Hey Folks,
Let’s kick off Quote Codes Diaries 5 with the Animation of the Primitive Font!

It’s time to see these animated!
In the previous blogs, I explained the concept of Animography and how it inspired us to animate our Primitive Font. Then next we saw the basic practices one must always follow in an animation project to keep the project scalable and customizable and avoid silly errors.
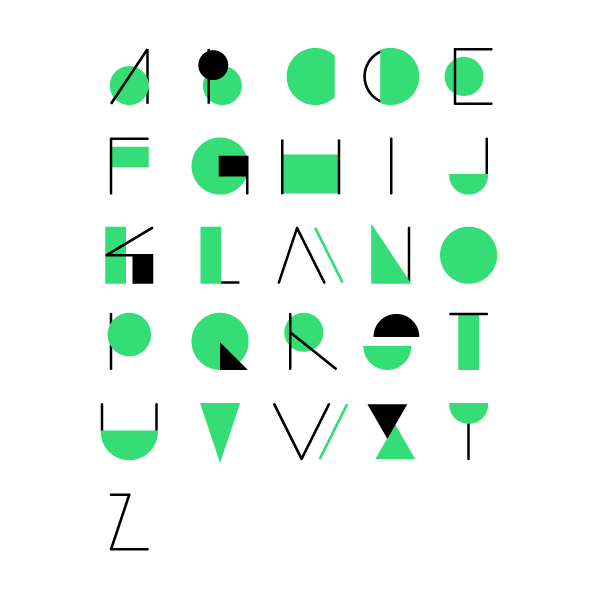
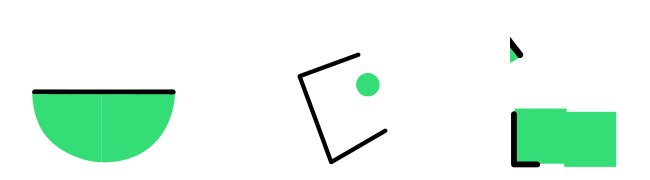
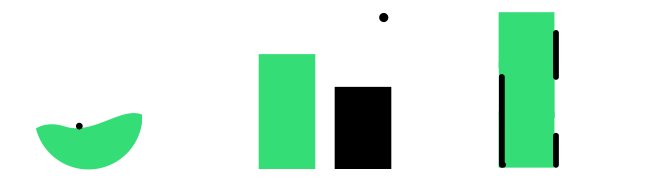
Today, we will see the results of all that planning and hard work. Here is our dearest Primitive Font in all its glory!

Each character in our font is unique and has a custom animation. The whole project lasted just over 2 months for us.

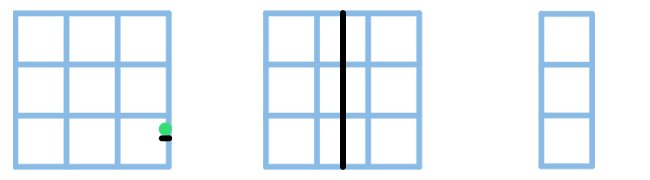
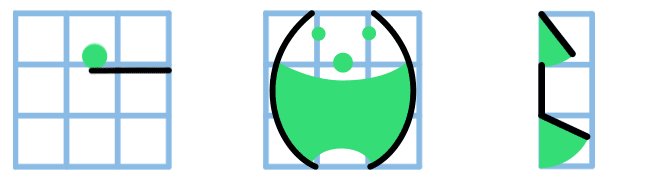
Remember we said that we wanted to restrict the animation of each character within its grid.

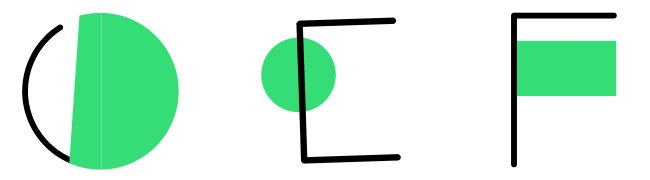
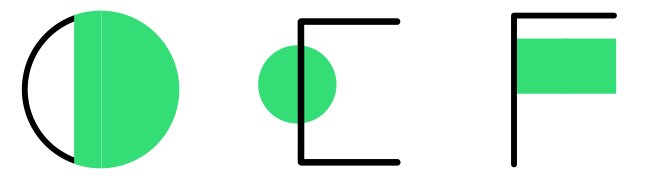
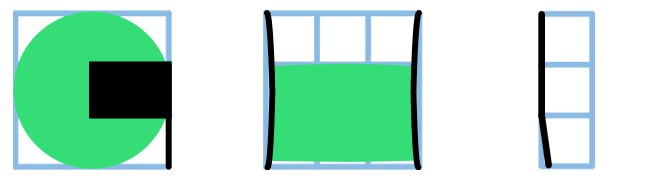
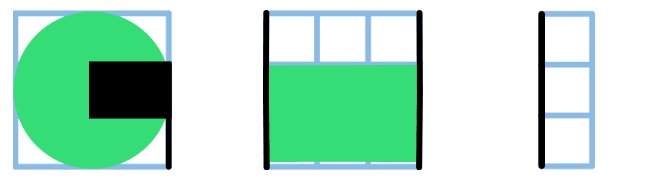
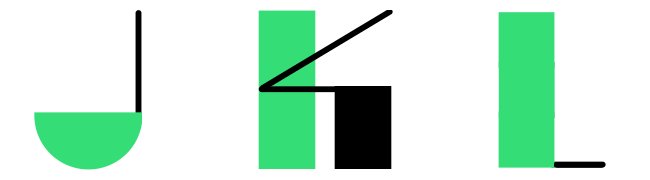
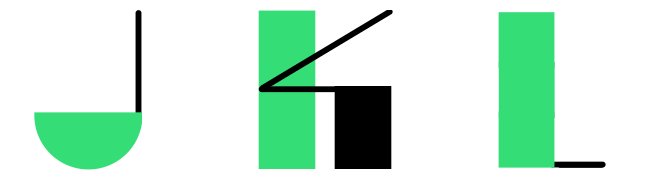
Here are the remaining characters!


This one’s our favorite!




And then finally the symbols.

Converting your animations into Sprite Sheets.
So you spent all this time animating in After Effects and now want to use them in your app. Traditionally sprite sheets are made by painfully drawing each frame one-by-one. But now there is a way to export your animations into sprite sheets directly from After Effects itself!
Thanks to Matthias Guntrum and his AE script Sheetah, you can now export any animation into a sprite sheet in no time. Just head to the Sheetah page and download the package –> unzip and Merge sheetah’s After Effects/ScriptUI Panels folder with your following After Effects Installation folder: [path]/Adobe After Effects [version_number]/Support Files/Scripts/ScriptUI Panels
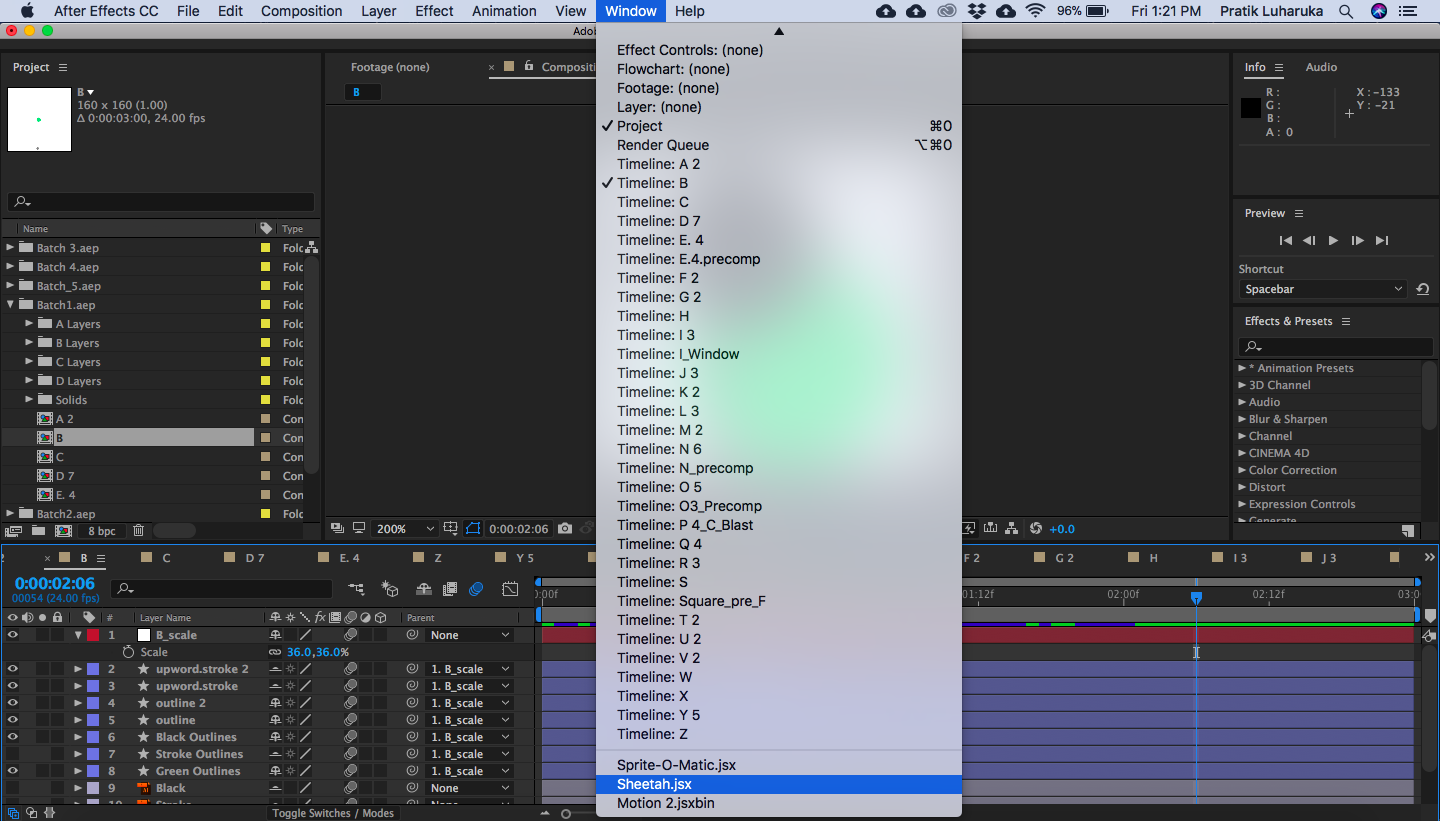
Now just restart After Effects, open your animation file and go to Window –> Sheetah.jsx.
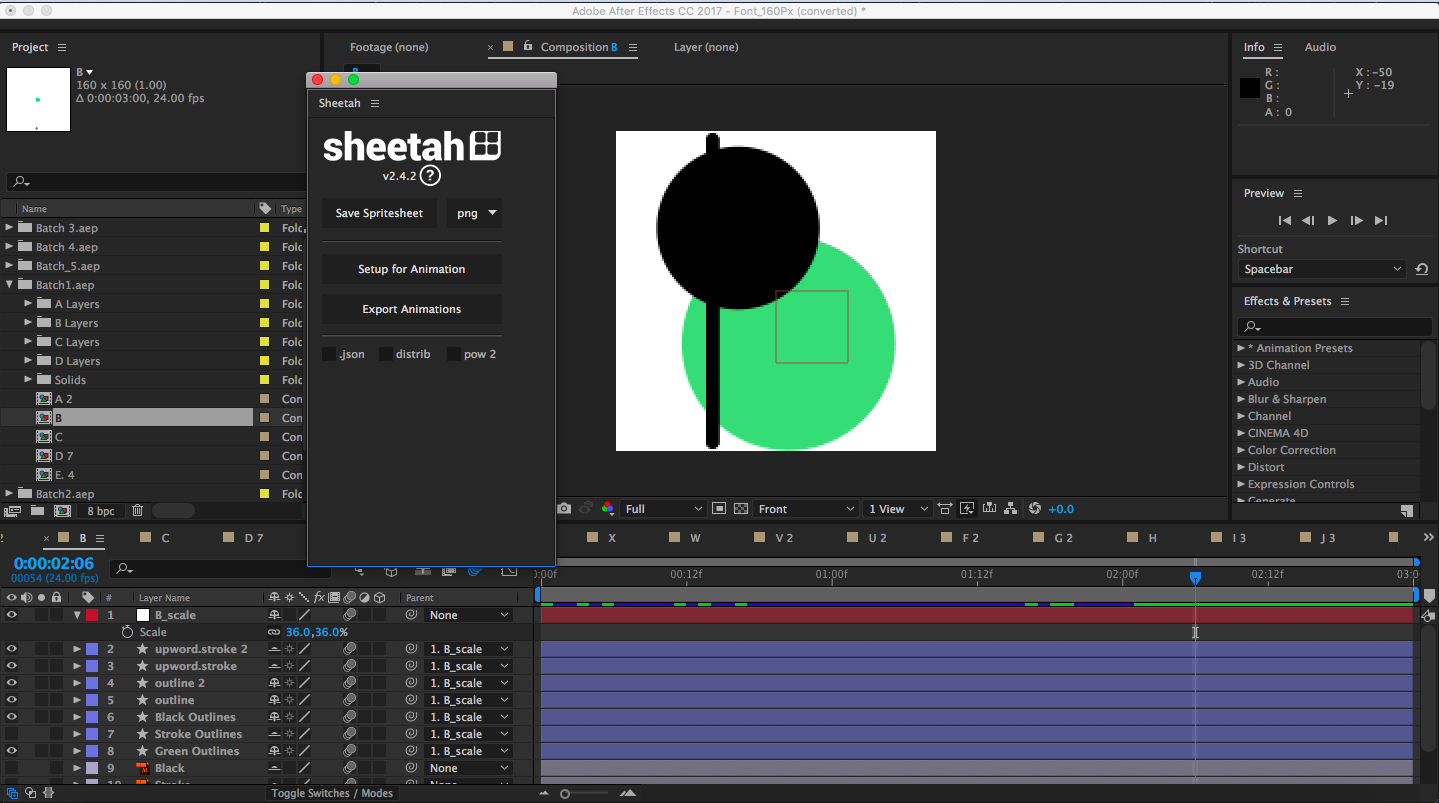
A Sheetah popup will display on your AE project. Select the output type from the 3 available options (png, tga or tif) and hit Save Spritesheet. Export in your desired destination folder and thats it!
Your sprite sheet is now ready for use in your app!

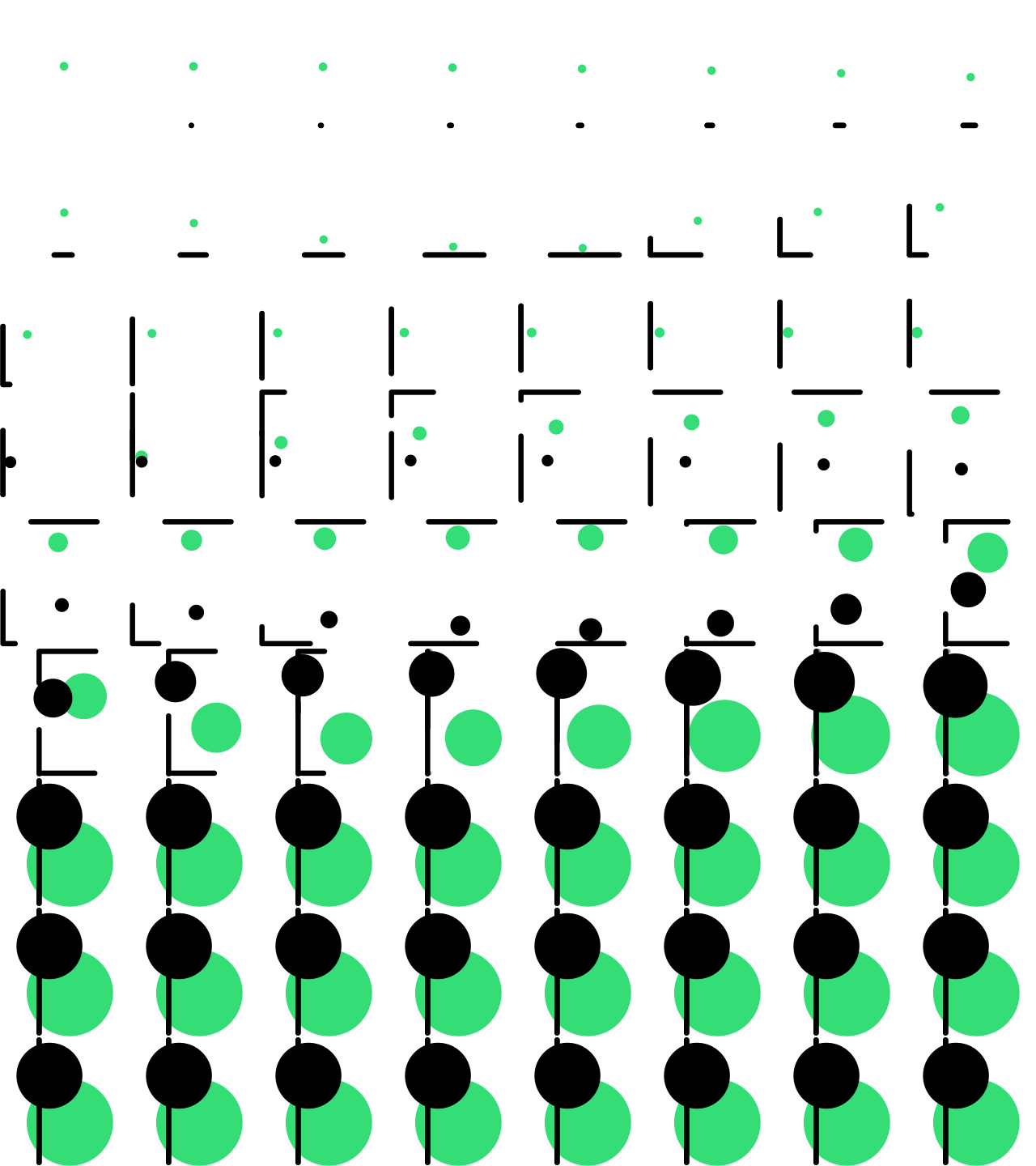
Here is our character sprite sheet
I hope you enjoyed reading about our thoughts and process behind the making and animation of the Primitive Font. Stay tuned for the next Quote Codes Diary where Joseph will explain how we started thinking about using the font in an app which ultimately resulted in Quote Codes!
Till then don’t forget to Download Quote Codes on the Appstore here,