I recently made some changes to the inspector UI system in Overgrowth to make it more powerful and look cooler. To recap, the inspector is essentially a flexible dialog that pops up when the user is required to make some kind of choice.
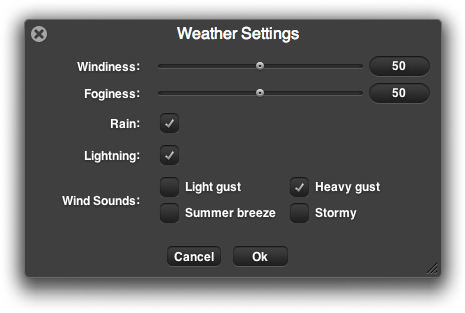
The inspector was somewhat tricky to make, but what's cool about it is that now any dialog that we (or eventually modders) need is trivial to create. For example, David recently asked me to make some UI for his upcoming wind system. Instead of having to construct some UI from scratch, in literally a matter of minutes, I was able to commit this little guy:

It's very easy to create a dialog. Using JavaScript, you simply pass an inspector window an array of objects, like so:
name: 'Windiness',
textfield: true,
content: {min: 1, value: 50, max: 100},
type: 'slider'
}, {
name: 'Foginess',
textfield: true,
content: {min: 1, value: 50, max: 100},
type: 'slider'
}, {
name: 'Rain',
content: true,
type: 'checkbox'
}, {
name: 'Lightning',
content: true,
type: 'checkbox'
}, {
name: 'Wind Sounds',
content: [{name: 'Light gust'}, {name: 'Heavy gust', value: true}, {name: 'Summer breeze'}, {name: 'Stormy'}],
type: 'multicheckbox'
}];
Then the inspector window creates the controls and such and presents it to the user. When the user chooses their values and presses "OK", the inspector serializes the result into a simple JavaScript object and passes it back, for instance {"Windiness":"50", "Foginess":"50", "Rain":true, "Lightning":true, "Wind Sounds":["Heavy gust"]}. This can be overridden to return it in other ways, or even update live instead of when the user presses OK.
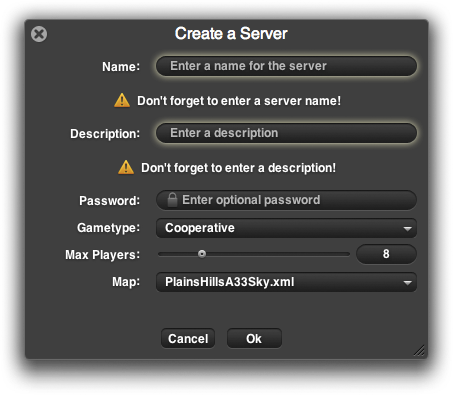
Here's another example. Previously, to create a new server, you had to use the Overgrowth console because we just didn't have any UI for it. Well, thanks to the inspector, with a tiny bit of code we have a pretty simple UI.

Note, those warning messages appear if you try to press OK without having filled in a required field. Here's a close up of the animated glowing effect, to draw attention to the field in question:

Finally, here is a screenshot of a full inspector window with all of the widgets I've created so far: full inspector window.
Any other widgets I should add?(permalink)

Track us on ModDB (visit our page)








best looking ui in a game, EVER
maybe add a tab control if there's not one already
Thanks! :D Iiro deserves all the credit for the graphics, I just coded it ;)
Simple... I like it :)
Simple, with a nice design, nice job on that lovely UI.
Why you never answer my mail :P
..btw.. awesome!
Email is easy to get lost :P You should add us to your buddy list instead! Wolfire.com
Can't argue with the graphics + simplicity. That's about as good as it gets.
What I'm wondering is how is it (going to be) on the customizable side?
"Any other widgets I should add?"
Table (example uses: server list).
Image (example uses: images?).
i see you have scalar sliders available but im curious as to how vectors (like 2D or above) would be implemented ... just a text box or something even more special?
Oops, my mom just told me i misspelled "Fogginess"!