As discussed in the previous article, I approach the design of levels in Lunar Descent with in-universe function in mind from the outset. When designing the Lunar Academy, for example, I began by listing university departments that might be interesting to explore. I then progressed to making a list of rooms that each department would need.
For instance, I figured that the Computing Department would need computer labs, offices for its staff, a couple of lecture theatres and a server room. Oh, and an office off the side of the server room for the maintenance engineer, of course.
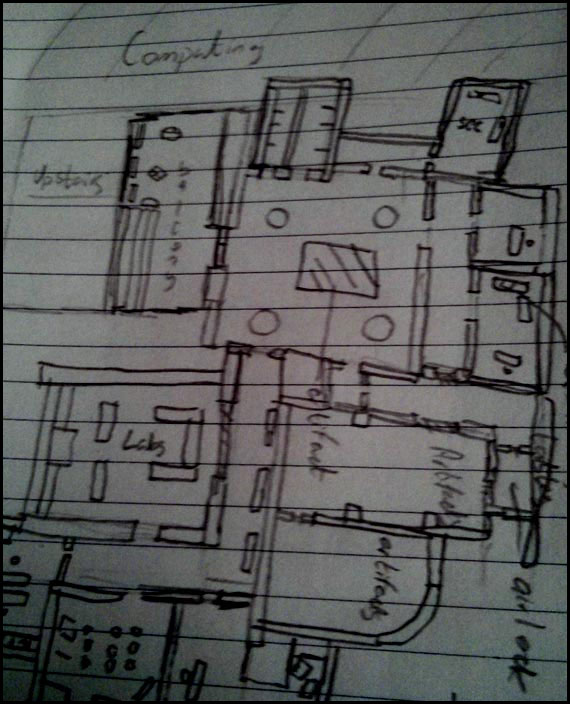
With this in mind, I begin sketching up a rough layout for the map. Below is an initial sketch of a small portion of the Lunar Academy:
A few things are obvious from the above screenshot. The first is that it is fairly sketchy and untidy. I haven't taken the time to rule my walls out straight, for instance. The sketching stage is all about getting ideas and intent down on paper. It doesn't serve the same function as the floor plans an architect might be expected to draw. There is no benefit, save tidiness, in being precise at this stage.
Another thing you may notice is that there are no lines representing the player route. This is going back to the principle of designingplaces and not routes decorated to look vaguely like a place. This principle may come back to bite me, but I am hoping it will help Lunar Descent's levels stand out and feel like a part of a lived-in world with real function.
The next stage is to block everything out, using the Source Engine's developer textures -- to make a so-called "orange map". Unlike some level designers, I like to do some rudimentary lighting at this stage, too, as lighting is so crucial in bringing about the atmosphere of a room.
Above you can see one of the computer labs in its "orange map" state. I've blocked out the basic architecture, provided a light source and used some Half-Life 2 props as placeholders.
Whenever most of the map has been blocked out, I start considering the gameplay of the area. I come up with suitable objectives for the player, devise enemy placement and place navigation nodes (so that enemies can move about).
Doors, stairs and suchlike need to be considered carefully at this stage. NPCs need to be able to navigate the level as well as the player can. NPCs patrol corridors and explore rooms, looking for trouble. They won't be much good at doing so, however, if they can't open those manual doors all round the facility!
With the enemies placed and the objectives of the level set, it's time to get player feedback. The level is given to a select group of internal playtesters. This tends to throw up issues with the level. Common issues picked up in this section include issues with pacing, difficulty, navigation and unusual AI behaviours. Gameplay, objectives and the structure of the level are modified to improve player experience based on the collected feedback.
The final step is to "polish" the level. This requires not just level design work but also asset creation (textures and models, mostly). With Lunar Descent, I decided to take an approach of designing bright, modern-looking rooms. They are intentionally quite clean, opposed to the dirty, grey look of my previous mod, to show that the Lunar Colony was (not all that long ago) a pleasant place to live and work in.
Below is the result of an art pass and represents the near-final appearance of the room.
Enjoy this post?
You can follow the development of Lunar Descent via the following channels:
- Our development blog (don't forget to subscribe to our RSS feed!)
- ModDB
Feedback / questions are welcome. You can get in contact through this blog or via ModDB.
Thanks for reading!





I didn't realize this was a sequel to Dissolution! So happy you're doing another Source mod, I love your work. Looking forward to this.
Looking very good !
Thanks for the comments! Hoping to keep the development blog entries semi-regular.
What sort of window lighting did you use?
Nothing too advanced. Just a self-illuminated/light-emitting white texture behind a fairly standard frame.