User Interface Customisation
Recently I have been improving the user interface for Galaxial and it has undergone a lot of changes.
I was having trouble deciding which colour scheme to use, so I made the user interface customisable so that you can choose the one you like best from the options menu.
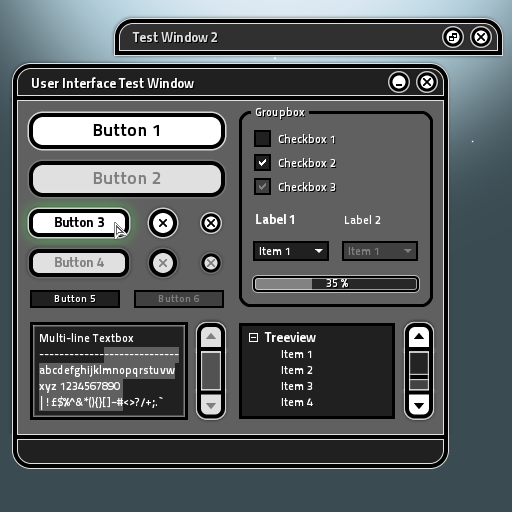
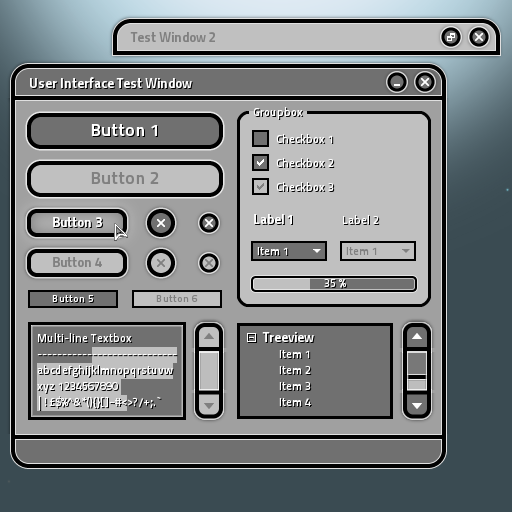
Below are screenshots of the colour schemes I have made so far. The test window shown is for checking that all the user interface widgets work and to see they look. Also windows are no longer static so they can now be overlapping, moved, minimised and closed.
Default

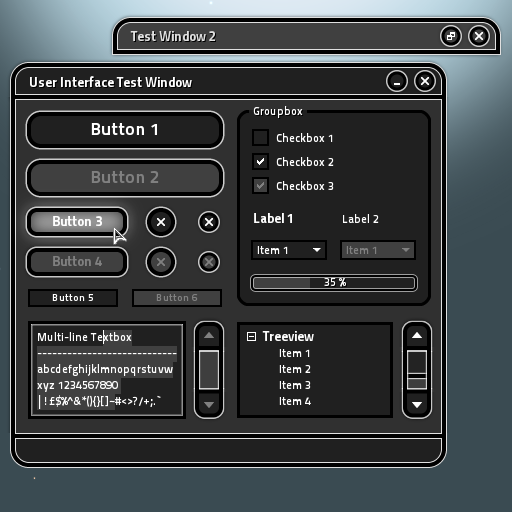
Dark

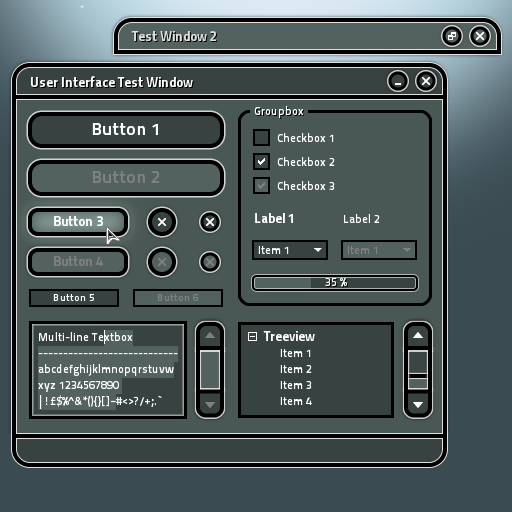
Slate

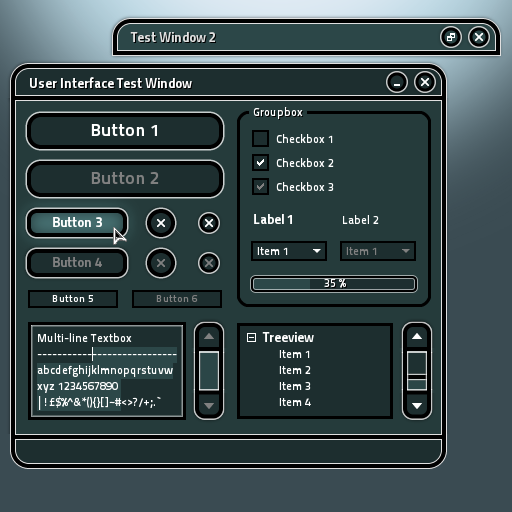
Teal

Grey

Example Colour Scheme File
Galaxial is being developed so that its very mod-friendly. Below is an example XML file for one of the colour schemes to give you an idea how much control you can have over the appearance, if you wanted to add your own or modify the existing ones.
The widget graphics (buttons/windows etc.) are procedurally rendered so unfortunately you wont be able to change the style completely. Just the colours.
<uicolourscheme>
<name>Dark</name>
<!-- Window Widget -->
<window>
<colour background="48,48,48" outline="255,255,255" shadow="0,0,0" />
<titlebar>
<active>
<colour background="32,32,32" button="32,32,32" />
<text foreground="255,255,255" background="0,0,0" shadow="true" />
</active>
<inactive>
<colour background="64,64,64" button="64,64,64" />
<text foreground="224,224,224" background="0,0,0" shadow="true" />
</inactive>
</titlebar>
</window>
<!-- Button Widget -->
<button>
<colour glow="224,224,224" />
<active>
<colour background="32,32,32" image="255,255,255" outline="255,255,255" />
<text foreground="255,255,255" background="0,0,0" shadow="false" />
</active>
<disabled>
<colour background="64,64,64" image="128,128,128" outline="255,255,255" />
<text foreground="128,128,128" background="0,0,0" shadow="false" />
</disabled>
<basic>
<colour highlight="224,224,224" />
<active>
<colour background="32,32,32" border="0,0,0" />
<text foreground="255,255,255" background="0,0,0" shadow="false" />
</active>
<disabled>
<colour background="64,64,64" border="0,0,0" />
<text foreground="128,128,128" background="0,0,0" shadow="false" />
</disabled>
</basic>
</button>
<!-- Checkbox Widget -->
<checkbox>
<colour highlight="64,64,64" />
<active>
<colour background="32,32,32" border="0,0,0" image="255,255,255" />
<text foreground="255,255,255" background="0,0,0" shadow="false" />
</active>
<disabled>
<colour background="64,64,64" border="0,0,0" image="128,128,128" />
<text foreground="128,128,128" background="0,0,0" shadow="false" />
</disabled>
</checkbox>
<!-- Combobox Widget -->
<combobox>
<colour highlight="64,64,64" shadow="0,0,0" />
<active>
<colour background="32,32,32" border="0,0,0" image="255,255,255" />
<text foreground="255,255,255" background="0,0,0" shadow="false" />
</active>
<disabled>
<colour background="64,64,64" border="0,0,0" image="128,128,128" />
<text foreground="128,128,128" background="0,0,0" shadow="false" />
</disabled>
</combobox>
<!-- Groupbox Widget -->
<groupbox>
<background>true</background>
<colour outline="0,0,0" background="32,32,32" />
<text foreground="255,255,255" background="0,0,0" shadow="true" />
</groupbox>
<!-- Label Widget -->
<label>
<small>
<text foreground="255,255,255" background="0,0,0" shadow="false" />
</small>
<large>
<text foreground="255,255,255" background="0,0,0" shadow="false" />
</large>
</label>
<!-- Progressbar Widget -->
<progressbar>
<active>
<colour background="32,32,32" bar="64,64,64" outline="255,255,255" />
<text foreground="255,255,255" background="0,0,0" shadow="true" />
</active>
<disabled>
<colour background="32,32,32" bar="64,64,64" outline="255,255,255" />
<text foreground="128,128,128" background="0,0,0" shadow="false" />
</disabled>
</progressbar>
<!-- Scrollbar Widget -->
<scrollbar>
<colour glow="64,64,64" slider="32,32,32" />
<active>
<colour background="64,64,64" button="32,32,32" image="255,255,255" outline="255,255,255" />
</active>
<disabled>
<colour background="64,64,64" button="32,32,32" image="128,128,128" outline="255,255,255" />
</disabled>
</scrollbar>
<!-- Textbox Widget -->
<textbox>
<colour selection="64,64,64" focus="255,255,255" />
<active>
<colour background="32,32,32" border="0,0,0" />
<text foreground="255,255,255" background="0,0,0" shadow="false" />
</active>
<disabled>
<colour background="32,32,32" border="0,0,0" />
<text foreground="128,128,128" background="0,0,0" shadow="false" />
</disabled>
</textbox>
<!-- Treeview Widget -->
<treeview>
<colour background="32,32,32" border="0,0,0" selection="64,64,64" text="255,255,255" line="0,0,0" />
</treeview>
</uicolourscheme>
Thats all for now, as always let me know what you think and have a happy Christmas!

Looks good, maybe a little big at times, but clean
I've been wanting movable interface windows in RTS games for a long time. Excellent work :)
Nice!