Update #011
by Jake
Hello! If this is your first time, there is already lots of content to explore with updates every Wednesday and Saturday live on Twitch. Go follow and get notified as I begin the stream. All development streams are uploaded to the Baby Duka YouTube Channel. DASH stands for Danger Action Speed Hero - the ultimate 2D, low-res platformer creation tool. The official reveal of the prototype was on 1st of February 2018. I'm a solo dev doing all the stuff myself♥
New Graphics (outta the prototype and into the vertical slice/demo):
Yes, it's very much time to get a solid feel of the menus, the audio, and the game's sprites and textures. We're out of the proto-zone and therefore the program slowly needs to represent the 'final look. Here is the new Main Menu design. Very much inspired by the work of Steve Purcell on Sam n' Max Hit the Road by Lucas Arts:

(Main Menu)

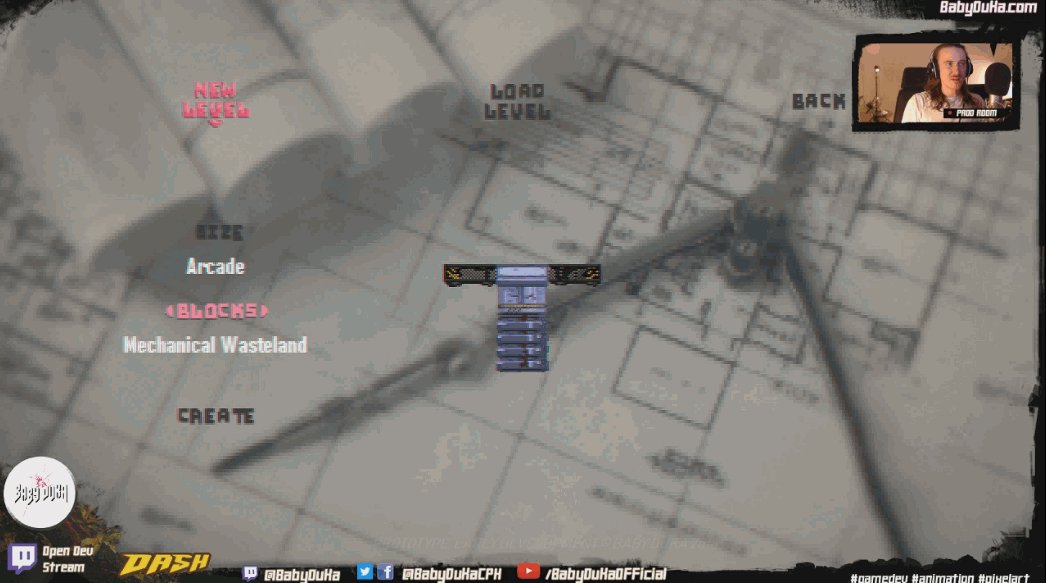
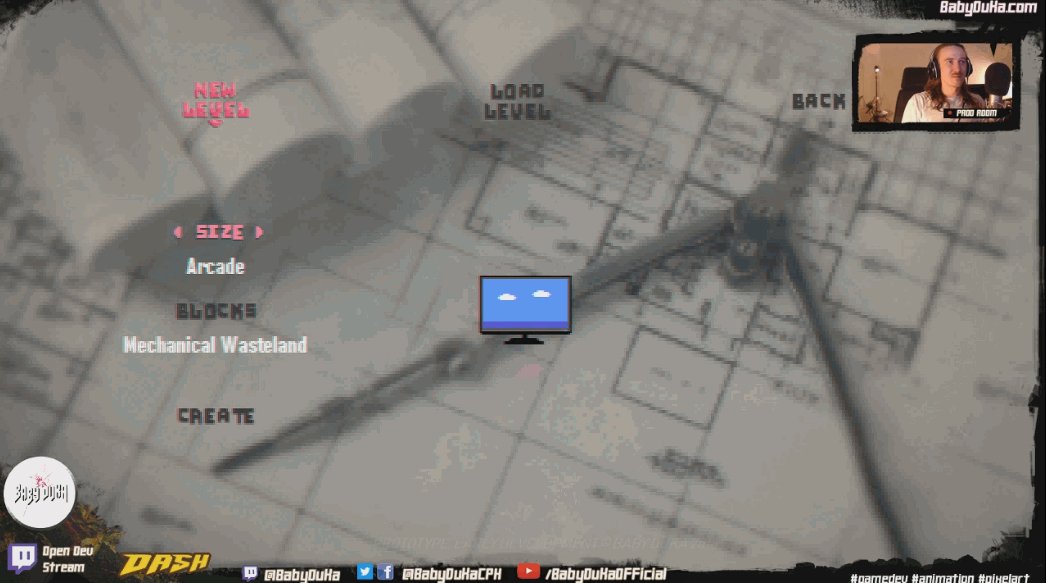
(Level Setup Menu)
Mech Set Polished:
I got around to fixing the Mech building blocks. I was missing the Mech world and it's more fun during the process if I'm running tests in levels in different styles.

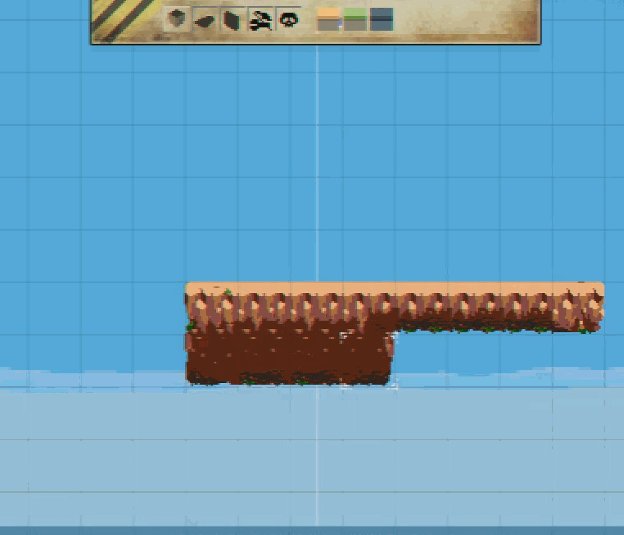
(Auto-tiling with the 'Plain Mech Building Blocks')
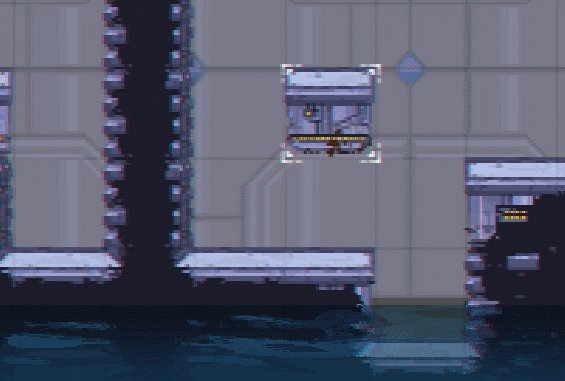
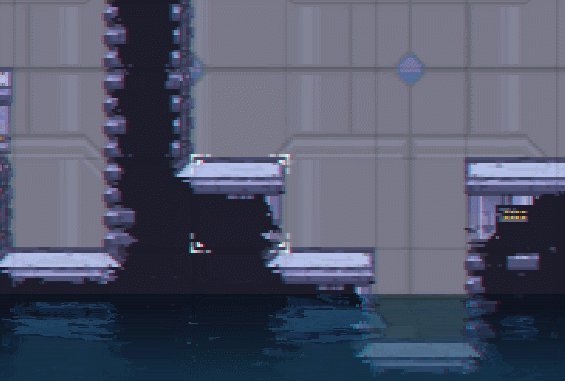
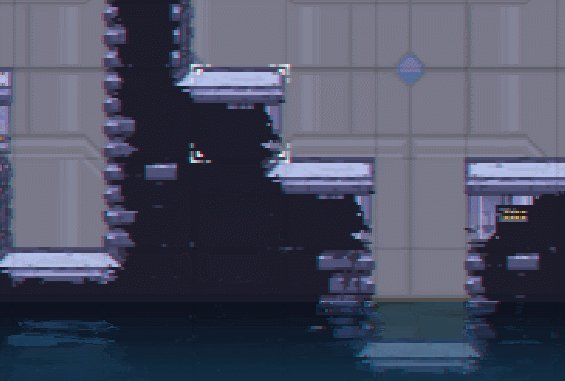
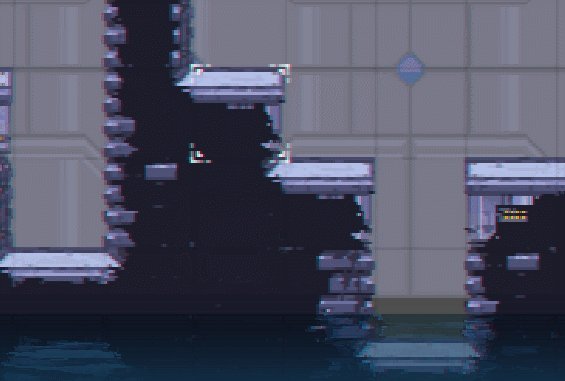
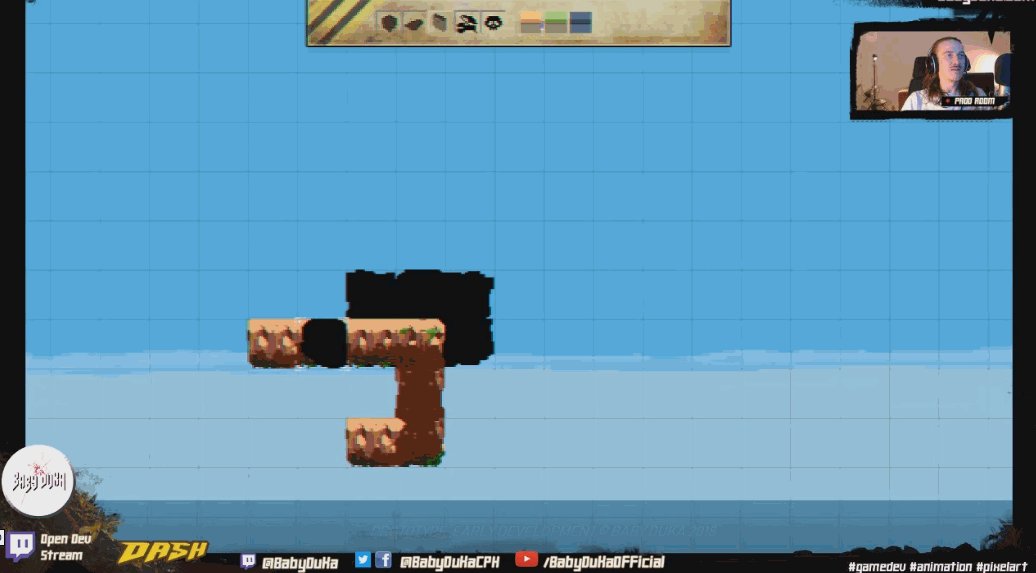
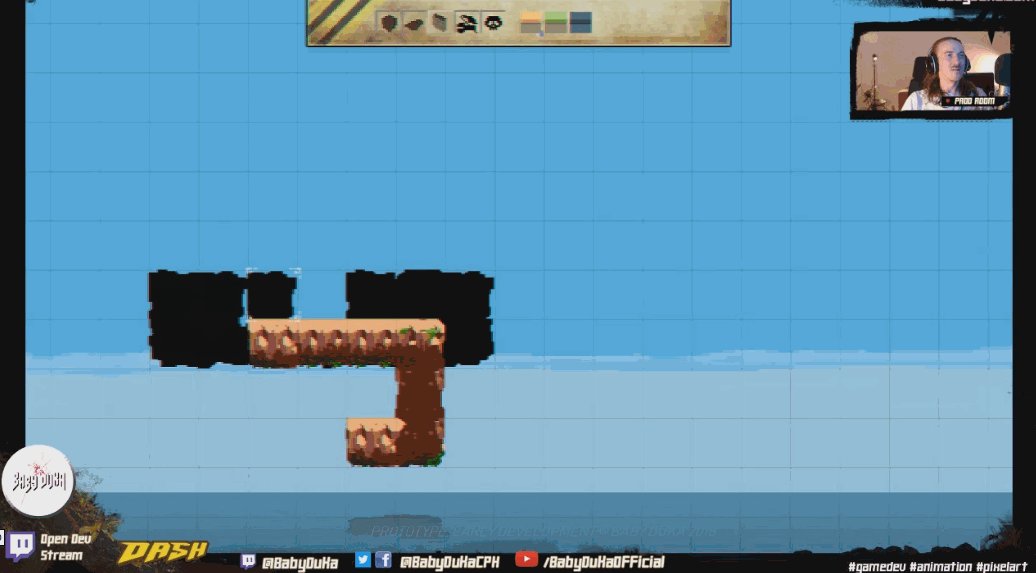
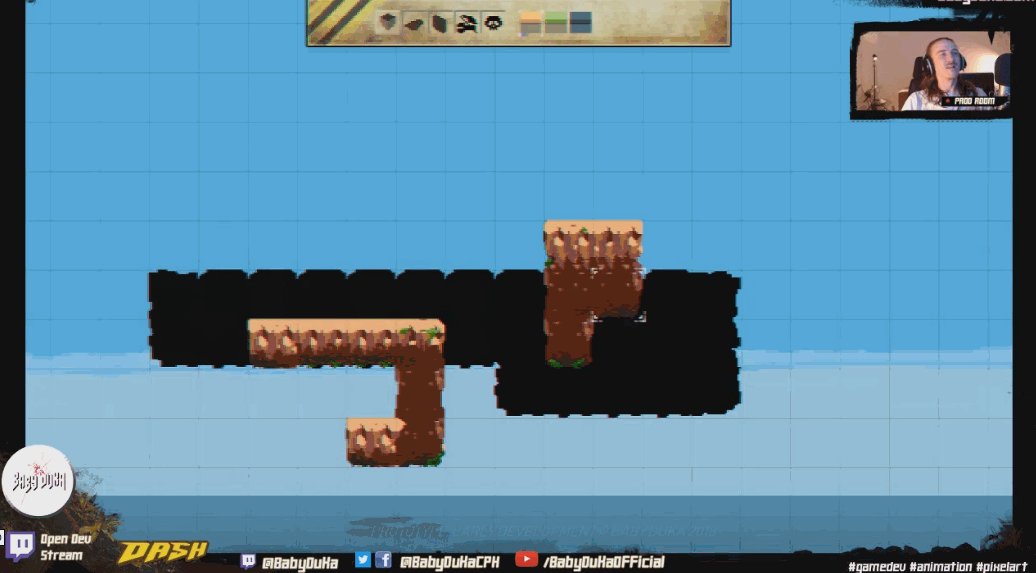
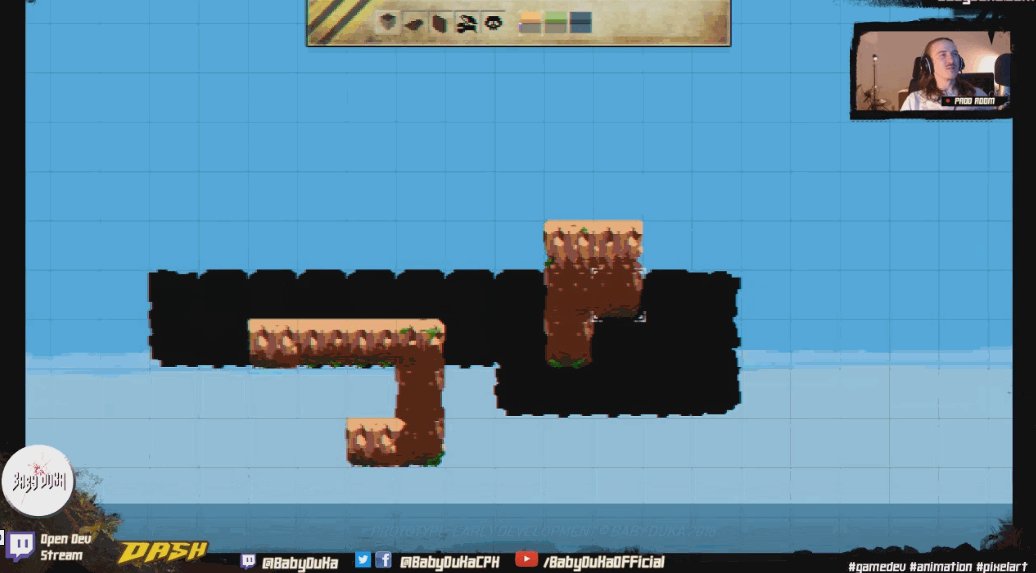
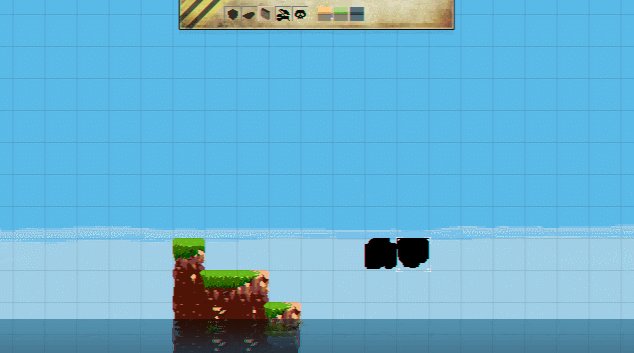
New Wall Blocks:
I have long wanted to be able to place a tile in between the background and the tiles which the Hero moves on. What I mean is a 'wall' decoration behind the actual course, still in front of the background. This gif illustrates is (the black wall tiles are without graphical touch):

(An example of tiles behind the main course layer)

(And here is just a funny bug in the auto-tile scripting)
New UI Graphics:
I have played around some more with the design being as central and simple as possible.

(the Editor UI sits on top of the screen)
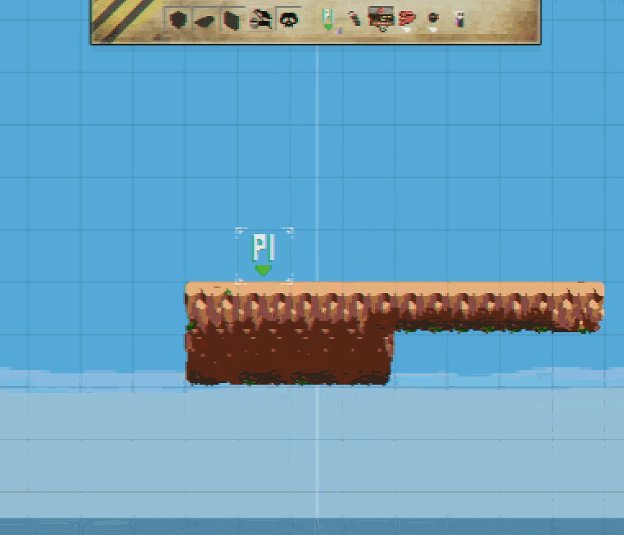
And I added the long-awaited center-indicator to the editor. A very fine example of how even the tiniest implementations can have great effect. This line, I have been enjoying because it is helpful to me while making large levels. And it took me 1 minute to throw in:

(Center of room-indicator)
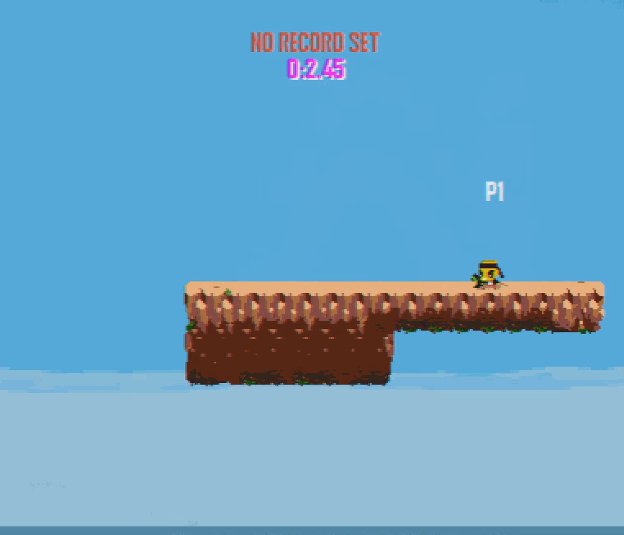
Some game play gifs from the week:



Design Decision (Hero development):
It's worth noting that all Heroes will have the same default variables (movement, physics, etc.). Yet a Power-stage of Special-peak will allow for vars to tweak and enhance.

PROJECT STATUS: Smooth a f
As you can see the process is very organic, fun and intuitive. Of course there is a production plan and design document, but the feeling of freedom and creativity is very solid during these work days which is good because that's what you, the player, should feel when playing the game!
Watch the development LIVE on the Baby Duka Twitch channel every Wednesday (8pm GMT) and Saturday (6pm GMT)! Updates here on this blog both days as well.

To the DASHboard!
- Jake, Baby Duka studio
NEWSLETTER on the new website ► babyduka.com
Open development stream ► twitch.tv/BabyDuka (Wednesdays 8 pm GMT, Saturdays 6 pm GMT