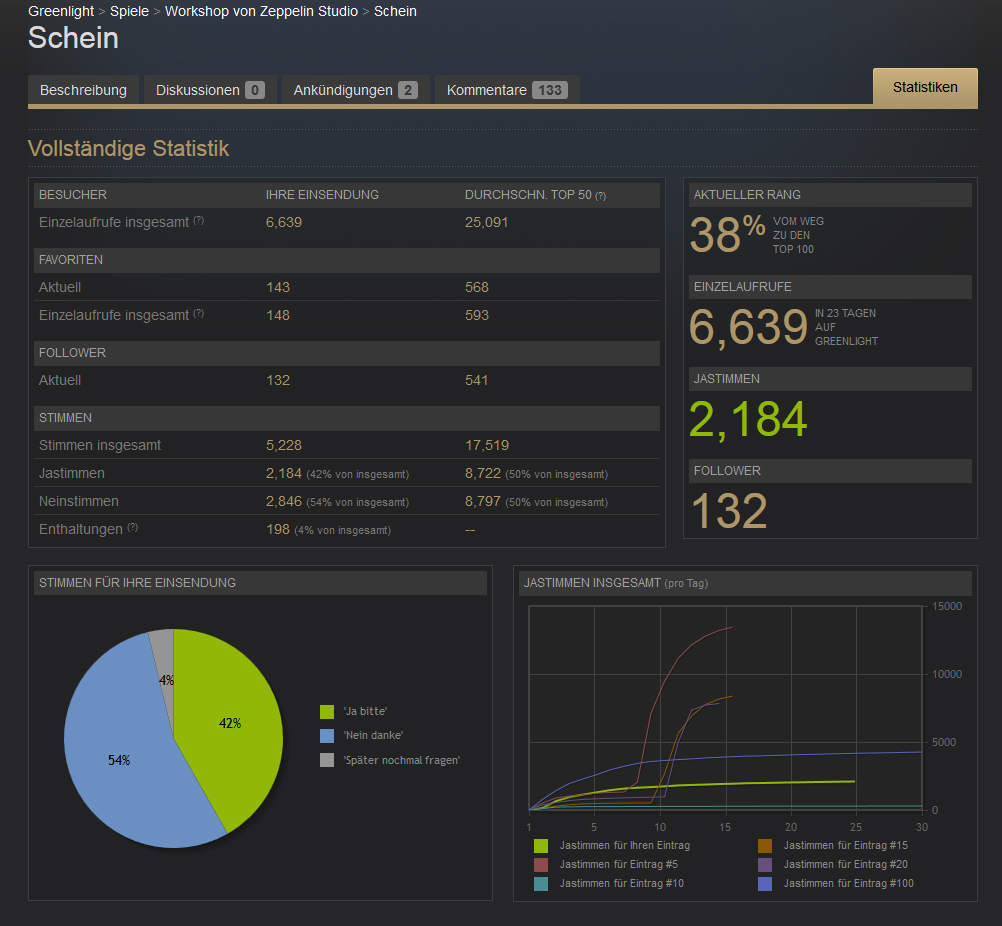
Greenlight, for all who don’t know, is the application process for “smaller” developers to get their games on Steam. The system hereby relies on players to vote for the games they wish to see on Steam. (I will not explain what Steam is here – see for yourself!) So anyways, as a developer you get to see this beautiful screen of statistics which shows you how well your game is doing, and I wish to shed some light on this. Among others this screen shows the number of unique visitors, the number of ‘yes’ votes, a pie chart showing the ratio of ‘yes’ votes to ‘no’ votes and most importantly the mysterious “current rank”. I believe this value shows the percent of the way to the top 100 – leading to believe that when this value has reached 100% and your game is in the top 100 list, something magical will happen. This magic is called being “greenlit” and means, that the game can be officially distributed through Steam from then on.

It is said however that some games linger in the top ranks for a long while, while others all around them are greenlit. And what’s more, I have heard rumors that some games were even greenlit although they had not reached the company of the glorious top 100. So it would seem, that Steam choose the games they wish to greenlight arbitrarily. They give their thumbs up or thumbs down just as they see fit, but often they do listen to the crowd’s cheer and favor those who are cheered for most loudly. And why wouldn’t they? We can’t be more but grateful for the opportunity they give us.
There was the rumor that Greenlight would be shut down as of 2014, allowing everybody to sell their games over Steam without having to collect players’ votes. This did not prove to be true, but what did happen, is that it has become significantly easier to get through Greenlight. I think in the first four months of this year, more games have been greenlit than in all of 2013. Currently it looks like a batch of 75 games is greenlit at about monthly intervals.

I am aware that our stats are nothing to brag about. But we feel we’re doing quite well. Our calculations show, that we should reach a rank of 100% at about 5700 ‘yes’ votes. We currently receive an average of 30 votes per day, so we should be greenlit in 4 to 5 months. But we expect a boost in our daily votes with every review we get and especially around the time of our release. Also we make a small jump forward each time a new batch of games is greenlit. So there is actually a chance that Schein will be greenlit within a couple weeks of our release date (the date itself is still a secret though). Wouldn’t that be awesome? We’ll stay optimistic!
Well, here we are hoping for Steam to favor us and if you cheer us on loudly, it might happen soon. So if you haven’t voted yet, swing by and give us a ‘yes’!
June 3, 2014 | by Tiare Feuchtner
As you might have noticed, we have given Schein’s website a thorough rework at the beginning of this year. The big goal was to replace our bulky website that had multiple pages and way too much content, with a sleek single-page product site. To achieve a neat and flexible design, I decided to create my own WordPress template, with which I could built the page our artist had designed. I chose the Twitter Bootstrap framework, because it allows you to create a responsive layout that scales quite well to different screen sizes. I also liked the possibility of choosing my own components, allowing you to keep the framework quite slim. At least in theory… I actually added a whole lot of stuff that isn’t used on our current page. But you never know when it might come in handy. ![]()
Since it was the first time that I ever built a website from scratch, I really had no idea where to start. Downloading Bootstrap was easy enough, but then what? In the end it was all quite simple with the help of this detailed tutorial by Zac Gordon.
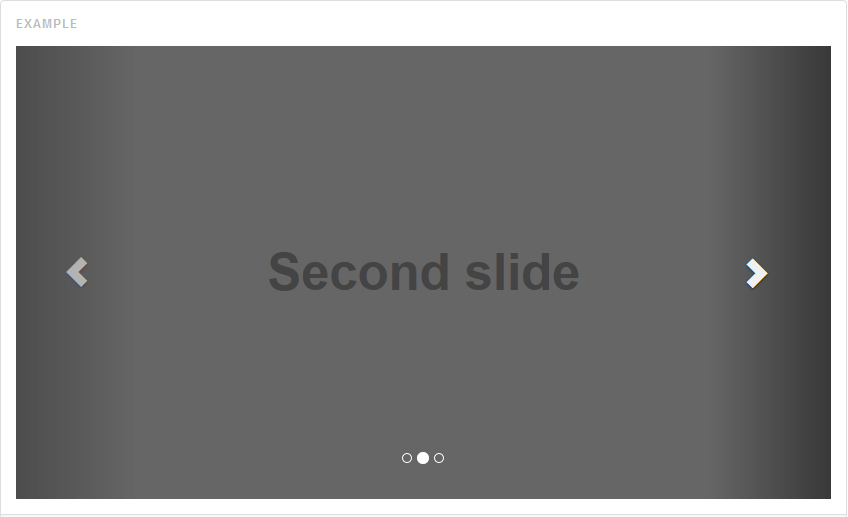
The thing I spent most time on was the picture carousel, since I found only little help online, to get it to work the way I wanted. Bootstrap conveniently provides this carousel component and with this sample code I had it working in no time.
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="active item">
<img src=".../image1.jpg" alt="...">
<div class="carousel-caption">First image</div>
</div>
<div class="item">
<img src=".../image2.jpg" alt="...">
<div class="carousel-caption">Second image</div>
</div>
<div class="item">
<img src=".../image3.jpg" alt="...">
<div class="carousel-caption">Third image</div>
</div>
</div>
<!-- Controls -->
</div>
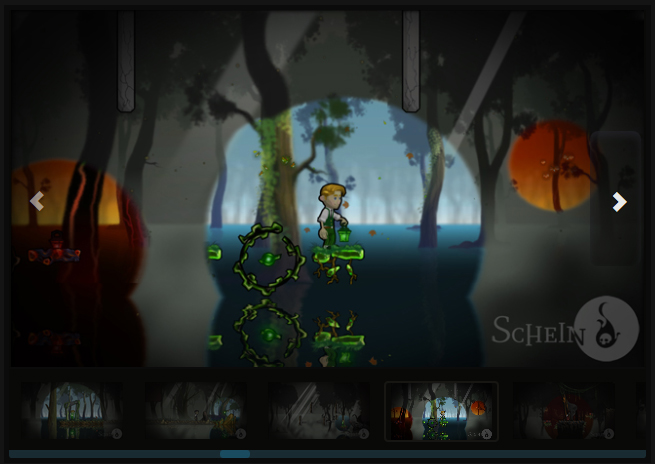
This is awesome if you have only few pictures to show in your carousel, but we needed something more dynamic, where a varying number of pictures can be easily added and exchanged without editing dozens of lines of code. In the hope that some of you might find it useful, I will go into more detail about this. I found a way to dynamically load the contents of a folder into the carousel. I do this using the php command file_get_contents($dir) to get the names of all the files in the list. One more change I made was to replace the standard indicators that are featured in Bootstrap’s carousel with thumbnails. For this I simply fill the list of indicators with… well the pictures’ thumbnails. This required a couple of extra lines of CSS in the Stylesheet, which are simply too ugly to post here. Finally, there was the issue of the scroll bar for navigating through the thumbnails. I mainly use Firefox and the built in scroll bars looked absolutely terrible. I attempted to change their appearance in the stylesheet, which worked for Internet Explorer and Chrome, but had no effect in Firefox. I began to look for a WordPress plugin to style scrollbars, but I got annoyed at all the limitations they had. So I ended up using jscrollpane by simply including the according javascript files and the additional stylesheet. Now I could easily tweak its appearance in CSS. With the helpful documentation on the site I managed to modify the scrolling behaviour, letting it scroll only if the next thumbnail was out of sight and always show the active thumbnail. <!-- I realize this post was rather more technical than usual, and I apologize to all casual readers. But I hope to give a little insight into our actual daily work, and perhaps it might even be useful to somebody who is plagued by similar problems.
For this to work, you need to make sure, that the folder is not read protected and that it is indexed. Philipp changed those settings for me on the server.
$content = file_get_contents($dir);
$n=0;
preg_match_all("/(a href\=\")([^\?\"]*)(\")/i", $content, $files);
$images_all = $files[2];
$images = array_slice($images_all,1,count($images_all)-1); #list of filenames
?>
<div id="myCar" class="carousel slide carousel-border" data-wrap=true>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<?php for ($x=0; $x<count($images); $x++) {
$name = $images[$x];?>
<div id="<?php echo $x?>" class="item <?php if($x==0) echo 'active' ?>">
<?php if (preg_match('/(.jpg|.gif|.png)/', $name, $matches)) { $path = $dir . $name; ?>
<img src="<?php echo $path ?>" alt="<?php echo $name ?>" />
<?php }?>
</div>
<?php } ?>
</div>
...
</div>

I wish to end this blog post with a word of warning: Pay close attention to when and where you include jquery. What I learned the hard way was that you should definitely not include it more than once, and you best do it in the header. Then all javascript will work beautifully.
type="text/javascript\" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js">
// --> And one final piece of advice: Debugging is the simplest thing, and you should do it right from the start. In the beginning I had no idea how to do it, and created text output with php or alerts with javascript. Then I tried out the Firefox plugin Firebug and never made text outputs again. Nowadays every browser has a pretty decent built-in page inspector and not only does it let you debug your own code, you can also look at how other pages are made. ![]() It’s inspiring, I tell you!
It’s inspiring, I tell you!

Schein has evolved and improved and become more and more beautiful. The game is complete now, the story is fetching, the colors are more vibrant, and our lights shine brighter than ever in red and blue and green.
Now it's time for Steam to shine its green light on us too - it's up to you though. Say 'yes' and make us succeed! (greenlight.scheingame.com)
On this important occasion, we have another thing to share:
The official Schein Demo!
Our Dev-Demo has been updated and has reached its final state. It is now finally the official and unchanging Demo of Schein. And we've made the monsters stay at home, so it's absolutely safe! ;)
Finally, there's one last thing we wish to show you.. we've created a brand new trailer for Schein. Take a look! (trailer.scheingame.com) Do you like it?
Schein - Official Gameplay Trailer (May 2014) - Indie DB
Greetings from the Schein Team
May 13, 2014 | by Philipp Schäfer
As some of you may have realized, we went to Leipzig for the „Lange Nacht der Computerspiele“, and it was great!
Since we did not know how many people there would be, or how much interest Schein would receive, we decided that I should go there alone and do a one man show for Zeppelin Studio. I was also accompanied by a member of our audio crew leedaudio (since they are from Leipzig). Luckily everything I needed for our booth fit into my backpack – including the screen.

So I hopped onto the next train, which was terribly full, and arrived one day early to drink a beer (okay maybe it was two) with our wonderful audio team. When we arrived at the event location the next day around 3pm, there were already people wandering about and the first started playing just when I finished setting up. But luckily most people arrived at later in the evening, so I had a chance to take this picture of our booth before the lighters were all gone.

The hours sped by and we met many german indie developers, press, interested students and surprisingly many families. There were two rooms for us developers, and the rest of the building was outfitted with old game machines, a demo scene cinema and a room for presentations and talks. When I held my presentation at 11pm it was already really difficult for me to talk, because I had already talked nonstop for nearly 7 hours. But wait, there was a moment when the other people did the talking and I only listened. At 7pm some guys from the Indie Arena spoke about their past and how they ended up being game developers (indie- fight anyone?). And since I couldn’t take a picture of my own talk, I’m posting a picture of their talk instead:

Featuring Friedrich Hanisch (Rat King), Ronny Burkersroda (Media Seasons), Tassilo (Bumblebee) and Constantin Graf (Rebusmind).
Until 2am there was nearly no break to playing at our table and we collected lots of valuable feedback for our demo and lots of respect for not using any engine. At 2:30am we finally decided we couldn’t talk anymore, so we packed our things and carried everything back through half of Leipzig – which was strangely more difficult than 11 hours earlier.
The Bus back to berlin felt really comfortable compared to the ICE, because I had a seat and did not need to fix a bug in the corridor between two wagons.
By the way, on the 15th of May I will be in Vienna at the Pioneers Unplugged. I hope I will meet one or two of you there! (Apart from the pitches there will be also BBQ – in case this helps your motivation).
May 9, 2014 | by Tiare Feuchtner
It might be we’re somewhat slow on the uptake, but we just recently discovered the #ScreenshotSaturday on Twitter.
(Short explanation to whoever might not know: this means that on Saturdays you can post a screenshot of your work on Twitter and if you use the hash tag #ScreenshotSaturday it will be seen by many many people and also automatically appear on numerous lists, pages and blogs.)
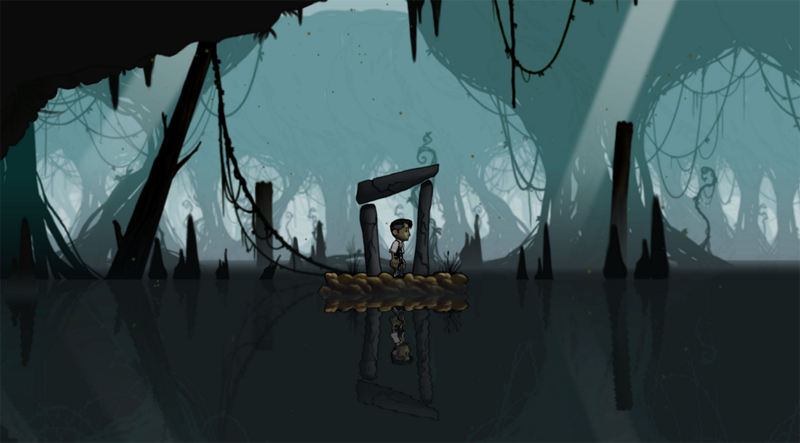
Don’t get me wrong, we of course always knew it existed. But we never knew what it meant. Encouraged by a talk at the Amaze Berlin, we finally put our minds to it to try it out. This is our first #ScreenshotSaturday pic, which we posted about 3 weeks ago.

Lots of retweets and favorites followed and it was even awarded screenshot of the day – that was awesome! So the following week, we posted this beauty.

Once more people responded with lots of retweets and stars. And we got a couple of new followers too.
We saw that this system seemed to work. Everybody likes pictures and the whole world sharing screenshots one day a week is a wonderful thing! We were hooked.
This was our contribution on the third Saturday.

Now I’m not telling you this to brag about our pretty pretty screenshots. All I want to say is don’t underestimate the #ScreenshotSaturday! Post a picture of your own project and you will see…